八十五:JavaScript之正则表达式之实现正则测试工具
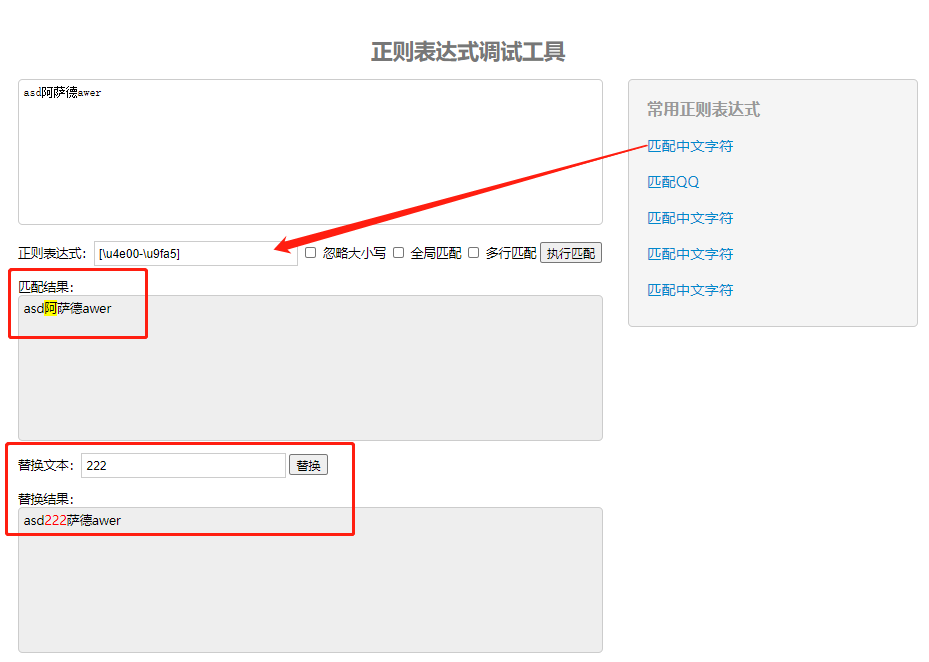
实现效果:通过正则表达式进行校验、匹配、替换,点击常用的正则表达式时,直接使用

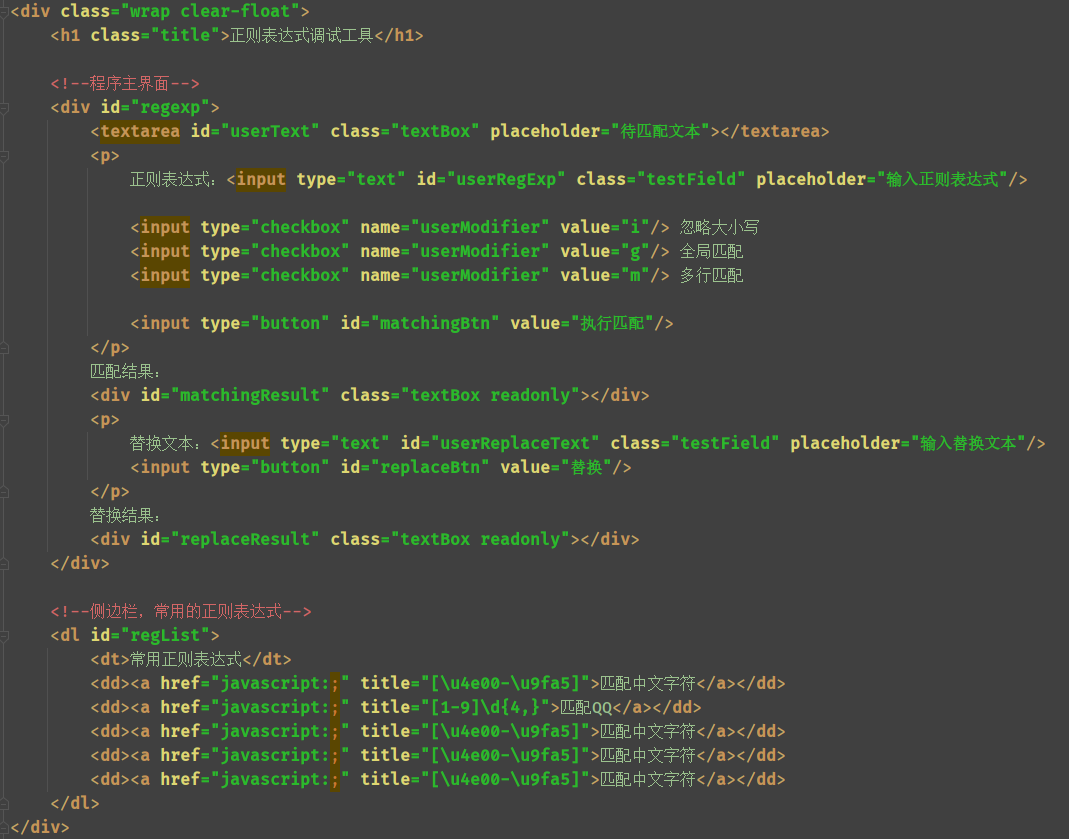
HTML

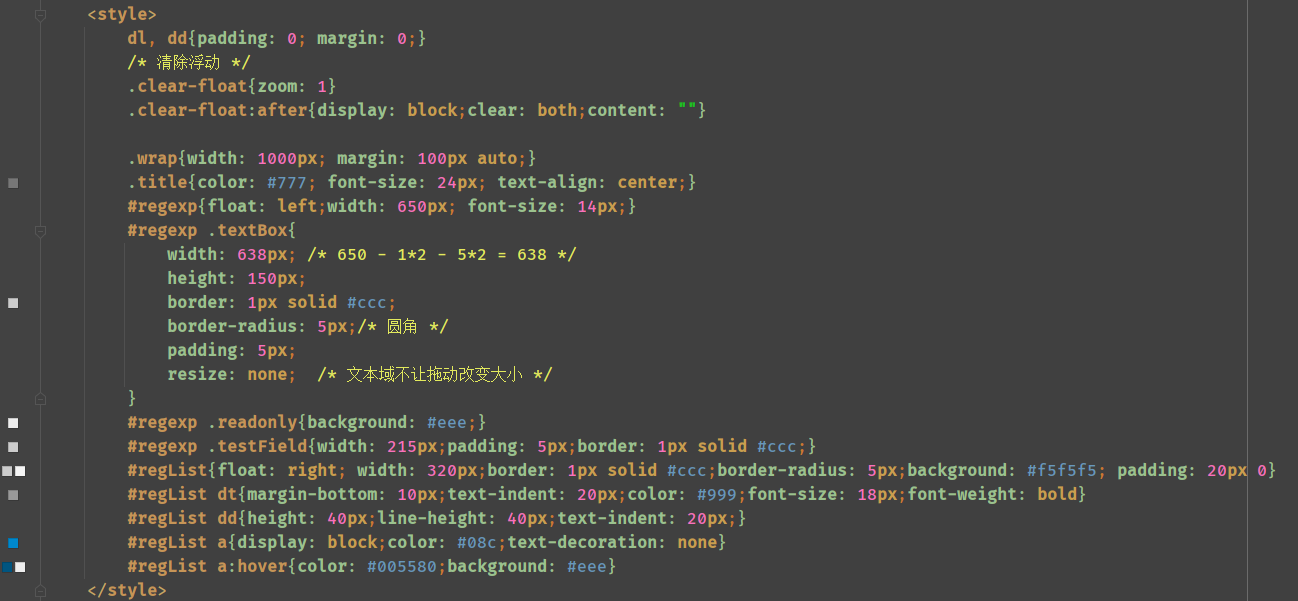
CSS

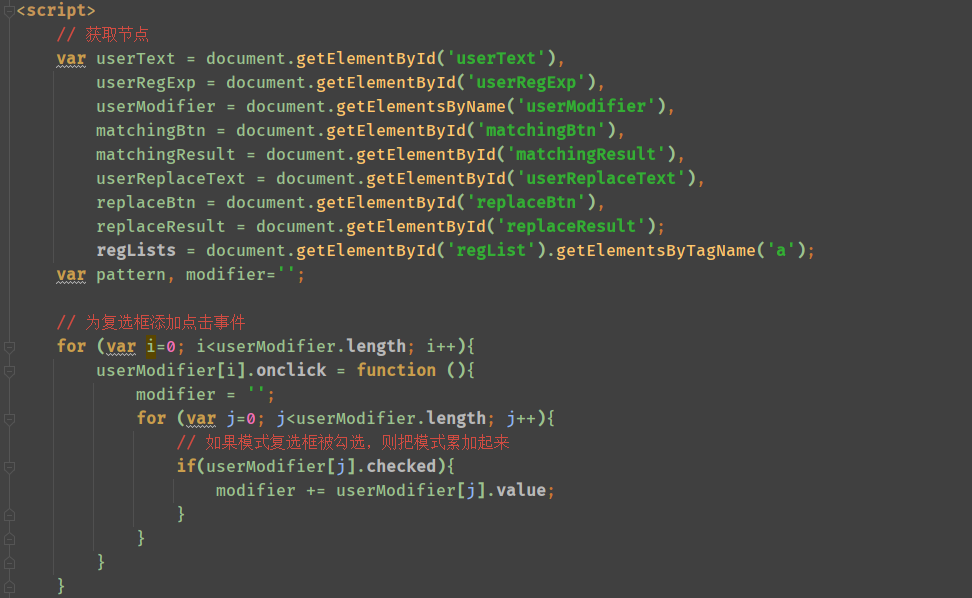
JS




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
dl, dd{padding: 0; margin: 0;}
/* 清除浮动 */
.clear-float{zoom: 1}
.clear-float:after{display: block;clear: both;content: ""}
.wrap{width: 1000px; margin: 100px auto;}
.title{color: #777; font-size: 24px; text-align: center;}
#regexp{float: left;width: 650px; font-size: 14px;}
#regexp .textBox{
width: 638px; /* 650 - 1*2 - 5*2 = 638 */
height: 150px;
border: 1px solid #ccc;
border-radius: 5px;/* 圆角 */
padding: 5px;
resize: none; /* 文本域不让拖动改变大小 */
}
#regexp .readonly{background: #eee;}
#regexp .testField{width: 215px;padding: 5px;border: 1px solid #ccc;}
#regList{float: right; width: 320px;border: 1px solid #ccc;border-radius: 5px;background: #f5f5f5; padding: 20px 0}
#regList dt{margin-bottom: 10px;text-indent: 20px;color: #999;font-size: 18px;font-weight: bold}
#regList dd{height: 40px;line-height: 40px;text-indent: 20px;}
#regList a{display: block;color: #08c;text-decoration: none}
#regList a:hover{color: #005580;background: #eee}
</style>
</head>
<body>
<div class="wrap clear-float">
<h1 class="title">正则表达式调试工具</h1>
<!--程序主界面-->
<div id="regexp">
<textarea id="userText" class="textBox" placeholder="待匹配文本"></textarea>
<p>
