三十:CSS之用浮动实现网页的导航和布局
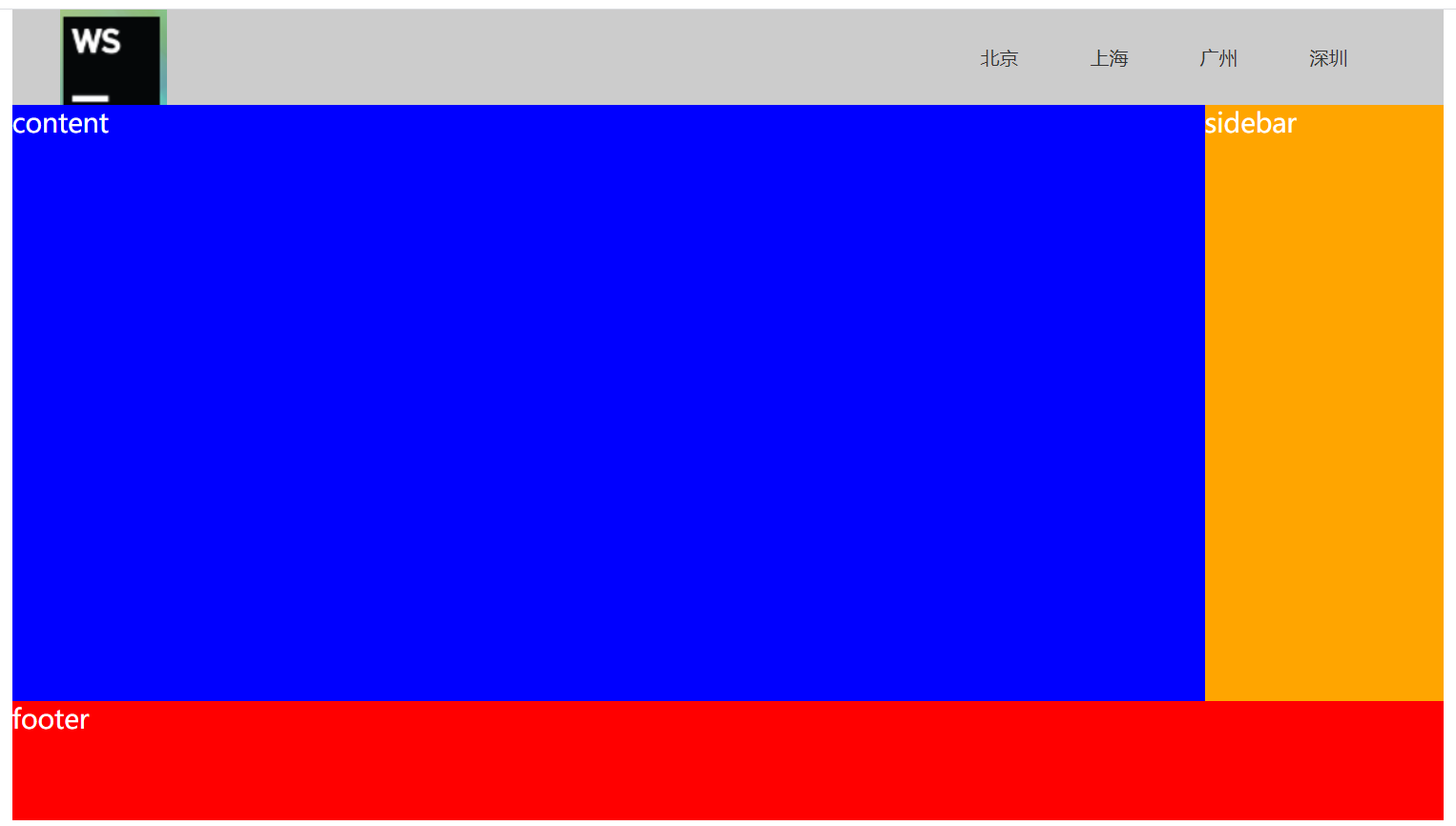
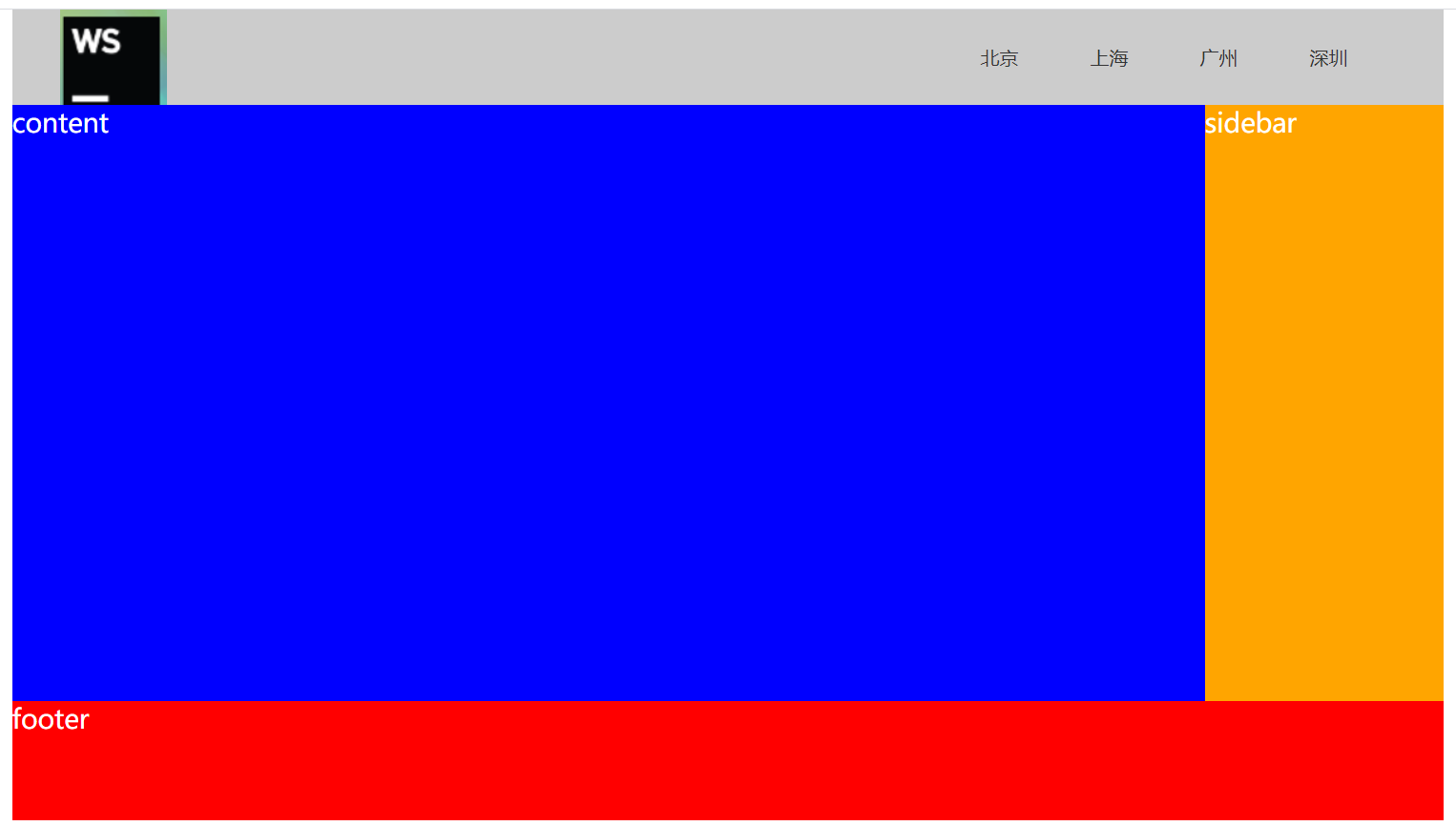
用浮动实现网页的导航和布局

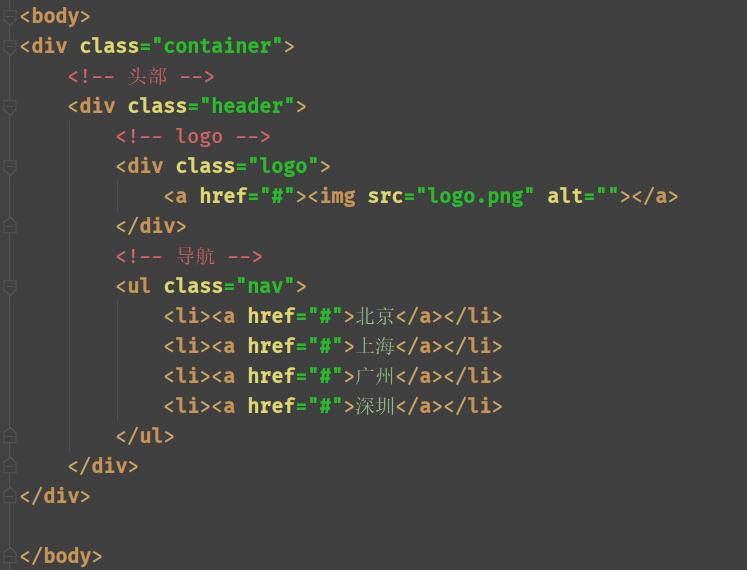
header部分




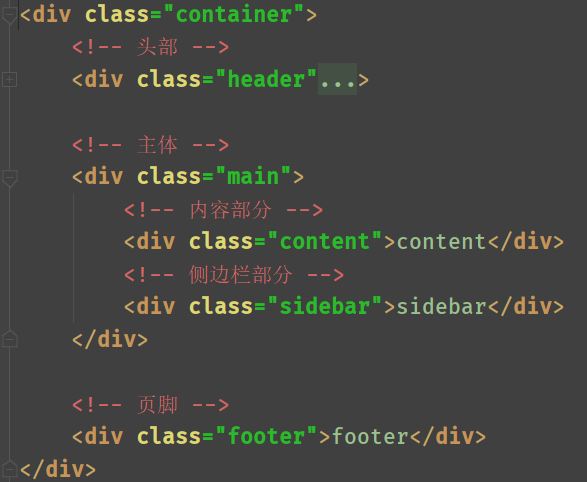
主体和footer部分:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
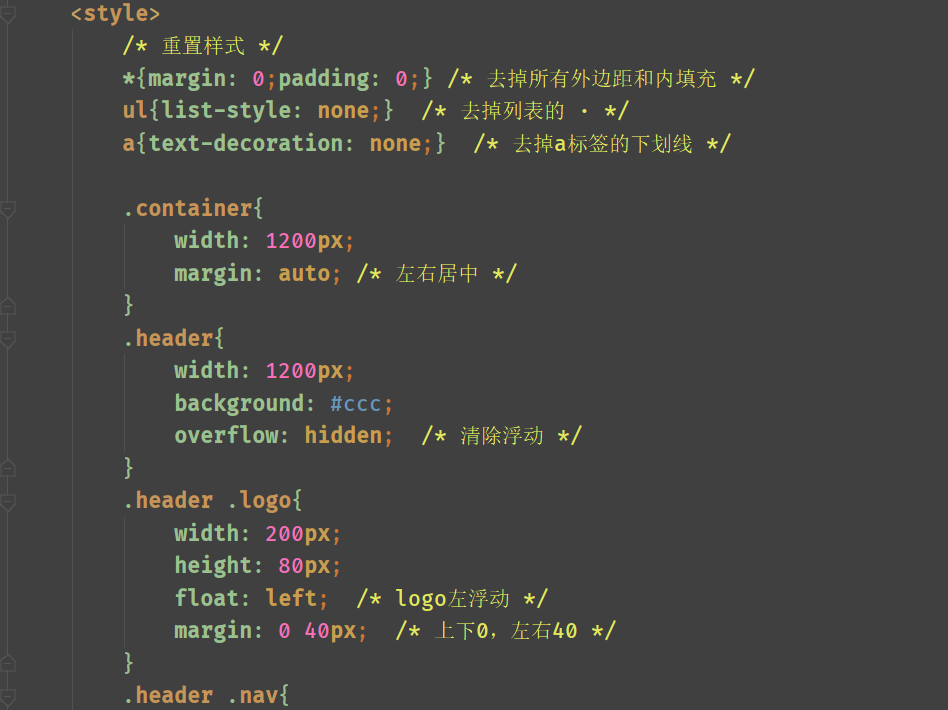
/* 重置样式 */
*{margin: 0;padding: 0;} /* 去掉所有外边距和内填充 */
ul{list-style: none;} /* 去掉列表的 · */
a{text-decoration: none;} /* 去掉a标签的下划线 */
