三十五:布局之布局小案例
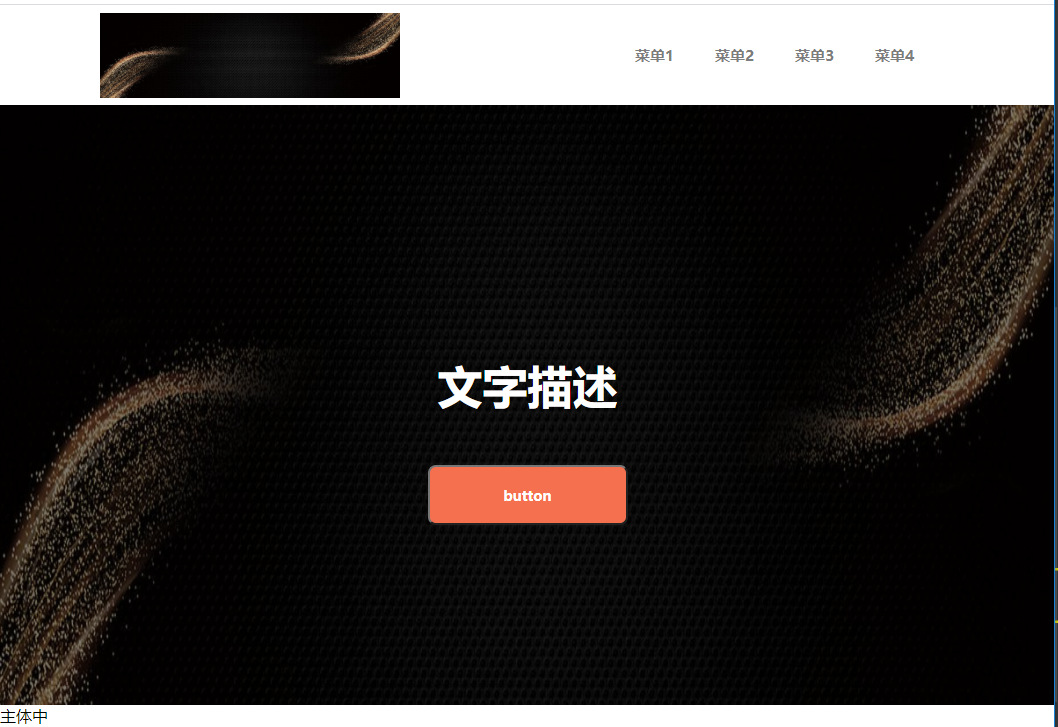
页面效果



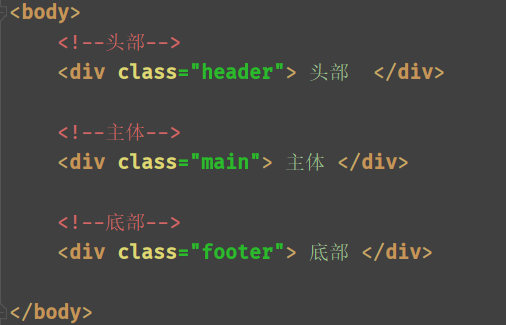
页面结构

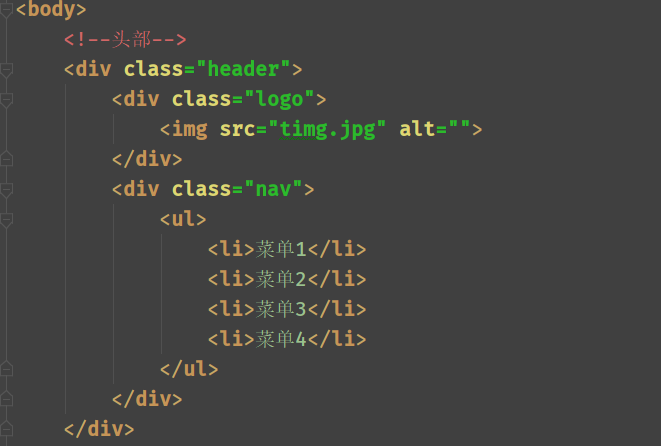
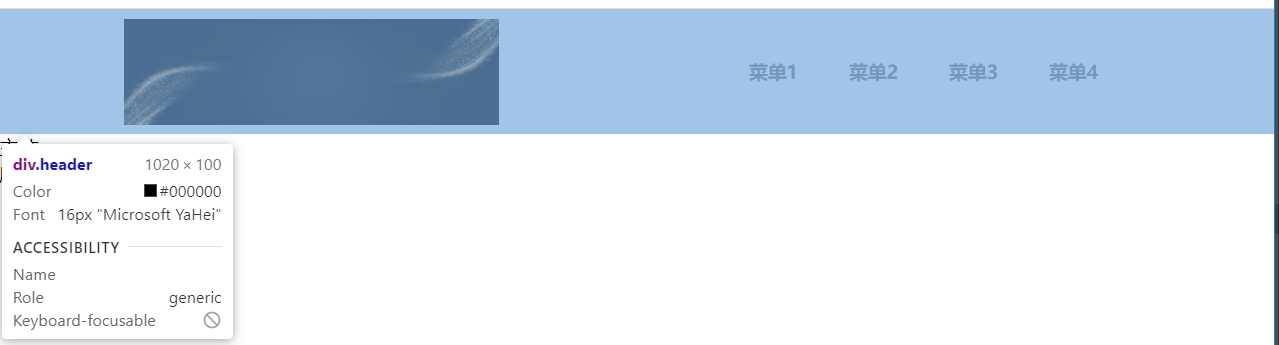
一:头部,一个logo,一个菜单

