四十六:CSS3之基本选择器新增加的属性选择器
使用CSS3属性选择器,可以只指定元素的某个属性,或者还可以同时指定元素的某个属性和其对应的值
以a标签为例



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
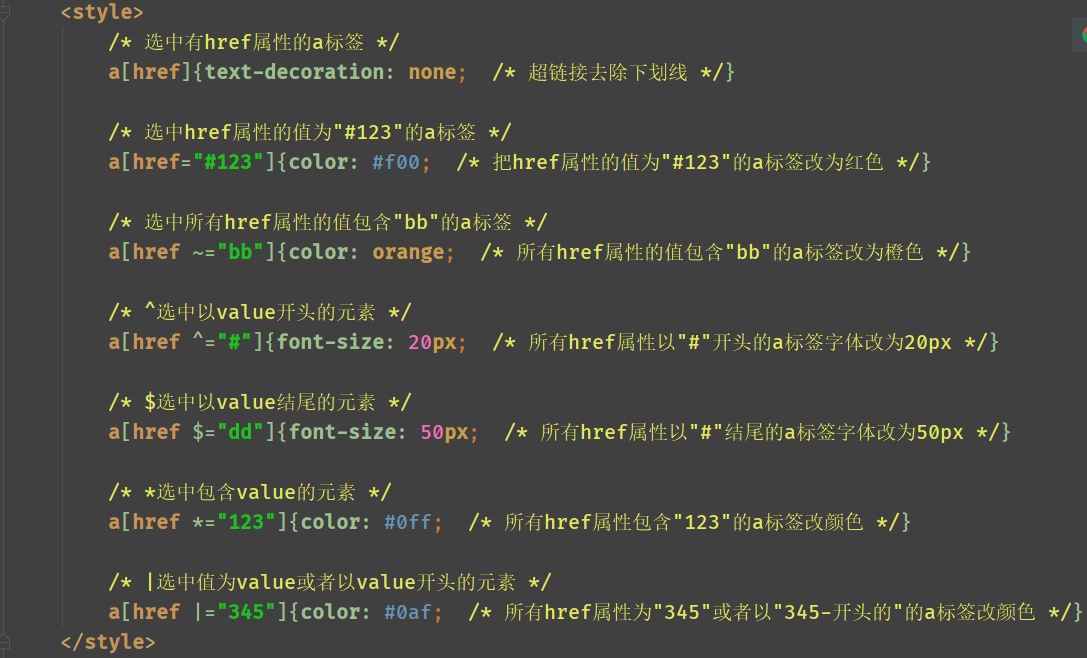
<style>
/* 选中有href属性的a标签 */
a[href]{text-decoration: none; /* 超链接去除下划线 */}
/* 选中href属性的值为"#123"的a标签 */
a[href="#123"]{color: #f00; /* 把href属性的值为"#123"的a标签改为红色 */}
/* 选中所有href属性的值包含"bb"的a标签 */
a[href ~="bb"]{color: orange; /* 所有href属性的值包含"bb"的a标签改为橙色 */}
/* ^选中以value开头的元素 */
a[href ^="#"]{font-size: 20px; /* 所有href属性以"#"开头的a标签字体改为20px */}
/* $选中以value结尾的元素 */
a[href $="dd"]{font-size: 50px; /* 所有href属性以"#"结尾的a标签字体改为50px */}
/* *选中包含value的元素 */
a[href *="123"]{color: #0ff; /* 所有href属性包含"123"的a标签改颜色 */}
/* |选中值为value或者以value开头的元素 */
a[href |="345"]{color: #0af; /* 所有href属性为"345"或者以"345-开头的"的a标签改颜色 */}
</style>
</head>
<body>
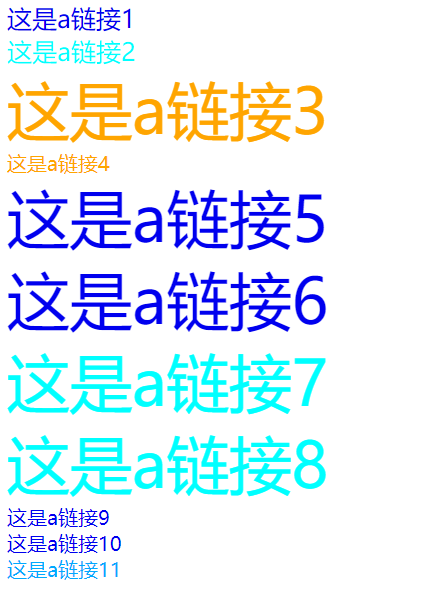
<a href="#">这是a链接1</a><br>
<a href="#123">这是a链接2</a><br>
<a href="aa bb cc dd">这是a链接3</a><br>
<a href="bb aa cc">这是a链接4</a><br>
<a href="aa cc dd">这是a链接5</a><br>
<a href="aa cc dd">这是a链接6</a><br>
<a href="aa 123 dd">这是a链接7</a><br>
<a href="aa 123 dd">这是a链接8</a><br>
<a href="234 345">这是a链接9</a><br>
<a href="345 456">这是a链接10</a><br>
<a href="345-123 456">这是a链接11</a><br>
</body>
</html>
讨论群:249728408



