七十七:JavaScript之简易计算器实现
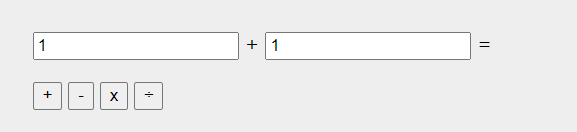
HTML和CSS实现


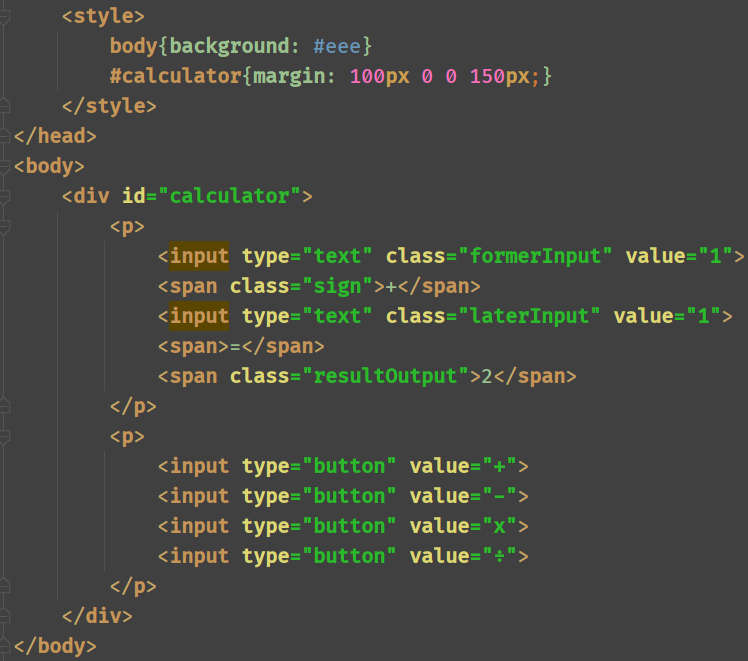
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{background: #eee}
#calculator{margin: 100px 0 0 150px;}
</style>
</head>
<body>
<div id="calculator">
<p>
<input type="text" class="formerInput" value="1">
<span class="sign">+</span>
<input type="text" class="laterInput" value="1">
<span>=</span>
<span class="resultOutput">2</span>
</p>
<p>
<input type="button" value="+">
<input type="button" value="-">
<input type="button" value="x">
<input type="button" value="÷">
</p>
</div>
</body>
</html>
用js实现运算
方法一(不推荐):



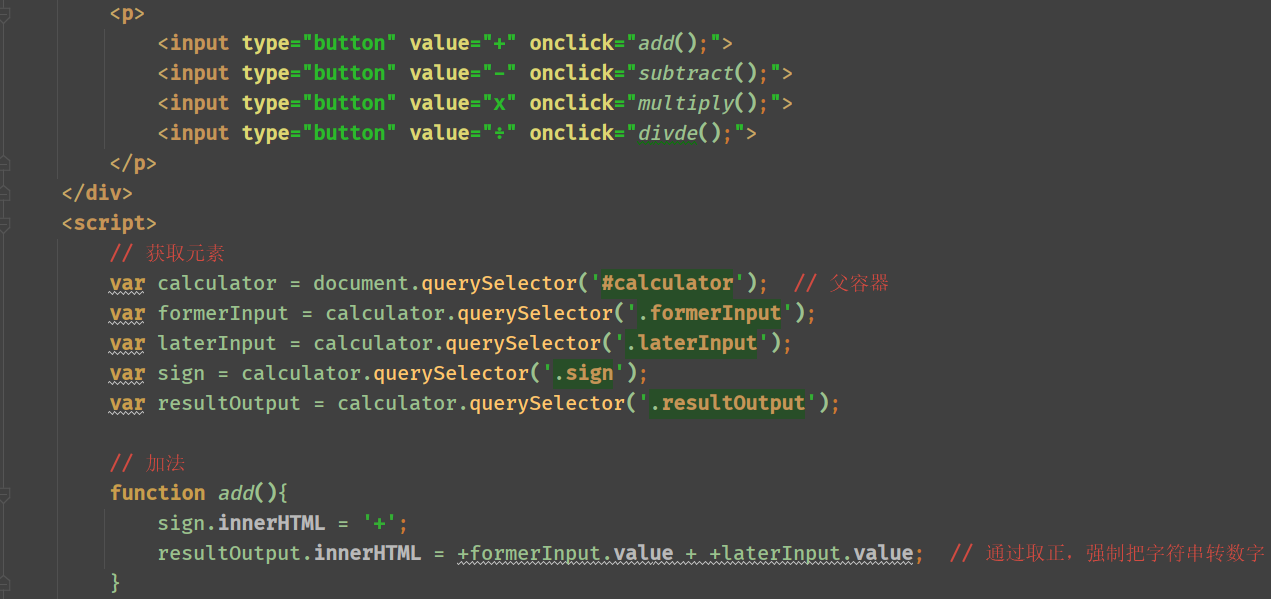
<p>
<input type="button" value="+" onclick="add();">
<input type="button" value="-" onclick="subtract();">
<input type="button" value="x" onclick="multiply();">
<input type="button" value="÷" onclick="divde();">
</p>