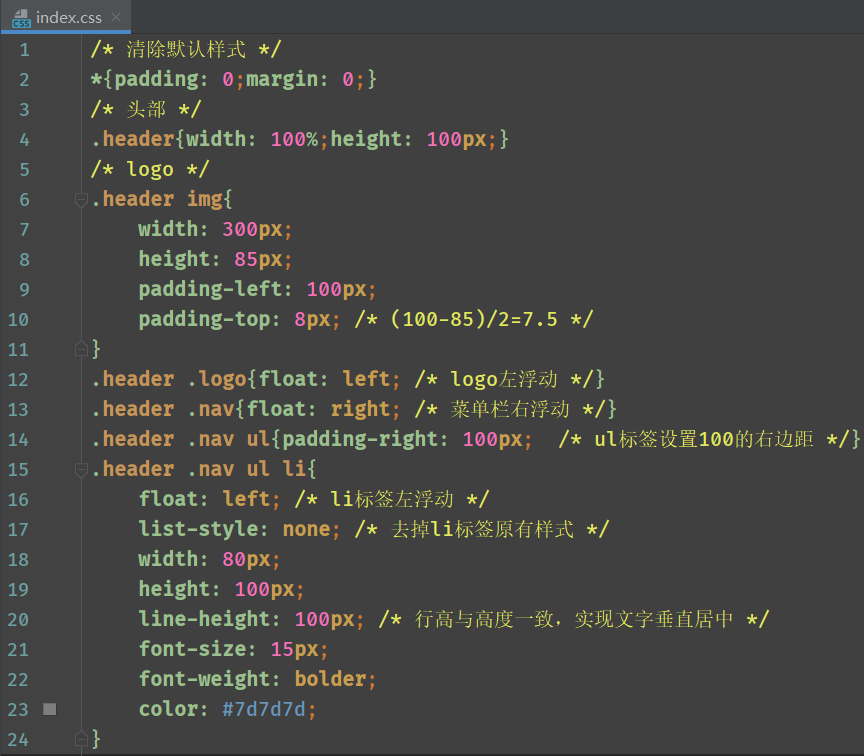
CSS写到外部文件

引用CSS文件

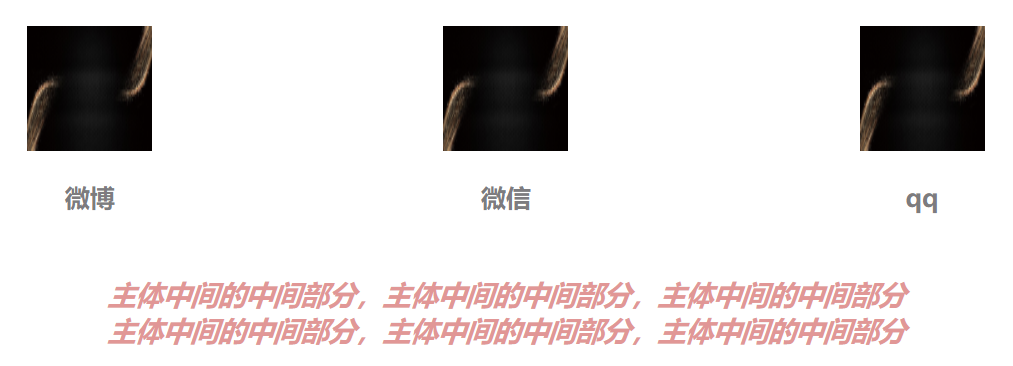
效果

/* 清除默认样式 */
*{padding: 0;margin: 0;}
/* 头部 */
.header{width: 100%;height: 100px;}
/* logo */
.header img{
width: 300px;
height: 85px;
padding-left: 100px;
padding-top: 8px; /* (100-85)/2=7.5 */
}
.header .logo{float: left; /* logo左浮动 */}
.header .nav{float: right; /* 菜单栏右浮动 */}
.header .nav ul{padding-right: 100px; /* ul标签设置100的右边距 */}
.header .nav ul li{
float: left; /* li标签左浮动 */
list-style: none; /* 去掉li标签原有样式 */
width: 80px;
height: 100px;
line-height: 100px; /* 行高与高度一致,实现文字垂直居中 */
font-size: 15px;
font-weight: bolder;
color: #7d7d7d;
}
二:页面主体
1.主体上面部分



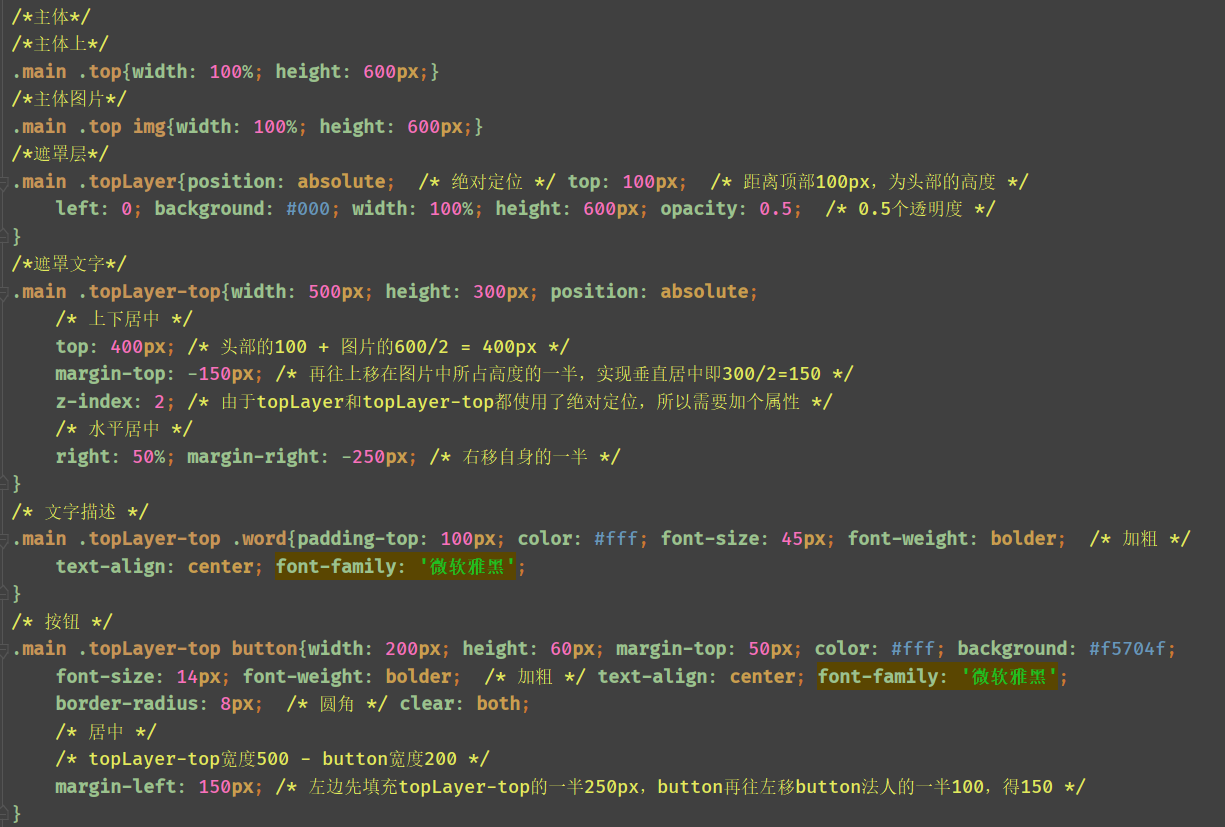
/*主体*/
/*主体上*/
.main .top{width: 100%; height: 600px;}
/*主体图片*/
.main .top img{width: 100%; height: 600px;}
/*遮罩层*/
.main .topLayer{position: absolute; /* 绝对定位 */ top: 100px; /* 距离顶部100px,为头部的高度 */
