五十六:CSS3之文本与字体之字体@font-face
一:@font-face的语法规则
@font-face {
font-family: ''; /* 字体名称 */
src: <source>[format]; /* 字体存放路径,可多个 */
}
二:@font-face的取值说明
1.font-family:自定义的字体名称,将被引用到web元素中的font-family
2.source:自定义的字体存放路径,可以使相对路径也可以是绝对路径
3.format:自定义字体的格式,主要用来帮助浏览器识别
4.weight:定义字体是否为粗体
5.style:定义字体样式,如斜体
三:@font-face的字体格式
1.TrueType(.ttf)格式:.ttf是windows和mac常见的字体,是一种RAW格式,因此它不为网站优化
2.OpenType(.otf)格式:.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能
3.WebOpenFontFormat(.woff)格式:.woff字体是web字体中最佳格式,它是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离
4.Embedded Open Type(.eot)格式:.eot字体是IE专用字体,可以从TrueType创建此格式字体
5.SVG(.svg)格式:.svg字体是基于SVG字体渲染的一种格式
四:@font-face字体的应用
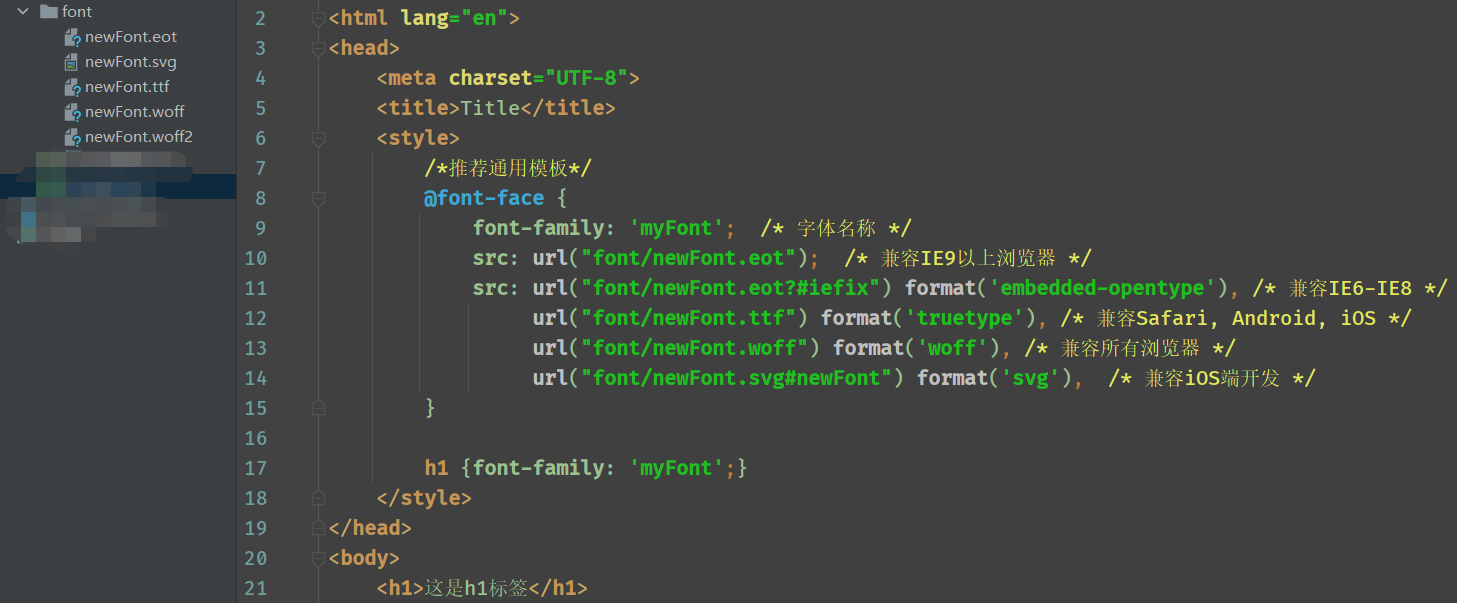
推荐通用模板
@font-face {
font-family: 'YourWebFontName'; /* 字体名称 */
src: url("YourWebFontName.eot"); /* 兼容IE9以上浏览器 */
src: url("YourWebFontName.eot?iefix") format('embedded-opentype'), /* 兼容IE6-IE8 */
url("YourWebFontName.ttf") format('truetype'), /* 兼容Safari, Android, iOS */
url("YourWebFontName.woff") format('woff'), /* 兼容所有浏览器 */
url("YourWebFontName.svg#YourWebFontName") format('svg'), /* 兼容iOS端开发 */
}

讨论群:249728408