</div>
<script>
// 获取元素
var calculator = document.querySelector('#calculator'); // 父容器
var formerInput = calculator.querySelector('.formerInput');
var laterInput = calculator.querySelector('.laterInput');
var sign = calculator.querySelector('.sign');
var resultOutput = calculator.querySelector('.resultOutput');
// 加法
function add(){
sign.innerHTML = '+';
resultOutput.innerHTML = +formerInput.value + +laterInput.value; // 通过取正,强制把字符串转数字
}
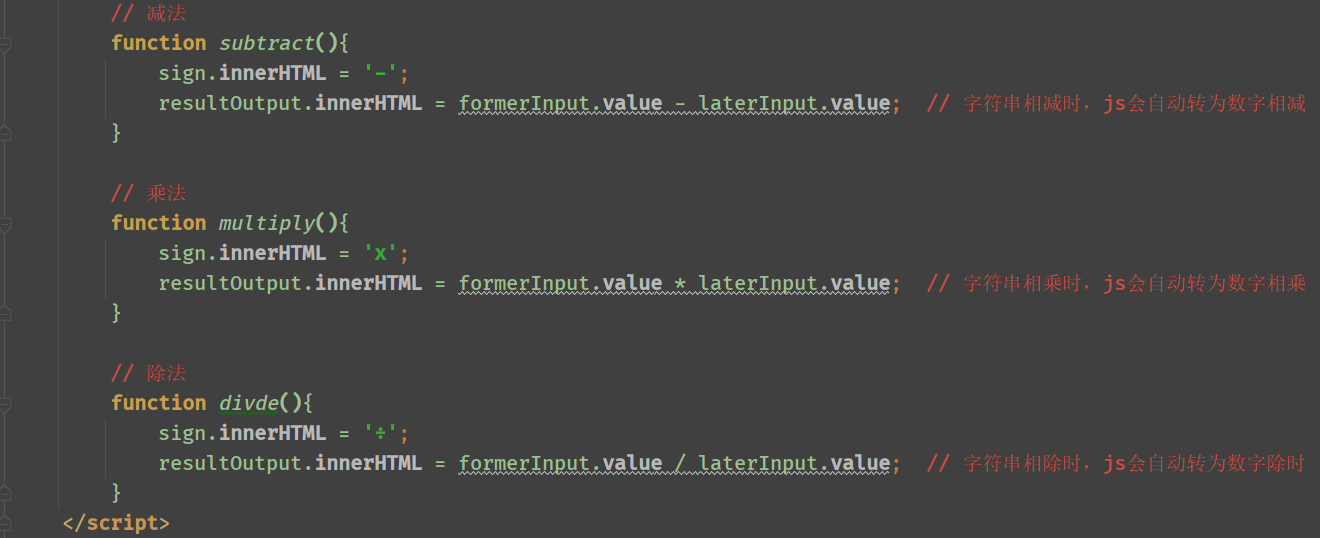
// 减法
function subtract(){
sign.innerHTML = '-';
resultOutput.innerHTML = formerInput.value - laterInput.value; // 字符串相减时,js会自动转为数字相减
}
// 乘法
function multiply(){
sign.innerHTML = 'x';
resultOutput.innerHTML = formerInput.value * laterInput.value; // 字符串相乘时,js会自动转为数字相乘
}
// 除法
function divde(){
sign.innerHTML = '÷';
resultOutput.innerHTML = formerInput.value / laterInput.value; // 字符串相除时,js会自动转为数字除时
}
</script>