正则表达式:<input type="text" id="userRegExp" class="testField" placeholder="输入正则表达式"/>
<input type="checkbox" name="userModifier" value="i"/> 忽略大小写
<input type="checkbox" name="userModifier" value="g"/> 全局匹配
<input type="checkbox" name="userModifier" value="m"/> 多行匹配
<input type="button" id="matchingBtn" value="执行匹配"/>
</p>
匹配结果:
<div id="matchingResult" class="textBox readonly"></div>
<p>
替换文本:<input type="text" id="userReplaceText" class="testField" placeholder="输入替换文本"/>
<input type="button" id="replaceBtn" value="替换"/>
</p>
替换结果:
<div id="replaceResult" class="textBox readonly"></div>
</div>
<!--侧边栏,常用的正则表达式-->
<dl id="regList">
<dt>常用正则表达式</dt>
<dd><a href="javascript:;" title="[\u4e00-\u9fa5]">匹配中文字符</a></dd>
<dd><a href="javascript:;" title="[1-9]\d{4,}">匹配QQ</a></dd>
<dd><a href="javascript:;" title="[\u4e00-\u9fa5]">匹配中文字符</a></dd>
<dd><a href="javascript:;" title="[\u4e00-\u9fa5]">匹配中文字符</a></dd>
<dd><a href="javascript:;" title="[\u4e00-\u9fa5]">匹配中文字符</a></dd>
</dl>
</div>
<script>
// 获取节点
var userText = document.getElementById('userText'),
userRegExp = document.getElementById('userRegExp'),
userModifier = document.getElementsByName('userModifier'),
matchingBtn = document.getElementById('matchingBtn'),
matchingResult = document.getElementById('matchingResult'),
userReplaceText = document.getElementById('userReplaceText'),
replaceBtn = document.getElementById('replaceBtn'),
replaceResult = document.getElementById('replaceResult');
