三十九:HTML5之HTML5标签变化之新增的其他标签和简单的使用示例
一:注释标签
ruby:标记定义注释或音标
rt:标记定义对ruby的注释内容文本
rp:告诉不支持ruby元素的浏览器如何去显示,rp标签不要放在rt标签内


使用rp标签做兼容


<p>这个字念<ruby>夼<rt>Kuang</rt></ruby></p>
<br><br><br><br>
<!--对于不兼容的浏览器,看到的是:这个字念夼(Kuang)-->
<p>这个字念<ruby>夼 <rp>(</rp> <rt>Kuang</rt> <rp>)</rp></ruby></p>
二:其他标签
mark:标记定义有标记的文本(黄色选中状态)


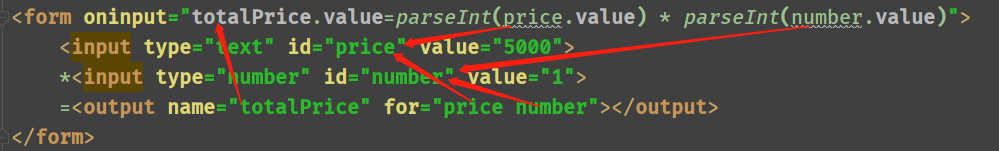
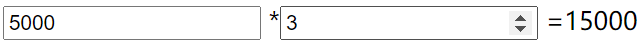
output:标记定义一些输出类型,计算表单结果配合oninput事件


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>这个字念<ruby>夼<rt>Kuang</rt></ruby></p>
<br><br><br><br>
<!--对于不兼容的浏览器,看到的是:这个字念夼(Kuang)-->
<p>这个字念<ruby>夼 <rp>(</rp> <rt>Kuang</rt> <rp>)</rp></ruby></p>
<br><br><br><br>
<p><mark>10月1日</mark>记得出去玩</p>
<br><br><br><br>
<form oninput="totalPrice.value=parseInt(price.value) * parseInt(number.value)">
<input type="text" id="price" value="5000">
*<input type="number" id="number" value="1">
=<output name="totalPrice" for="price number"></output>
</form>
</body>
</html>
讨论群:249728408





