五十三:CSS3之背景与渐变之背景
一:背景图像区域:
background-clip:指定背景绘制区域
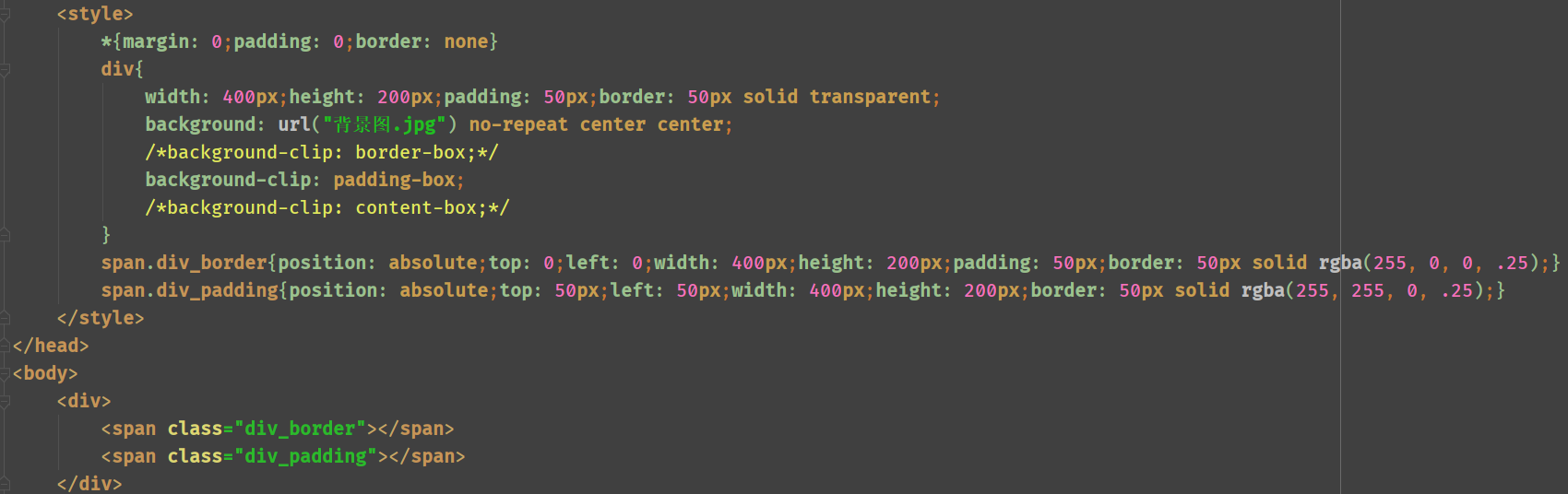
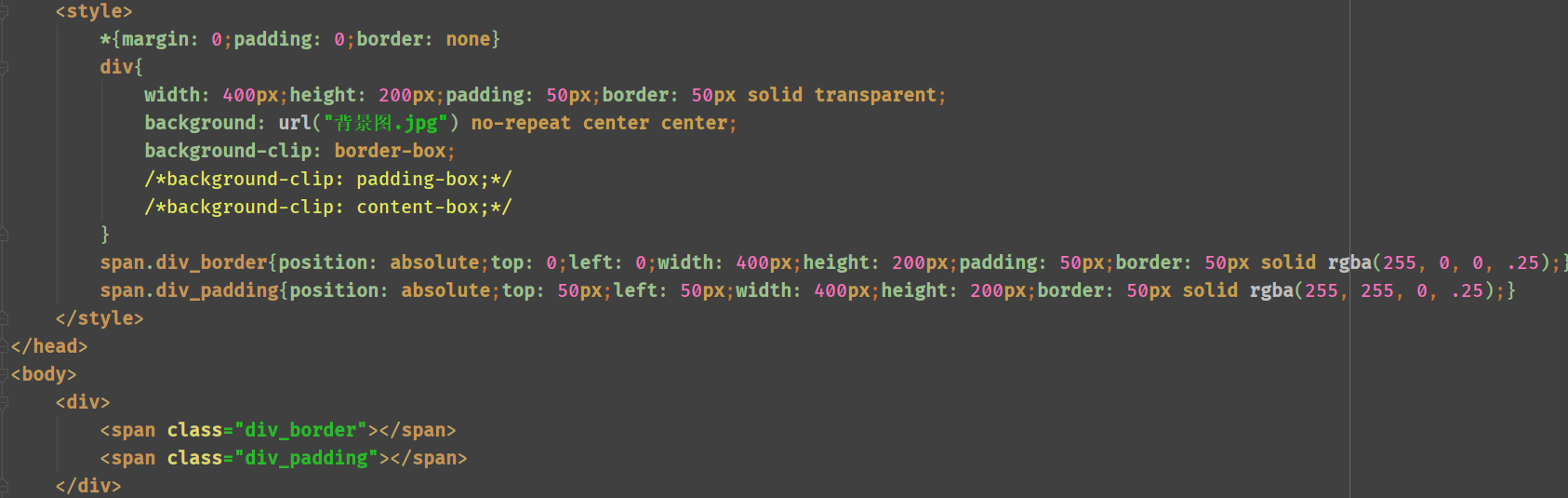
border-box:背景被剪裁到边框盒
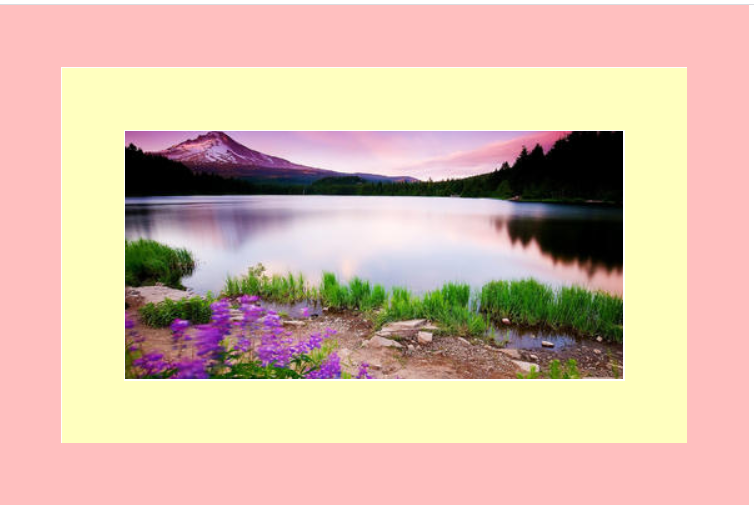
padding-box:背景被剪裁到内边距框
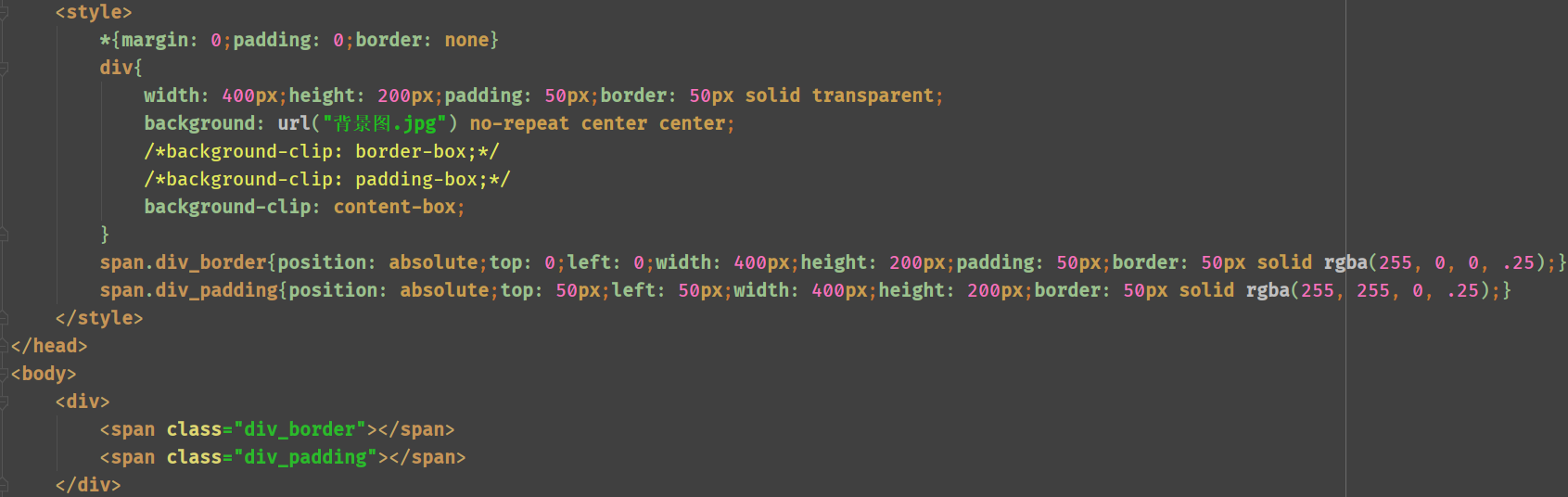
content-box:背景被剪裁到内容框
