七十三:JavaScript之JS事件之常用的事件类型
UI事件
load:页面所有加载后触发
resize:窗口大小发生变化时触发
foucs:获得焦点时触发(不支持冒泡)
foucsin:获得焦点时触发(支持冒泡)
blur:失去焦点时触发
foucsout:失去焦点时触发
change:域的内容改变时发生,一般用于select、checkbox、radio
submit:表单中确认按钮被点击时发生
scroll:拖动滚动条时触发
textInput:可以用event.data获取当时输入的单个字符内容
鼠标事件
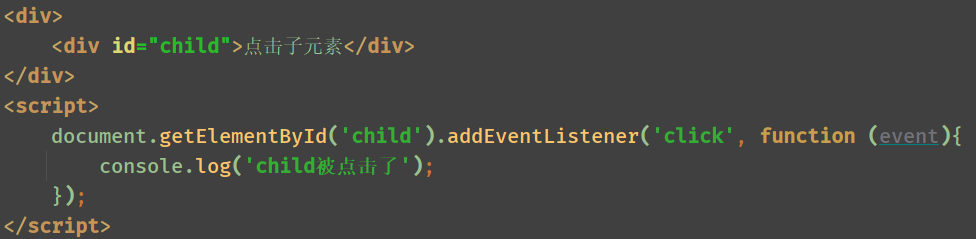
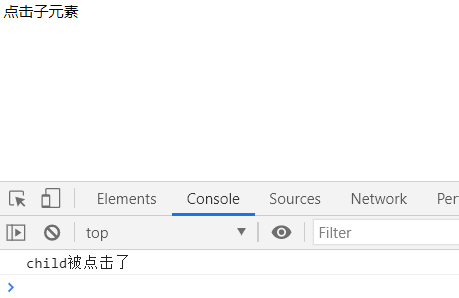
click:鼠标单击时触发
dblclick:鼠标双击时触发
mousedown:鼠标按钮在元素上按下时触发
mouseup:在元素上松开鼠标按钮时触发
mousemove:在鼠标指针在元素上移动时触发
mouseout:鼠标离开元素或者其子元素时触发
mouseover:鼠标进入元素或者其子元素时触发
mouseleave:鼠标离开元素时触发(只能离开目标元素时才触发)
mouseenter:鼠标进入元素时触发(只能进入目标元素时才触发)
键盘事件
keydown:按下键盘任意按键时触发
keyup:松开按键时触发
keypress:按下键盘字符按键时触发(只响应字母与数字符号,不支持回车)
keyCode:返回keydown、keyup、keypress事件触发的键值的字符代码,或键的代码
charCode:返keypress事件触发的键值的ASCII码
文档事件
DOMNodeRemoved:绑定元素本身或绑定元素的任意子元素被删除时触发
DOMNodeInserted:绑定元素添加子元素时触发
DOMNodeInsertedIntoDocument:绑定元素添加子元素之前触发
DOMSubtreeModified:绑定元素本身或绑定元素的任意子元素被删除时触发
DOMNodeRemovedFromDocument:绑定元素从文档中移除时触发
H5新增的事件
DOMContentLoaded:在DOM树加载之后就会触发,不管图像、CSS、JS之类的其他资源,速度比load事件快很多
readystatechange:提供文档或元素加载的过程(不稳定,不好掌控,不建议使用)
hashchange:只能添加到window上,获取url#号后面的值的变化,分别用event.oldUrl、event.newUrl获取
移动端常用的事件
touchstart:手指触摸屏幕时触发
touchmove:手指在屏幕上滑动时触发
touchend:手指从屏幕上移开
touchcancel:当系统停止跟踪触摸时触发
event.touchs:获取同时触摸的点的数组,模拟多指操作的场景
event.changeTouches:同时移动的触摸点的数组
event.targetTouches:在绑定元素上的触摸点