regLists = document.getElementById('regList').getElementsByTagName('a');
var pattern, modifier='';
// 为复选框添加点击事件
for (var i=0; i<userModifier.length; i++){
userModifier[i].onclick = function (){
modifier = '';
for (var j=0; j<userModifier.length; j++){
// 如果模式复选框被勾选,则把模式累加起来
if(userModifier[j].checked){
modifier += userModifier[j].value;
}
}
}
}
// 绑定事件,匹配
matchingBtn.onclick = function (){
if (!userText.value){
alert('请输入待匹配的文本!');
userText.focus();
return
}
if (!userRegExp.value){
alert('请输入待匹配的正则表达式!');
userRegExp.focus();
return
}
pattern = new RegExp('(' + userRegExp.value + ')', modifier); // 手动加分组
matchingResult.innerHTML = pattern.exec(userText.value) ? userText.value.replace(pattern, '<span style="background: yellow;">$1</span>') : '(没有匹配到)';
}
// 绑定事件,替换文本
replaceBtn.onclick = function (){
if (!userText.value){
alert('请输入待匹配的文本!');
userText.focus();
return ;
}
if (!userRegExp.value){
alert('请输入待匹配的正则表达式!');
userRegExp.focus();
return ;
}
if (!userReplaceText.value){
alert('请输入替换后的文本');
userReplaceText.focus();
return ;
}
pattern = new RegExp('(' + userRegExp.value + ')', modifier); // 手动加分组
replaceResult.innerHTML = userText.value.replace(pattern, '<span style="color: red;">' + userReplaceText.value + '</span>');
}
// 右侧常用正则示例
// 循环添加点击事件,将点击元素的正则赋值给要输入的正则表达式
for (var i = 0; i < regLists.length; i++){
regLists[i].onclick = function (){
userRegExp.value = this.title;
};
}
</script>
</body>
</html>
讨论群:249728408