content-box


padding-box


border-box


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{margin: 0;padding: 0;border: none}
div{
width: 400px;height: 200px;padding: 50px;border: 50px solid transparent;
background: url("背景图.jpg") no-repeat center center;
background-clip: border-box;
/*background-clip: padding-box;*/
/*background-clip: content-box;*/
}
span.div_border{position: absolute;top: 0;left: 0;width: 400px;height: 200px;padding: 50px;border: 50px solid rgba(255, 0, 0, .25);}
span.div_padding{position: absolute;top: 50px;left: 50px;width: 400px;height: 200px;border: 50px solid rgba(255, 255, 0, .25);}
</style>
</head>
<body>
<div>
<span class="div_border"></span>
<span class="div_padding"></span>
</div>
</body>
</html>
二:背景图像定位
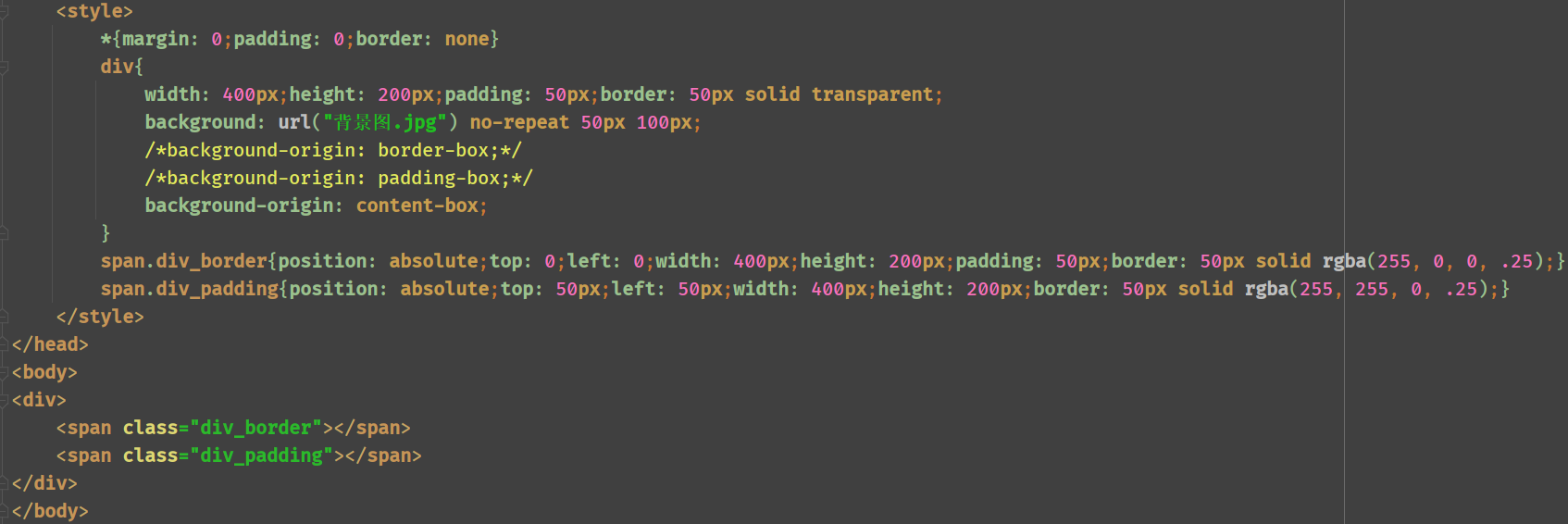
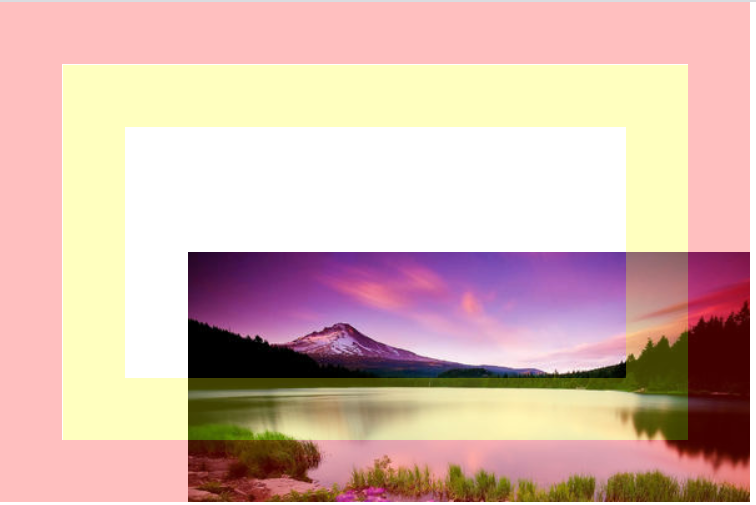