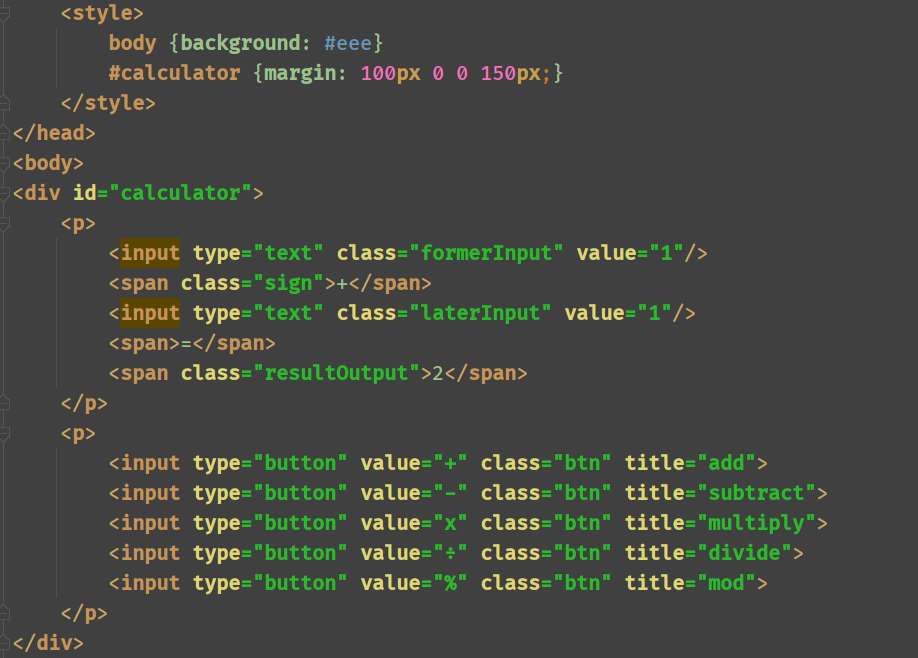
方法二:结构和行为分离,并且封装





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {background: #eee}
#calculator {margin: 100px 0 0 150px;}
</style>
</head>
<body>
<div id="calculator">
<p>
<input type="text" class="formerInput" value="1"/>
<span class="sign">+</span>
<input type="text" class="laterInput" value="1"/>
<span>=</span>
<span class="resultOutput">2</span>
</p>
<p>
<input type="button" value="+" class="btn" title="add">
<input type="button" value="-" class="btn" title="subtract">
<input type="button" value="x" class="btn" title="multiply">
<input type="button" value="÷" class="btn" title="divide">
<input type="button" value="%" class="btn" title="mod">
</p>
</div>
<script>
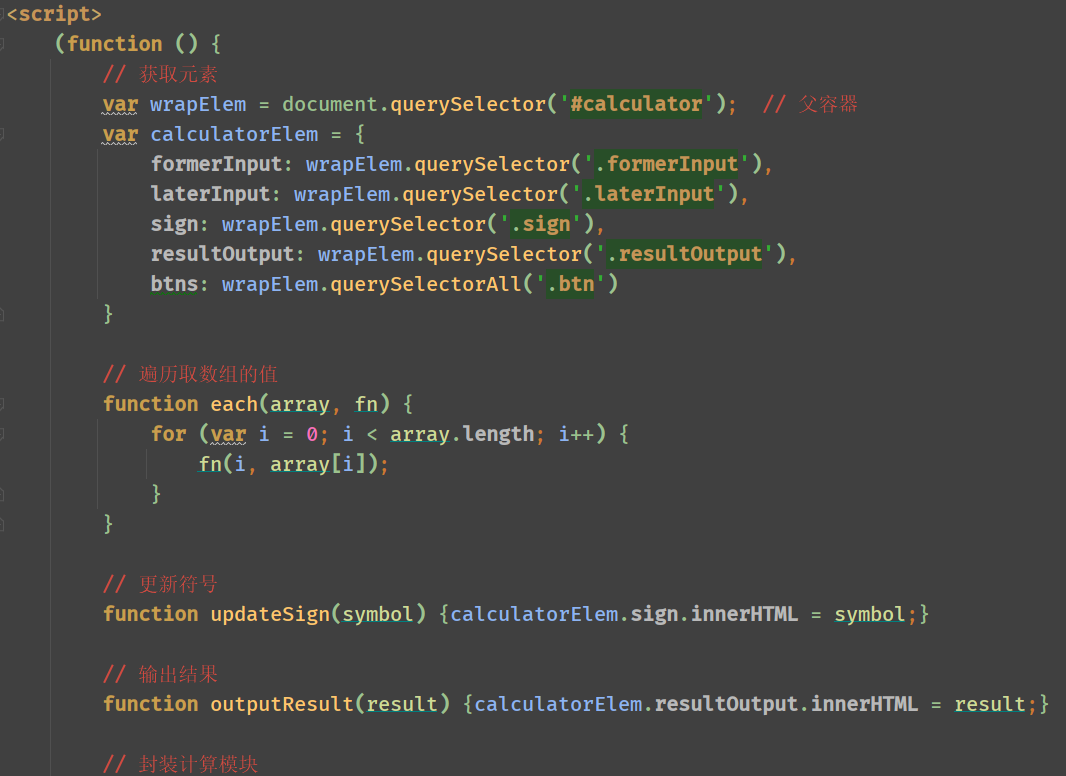
(function () {
// 获取元素
var wrapElem = document.querySelector('#calculator'); // 父容器
var calculatorElem = {
formerInput: wrapElem.querySelector('.formerInput'),
