二十九:CSS之浮动float
CSS定位机制:
1.普通流(标准流)
2.浮动
3.绝对定位
一:普通流:默认状态,元素自动从左往右或者从上往下
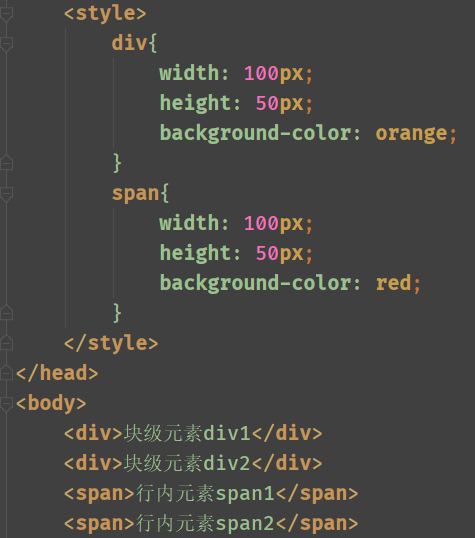
块元素:
1.独占一行
2.可以设置宽、高
3.如果不设置宽,默认为容器的100%
4.常见的块级元素标签:div、p、h1~h6、ul、ol、li、dl、dt、dd
行内元素
1.与其他元素同行显示
2.不可以设置宽、高
3.如果不设置宽,宽高就是文字或图片的宽高
4.常见的行内元素标签:span、a、b、i、u、em


二:浮动
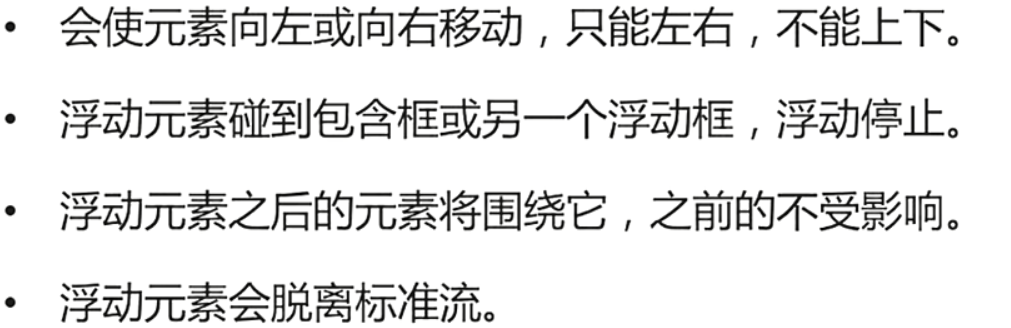
1.浮动的基础概念

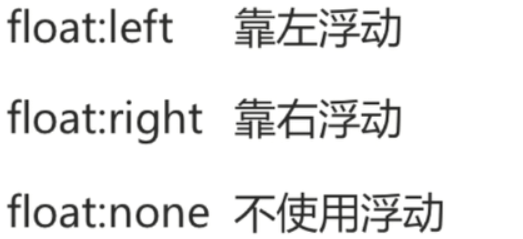
2.浮动的基本语法



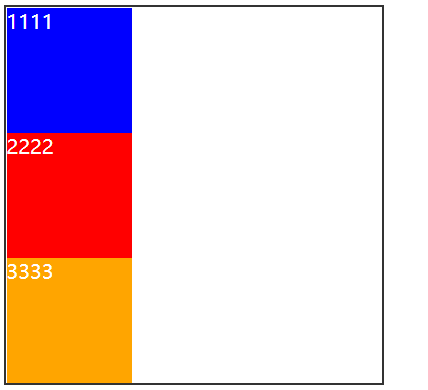
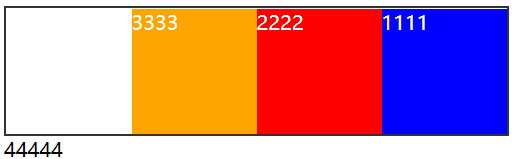
实现浮动