.container{
width: 1200px;
margin: auto; /* 左右居中 */
}
.header{
width: 1200px;
background: #ccc;
overflow: hidden; /* 清除浮动 */
}
.header .logo{
width: 200px;
height: 80px;
float: left; /* logo左浮动 */
margin: 0 40px; /* 上下0,左右40 */
}
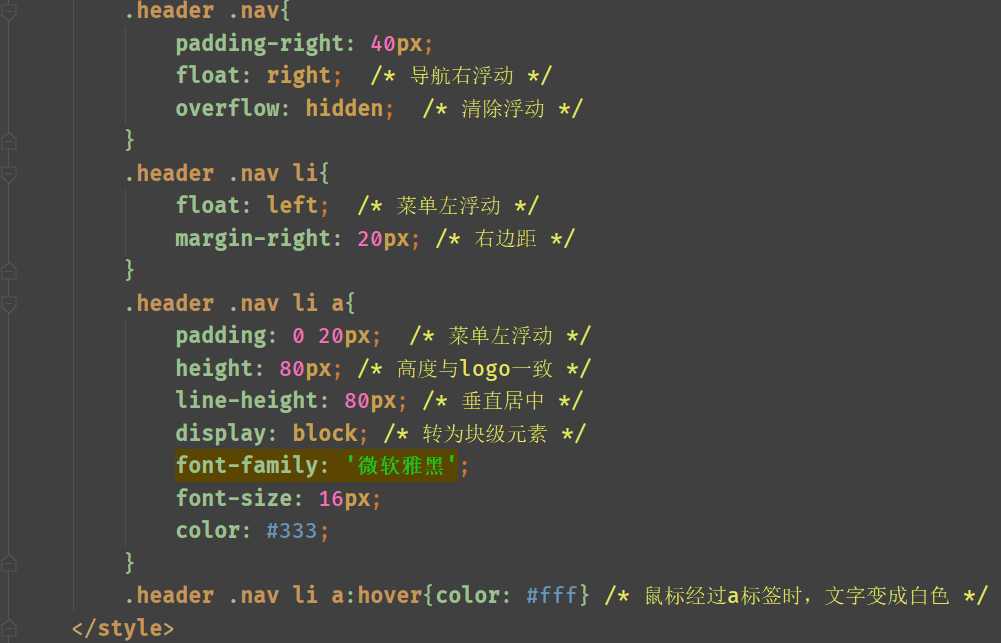
.header .nav{
padding-right: 40px;
float: right; /* 导航右浮动 */
overflow: hidden; /* 清除浮动 */
}
.header .nav li{
float: left; /* 菜单左浮动 */