laterInput: wrapElem.querySelector('.laterInput'),
sign: wrapElem.querySelector('.sign'),
resultOutput: wrapElem.querySelector('.resultOutput'),
btns: wrapElem.querySelectorAll('.btn')
}
// 遍历取数组的值
function each(array, fn) {
for (var i = 0; i < array.length; i++) {
fn(i, array[i]);
}
}
// 更新符号
function updateSign(symbol) {calculatorElem.sign.innerHTML = symbol;}
// 输出结果
function outputResult(result) {calculatorElem.resultOutput.innerHTML = result;}
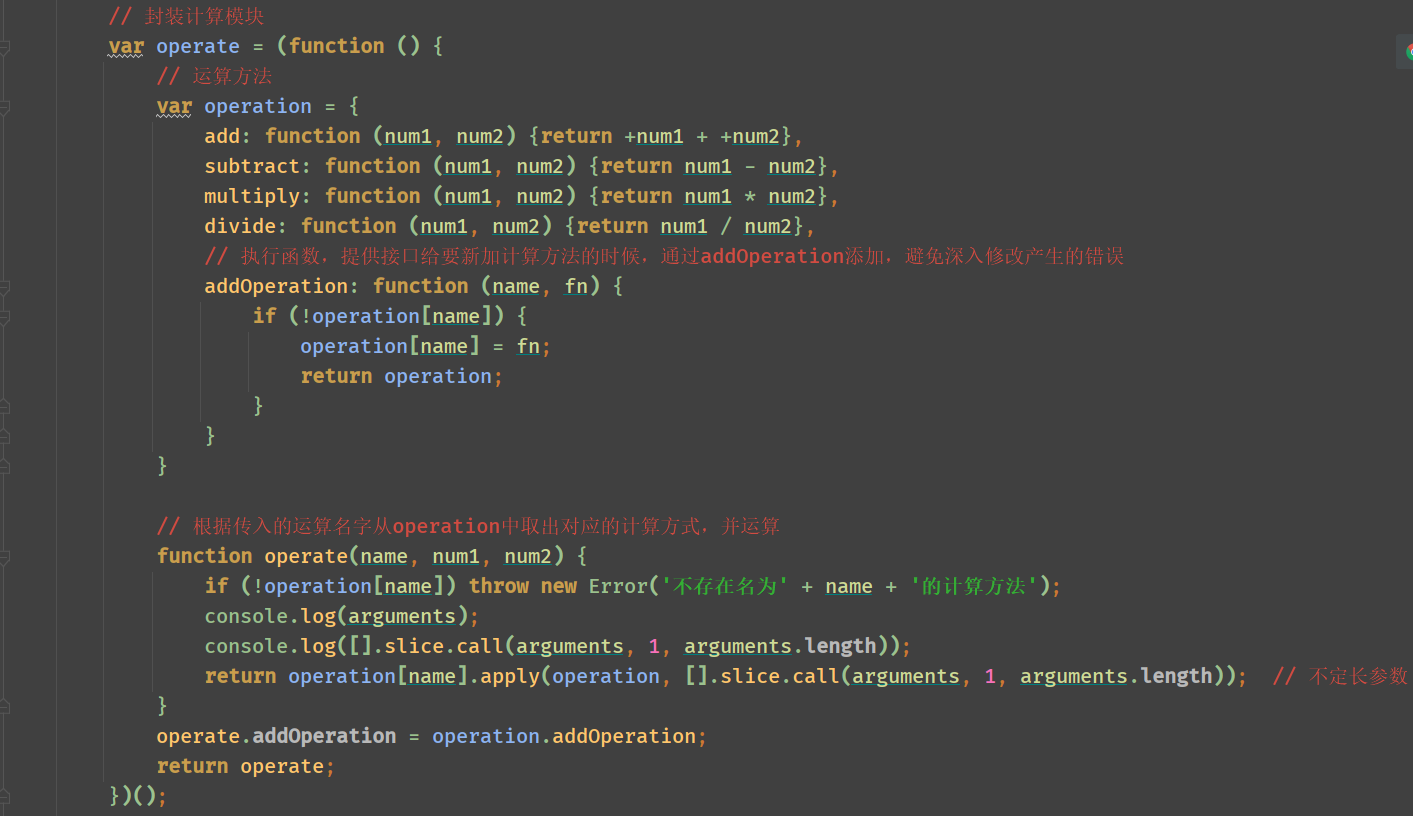
// 封装计算模块
var operate = (function () {
// 运算方法
var operation = {
add: function (num1, num2) {return +num1 + +num2},
subtract: function (num1, num2) {return num1 - num2},
multiply: function (num1, num2) {return num1 * num2},
divide: function (num1, num2) {return num1 / num2},
// 执行函数,提供接口给要新加计算方法的时候,通过addOperation添加,避免深入修改产生的错误
addOperation: function (name, fn) {
if (!operation[name]) {