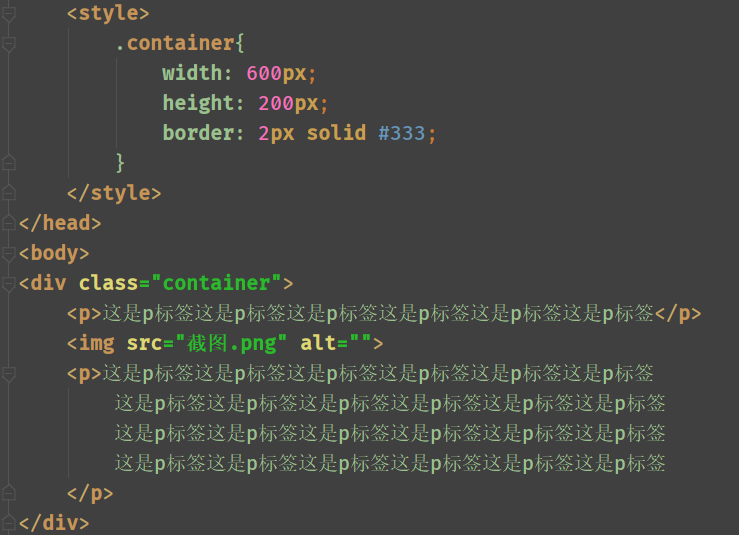
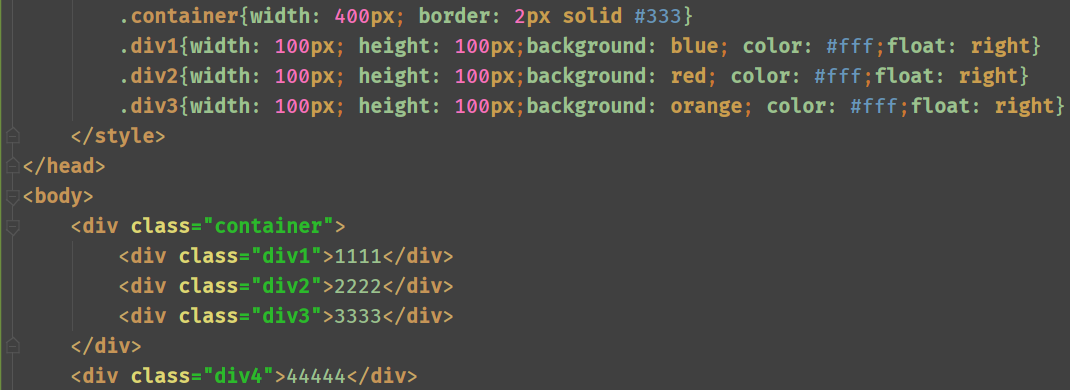
3.使用浮动后出现的问题:浮动溢出:元素使用浮动后会脱离普通流,出现高度塌陷


实现浮动


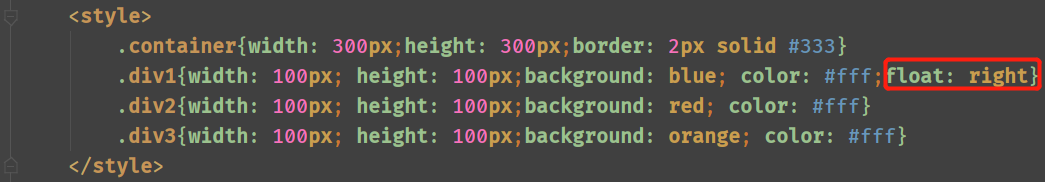
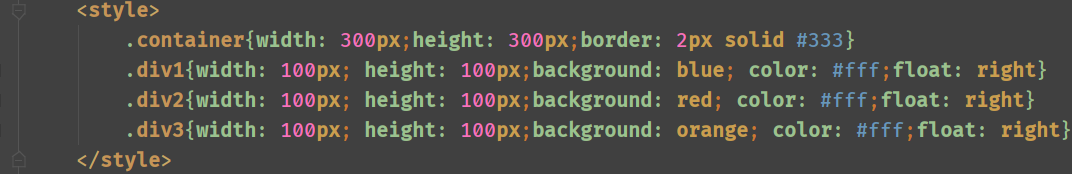
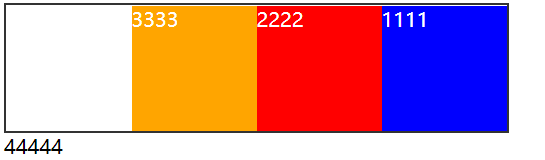
如果全部全部实现浮动