margin-right: 20px; /* 右边距 */
}
.header .nav li a{
padding: 0 20px; /* 菜单左浮动 */
height: 80px; /* 高度与logo一致 */
line-height: 80px; /* 垂直居中 */
display: block; /* 转为块级元素 */
font-family: '微软雅黑';
font-size: 16px;
color: #333;
}
.header .nav li a:hover{color: #fff} /* 鼠标经过a标签时,文字变成白色 */
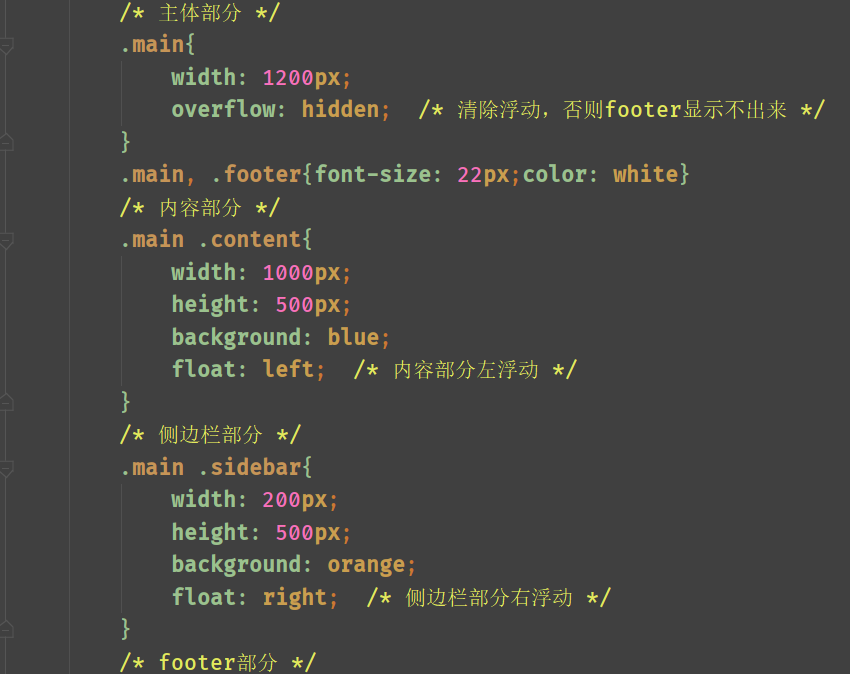
/* 主体部分 */
.main{
width: 1200px;
overflow: hidden; /* 清除浮动,否则footer显示不出来 */
}
.main, .footer{font-size: 22px;color: white}