left: 0; background: #000; width: 100%; height: 600px; opacity: 0.5; /* 0.5个透明度 */
}
/*遮罩文字*/
.main .topLayer-top{width: 500px; height: 300px; position: absolute;
/* 上下居中 */
top: 400px; /* 头部的100 + 图片的600/2 = 400px */
margin-top: -150px; /* 再往上移在图片中所占高度的一半,实现垂直居中即300/2=150 */
z-index: 2; /* 由于topLayer和topLayer-top都使用了绝对定位,所以需要加个属性 */
/* 水平居中 */
right: 50%; margin-right: -250px; /* 右移自身的一半 */
}
/* 文字描述 */
.main .topLayer-top .word{padding-top: 100px; color: #fff; font-size: 45px; font-weight: bolder; /* 加粗 */
text-align: center; font-family: '微软雅黑';
}
/* 按钮 */
.main .topLayer-top button{width: 200px; height: 60px; margin-top: 50px; color: #fff; background: #f5704f;
font-size: 14px; font-weight: bolder; /* 加粗 */ text-align: center; font-family: '微软雅黑';
border-radius: 8px; /* 圆角 */ clear: both;
/* 居中 */
/* topLayer-top宽度500 - button宽度200 */
margin-left: 150px; /* 左边先填充topLayer-top的一半250px,button再往左移button法人的一半100,得150 */
}
2.主体中间部分
2.1主体中间的上面部分