二:浮动产生的问题:高度塌陷
当大盒子的高度设为自适应时


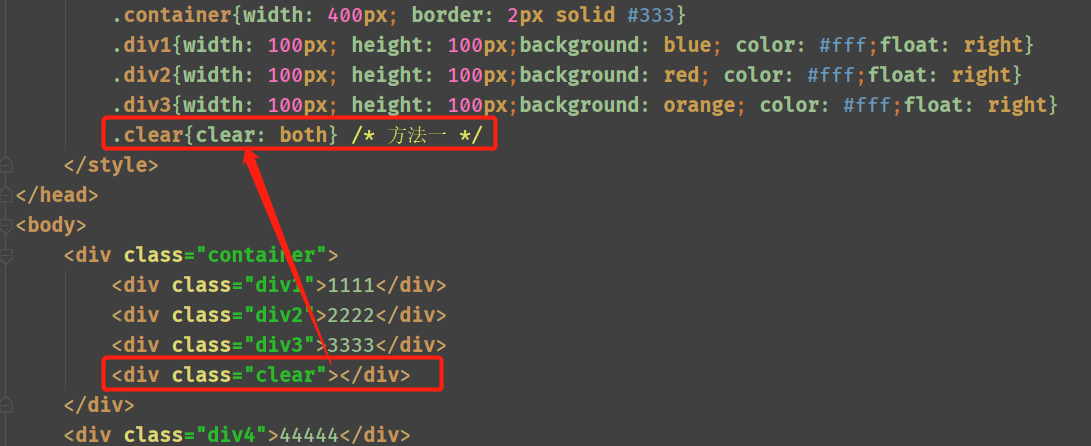
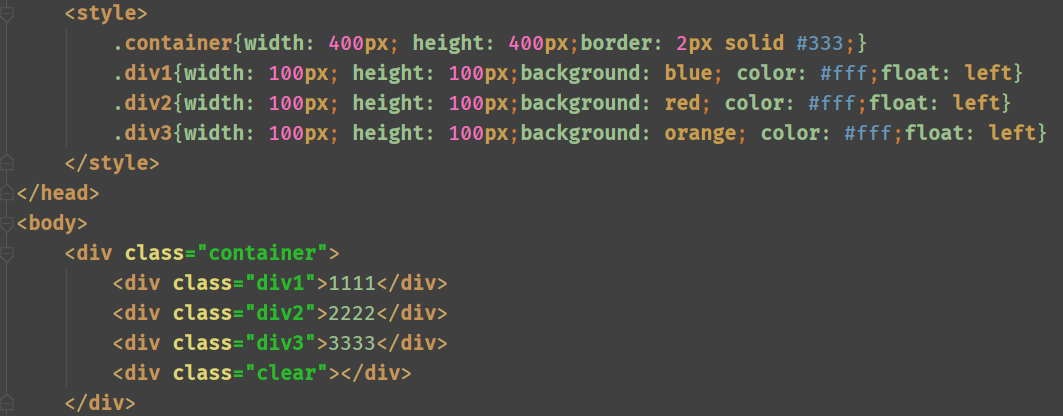
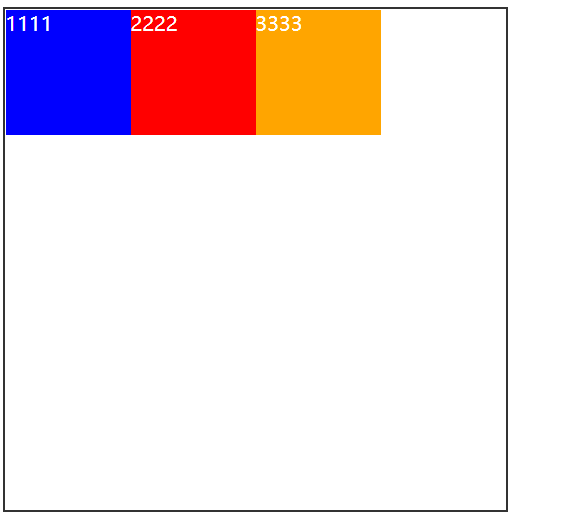
三:清除浮动的方法
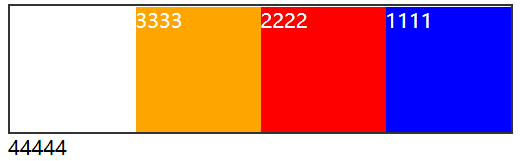
方法1.在浮动元素后使用一个空元素 ,如<div class="clear"></div>