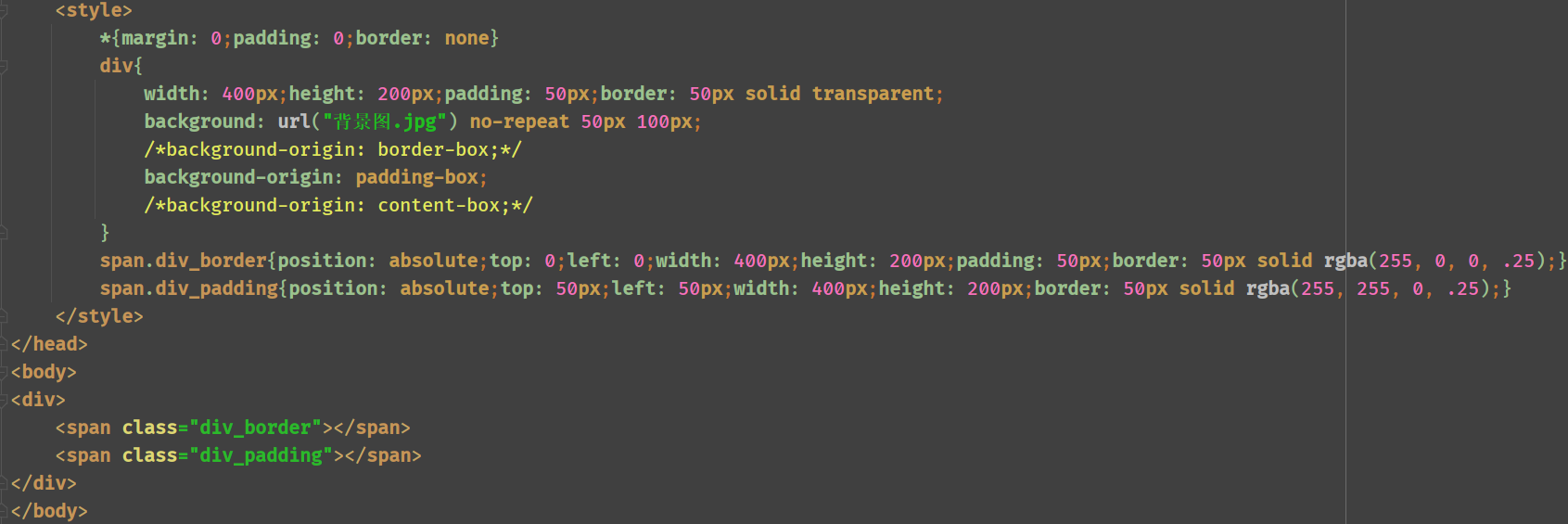
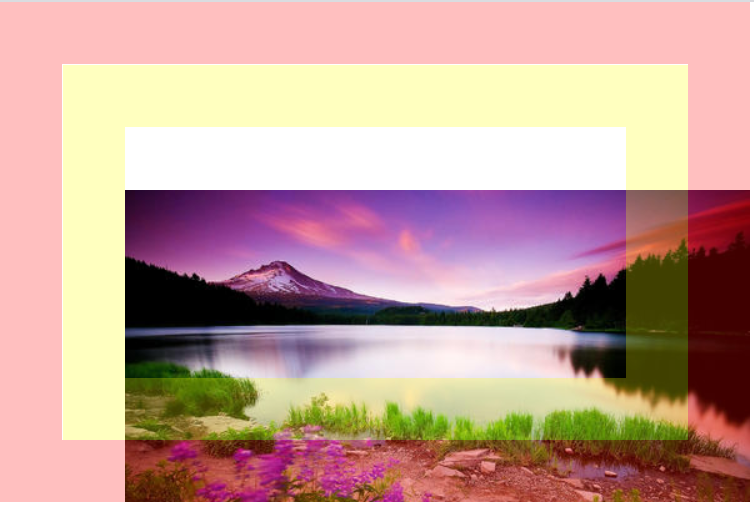
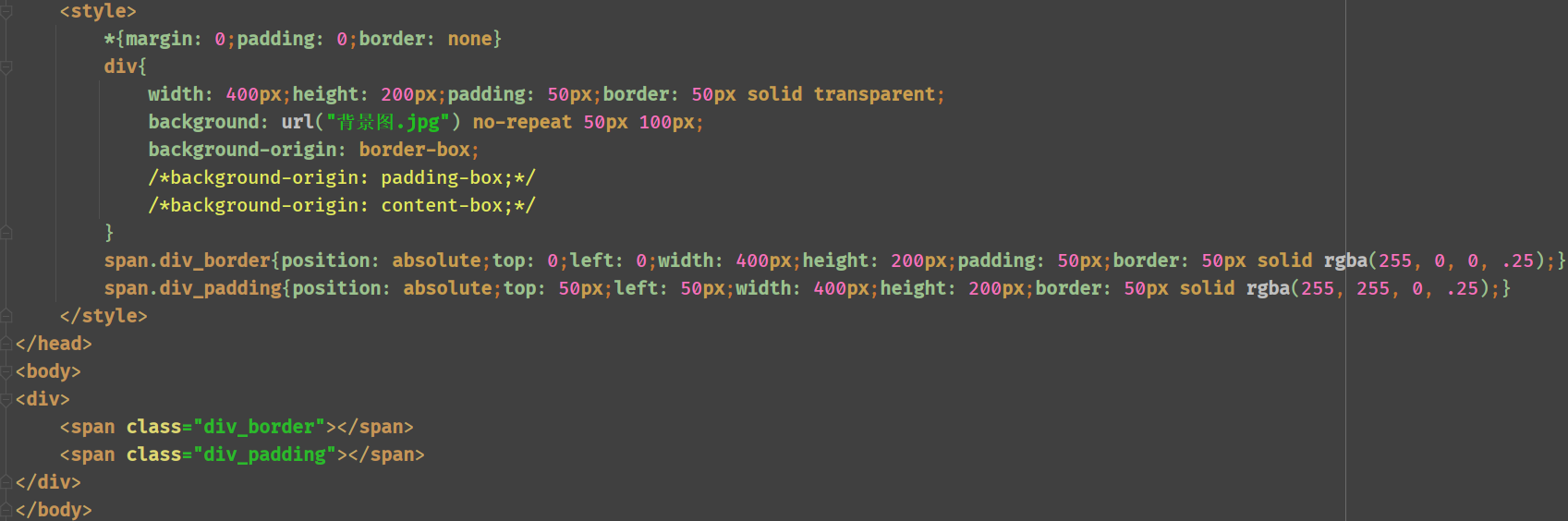
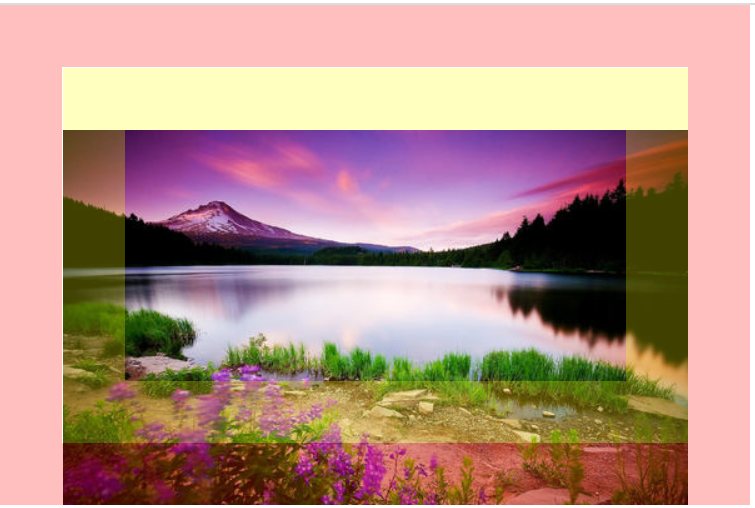
background-origin:指定background-position属性应该是相对位置,设置元素背景图片的原始起始位置
context-box


padding-box


border-box