operation[name] = fn;
return operation;
}
}
}
// 根据传入的运算名字从operation中取出对应的计算方式,并运算
function operate(name, num1, num2) {
if (!operation[name]) throw new Error('不存在名为' + name + '的计算方法');
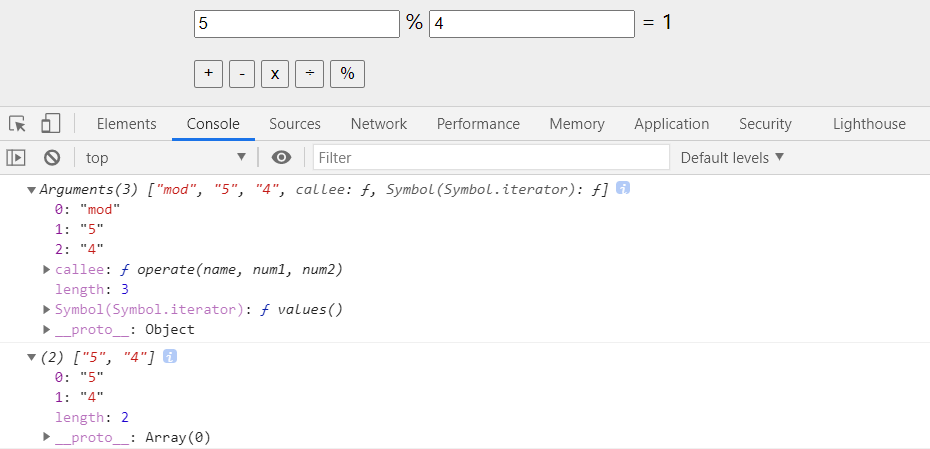
console.log(arguments);
console.log([].slice.call(arguments, 1, arguments.length));
return operation[name].apply(operation, [].slice.call(arguments, 1, arguments.length)); // 不定长参数
}
operate.addOperation = operation.addOperation;
return operate;
})();
// 添加一个取余的运算
operate.addOperation('mod', function (num1, num2) {return num1 % num2})
// 遍历元素根据元素的title取对应的计算方法
each(calculatorElem.btns, function (index, elem) {
elem.onclick = function () {
updateSign(this.value); // + - * /
// 用title做取计算方式的识别:add、subtract、multiply、divide
outputResult(operate(this.title, calculatorElem.formerInput.value, calculatorElem.laterInput.value));
}
})
})();
</script>
</body>
</html>
讨论群:249728408