/* 内容部分 */
.main .content{
width: 1000px;
height: 500px;
background: blue;
float: left; /* 内容部分左浮动 */
}
/* 侧边栏部分 */
.main .sidebar{
width: 200px;
height: 500px;
background: orange;
float: right; /* 侧边栏部分右浮动 */
}
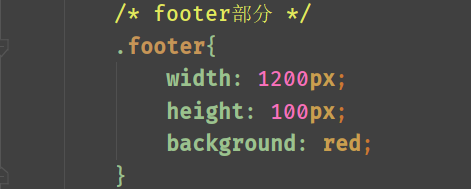
/* footer部分 */
.footer{
width: 1200px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div class="container">
<!-- 头部 -->
<div class="header">
<!-- logo -->
<div class="logo">
<a href="#"><img src="logo.png" alt=""></a>
</div>
<!-- 导航 -->
<ul class="nav">
<li><a href="#">北京</a></li>
<li><a href="#">上海</a></li>
<li><a href="#">广州</a></li>
<li><a href="#">深圳</a></li>
</ul>
</div>
<!-- 主体 -->
<div class="main">
<!-- 内容部分 -->
<div class="content">content</div>
<!-- 侧边栏部分 -->
<div class="sidebar">sidebar</div>
</div>
<!-- 页脚 -->
<div class="footer">footer</div>
</div>
</body>
</html>
讨论群:249728408