2.2主体中间的中间部分



2.3.主体中间的下面部分



3.主体下面部分



三:页面底部



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<!--头部-->
<div class="header">
<div class="logo">
<img src="timg.jpg" alt="">
</div>
<div class="nav">
<ul>
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
<li>菜单4</li>
</ul>
</div>
</div>
<!--主体-->
<div class="main">
<div class="top">
<img src="timg.jpg">
</div>
<!-- 遮罩层 -->
<div class="topLayer"></div>
<div class="topLayer-top">
<div class="word">文字描述</div>
<button>button</button>
</div>
<!-- 主体中间 -->
<div class="middle">
<div class="m-top">
<div class="common weibo"><img src="timg.jpg">
<div class="common-word">微博</div>
</div>
<div class="common weixin"><img src="timg.jpg">
<div class="common-word">微信</div>
</div>
<div class="common qq"><img src="timg.jpg">
<div class="common-word">qq</div>
</div>
<div class="clear"></div>
</div>
<div class="m-middle">
主体中间的中间部分,主体中间的中间部分,主体中间的中间部分<br>
主体中间的中间部分,主体中间的中间部分,主体中间的中间部分<br>
</div>
<div class="m-bottom">
<div class="m-com"><img src="timg.jpg" alt="">
<div class="des1">第一行字</div>
<div class="des2">第二行字</div>
</div>
<div class="m-com"><img src="timg.jpg" alt="">
<div class="des1">第一行字</div>
<div class="des2">第二行字</div>
</div>
<div class="m-com"><img src="timg.jpg" alt="">
<div class="des1">第一行字</div>
<div class="des2">第二行字</div>
</div>
<div class="clear"></div>
</div>
</div>
<!-- 主体下 -->
<div class="bottom">
<div class="content">
<div class="title">这是主体的下面部分</div>
<div class="pic-content">
<dl>
<dt><img src="timg.jpg" alt=""></dt>
<dd class="dd-word">第一张图</dd>
</dl>
<dl>
<dt><img src="timg.jpg" alt=""></dt>
<dd class="dd-word">第二张图</dd>
</dl>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<!--底部-->
<div class="footer"> 这是页面底部</div>
</body>
</html>
/* 清除默认样式 */
* {
padding: 0;
margin: 0;
}
/* 头部 */
.header {
width: 100%;
height: 100px;
}
/* logo */
.header img {
width: 300px;
height: 85px;
padding-left: 100px;
padding-top: 8px; /* (100-85)/2=7.5 */
}
.header .logo {
float: left; /* logo左浮动 */
}
.header .nav {
float: right; /* 菜单栏右浮动 */
}
.header .nav ul {
padding-right: 100px; /* ul标签设置100的右边距 */
}
.header .nav ul li {
float: left; /* li标签左浮动 */
list-style: none; /* 去掉li标签原有样式 */
width: 80px;
height: 100px;
line-height: 100px; /* 行高与高度一致,实现文字垂直居中 */
font-size: 15px;
font-weight: bolder;
color: #7d7d7d;
}
/*主体*/
/*主体上*/
.main .top {
width: 100%;
height: 600px;
}
/*主体图片*/
.main .top img {
width: 100%;
height: 600px;
}
/*遮罩层*/
.main .topLayer {
position: absolute; /* 绝对定位 */
top: 100px; /* 距离顶部100px,为头部的高度 */
left: 0;
background: #000;
width: 100%;
height: 600px;
opacity: 0.5; /* 0.5个透明度 */
}
/*遮罩文字*/
.main .topLayer-top {
width: 500px;