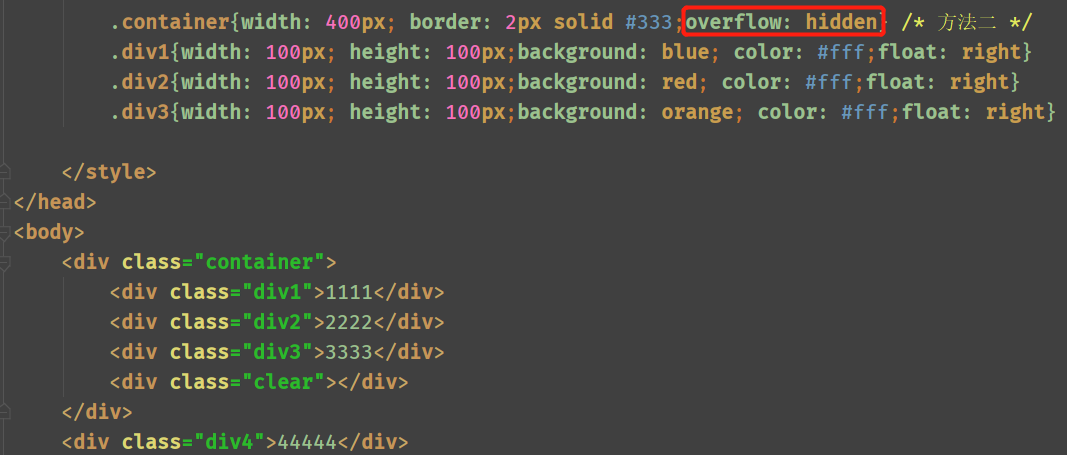
方法2.给浮动元素的容器添加overflow:hidden;


方法3.使用CSS3的 :after 伪元素


四:clear清除浮动的语法:
设置了float的元素只会影响其他相邻元素,需要使用clear清除浮动,clear只会影响自身,不会对其他相邻元素造成影响
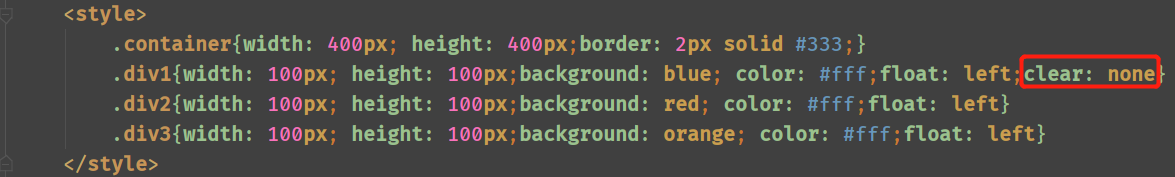
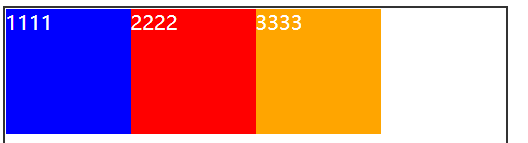
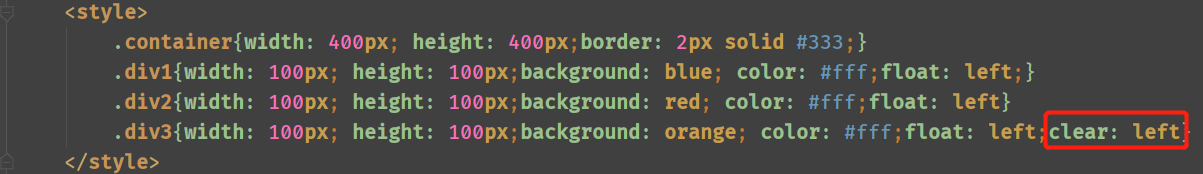
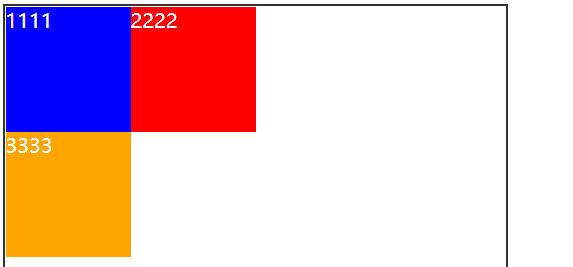
clear:none(不清除)、left(清除左浮动)、right(清除右浮动)、both(清除左右浮动)


none:不清除


left:清除左浮动


五:.清除浮动其他方法
1.父级元素定义heigh,只适合高度固定的布局
2.父级元素也一起浮动,不推荐,会产生新的浮动问题
讨论群:249728408