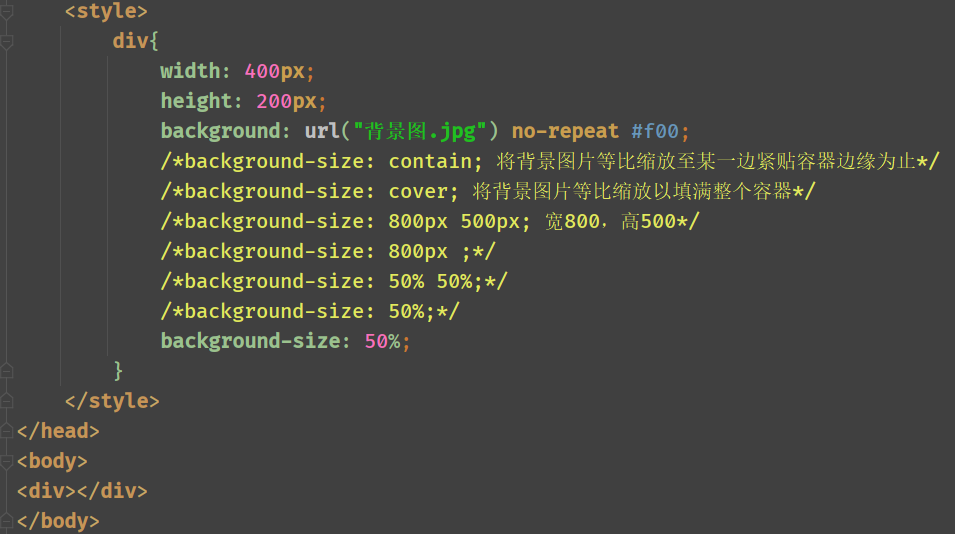
三:背景图像大小
background-size:设置背景图片的大小


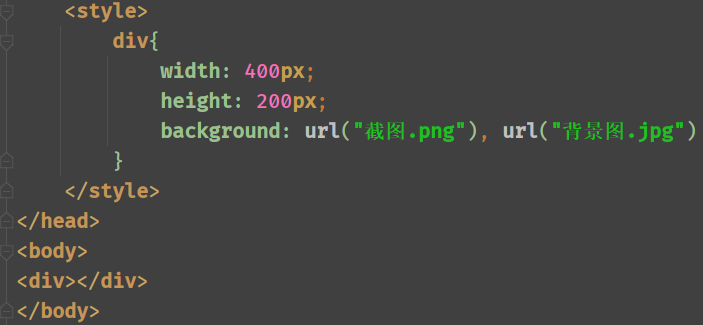
四:多重背景图像:CSS3允许为元素使用多个背景图像


五:背景属性的整合:背景缩写属性可以在一个声明中设置所有的背景属性
语法顺序:background: color position size repeat origin clip attachment image;
讨论群:249728408