height: 300px;
position: absolute;
/* 上下居中 */
top: 400px; /* 头部的100 + 图片的600/2 = 400px */
margin-top: -150px; /* 再往上移在图片中所占高度的一半,实现垂直居中即300/2=150 */
z-index: 2; /* 由于topLayer和topLayer-top都使用了绝对定位,所以需要加个属性 */
/* 水平居中 */
right: 50%;
margin-right: -250px; /* 右移自身的一半 */
}
/* 文字描述 */
.main .topLayer-top .word {
padding-top: 100px;
color: #fff;
font-size: 45px;
font-weight: bolder; /* 加粗 */
text-align: center;
font-family: '微软雅黑';
}
/* 按钮 */
.main .topLayer-top button {
width: 200px;
height: 60px;
margin-top: 50px;
color: #fff;
background: #f5704f;
font-size: 14px;
font-weight: bolder; /* 加粗 */
text-align: center;
font-family: '微软雅黑';
border-radius: 8px; /* 圆角 */
clear: both;
/* 居中 */
/* topLayer-top宽度500 - button宽度200 */
margin-left: 150px; /* 左边先填充topLayer-top的一半250px,button再往左移button法人的一半100,得150 */
}
/*主体中间*/
.middle {
width: 1000px;
margin: 0 auto;
}
/* 图片尺寸 */
.main .middle .m-top .common img {
width: 100px;
height: 100px;
}
/* 图片所在的标签 */
.main .middle .m-top .common {
float: left;
width: 33.3%;
padding-top: 50px;
text-align: center;
}
/* 文字 */
.main .middle .m-top .common .common-word {
font-size: 20px;
color: #7d7c7f;
font-weight: bold;
padding-top: 20px;
}
/* 清除浮动 */
.clear {
clear: both;
}
/* 主体中间的中间部分 */
.main .middle .m-middle {
font-size: 22px;
color: #e19796;
font-weight: bold;
padding-top: 50px;
font-style: italic; /* 斜体 */
text-align: center;
padding-bottom: 50px;
}
/* 主体中间的下面部分 */
.main .middle .m-bottom .m-com {
float: left;
padding: 10px; /* .m-com所在的标签上下左右的空隙为10px */
font-size: 20px;
font-weight: bold;
text-align: center
}
/* 图片 */
.main .middle .m-bottom .m-com img {
width: 310px;
height: 260px;
}
/* 第一行字 */
.main .middle .m-bottom .m-com .des1 {
color: #7d7d7f;
padding-top: 20px
}
/* 第二行字 */
.main .middle .m-bottom .m-com .des2 {
color: #bdbdbc;
padding-top: 10px
}
/* 主体的下面部分 */
.main .bottom {
background: #F9F9F9
}
.main .bottom .content {
width: 1000px;
margin: 0 auto;
}
/* 文字 */
.main .bottom .content .title {
text-align: center;
font-size: 20px;
font-weight: bold;
color: #7d7c7f;
font-family: '微软雅黑';
padding-top: 50px;
padding-bottom: 50px;
}
/* 图文标签 */
.main .bottom .content .pic-content dl {
float: left;
width: 470px;
margin: 10px 12px; /* 左右10,上下12 */
}
/* 图片 */
.main .bottom .content .pic-content dl img {
width: 470px;
height: 460px;
}
/* 文字 */
.main .bottom .content .pic-content dl .dd-word {
padding-top: 20px;
font-size: 20px;
font-weight: bold;
color: #7d7c7f;
padding-bottom: 50px
}
/* 页面底部 */
.footer {
width: 100%;
height: 50px;
background: #292c35;
color: #ffffff;
font-size: 15px;
font-family: '微软雅黑';
text-align: center;
line-height: 50px;
}
讨论群:249728408



