十六:CSS之CSS选择器之后代选择器、伪类选择器

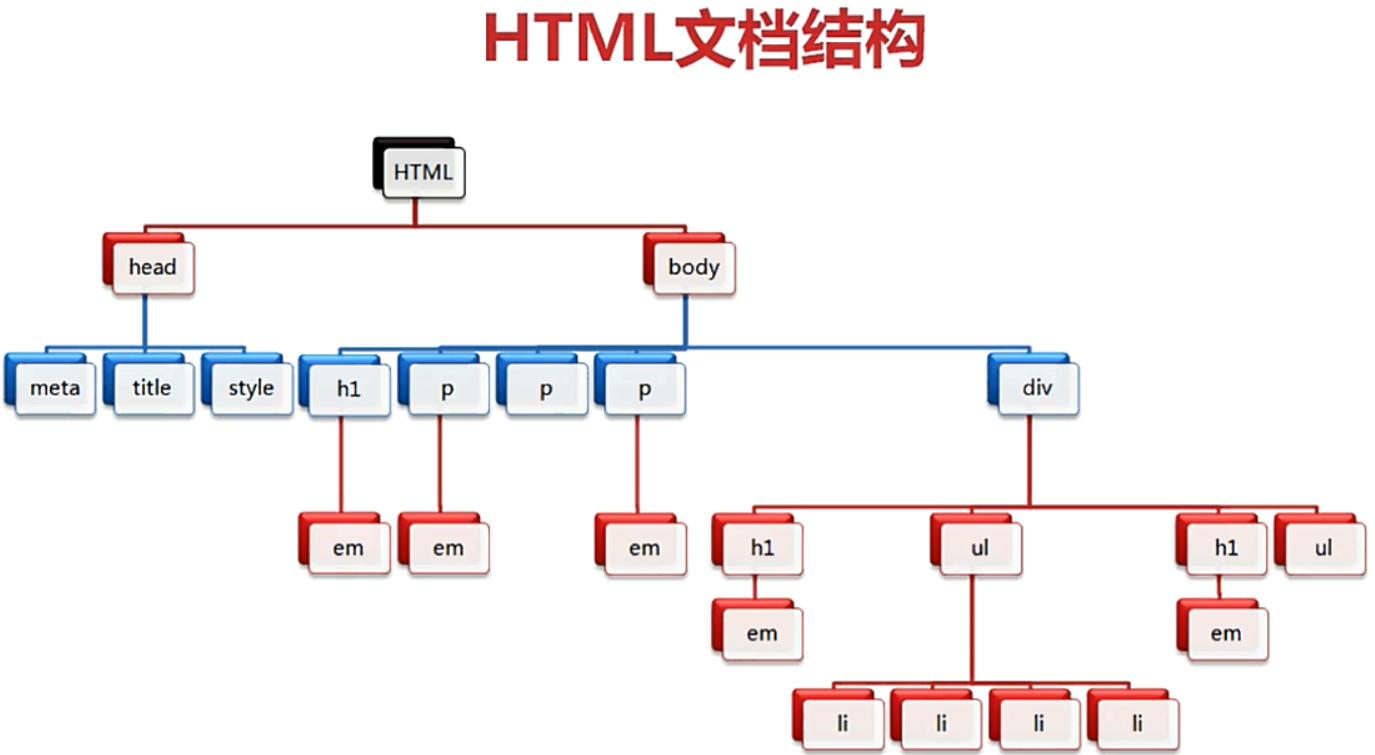
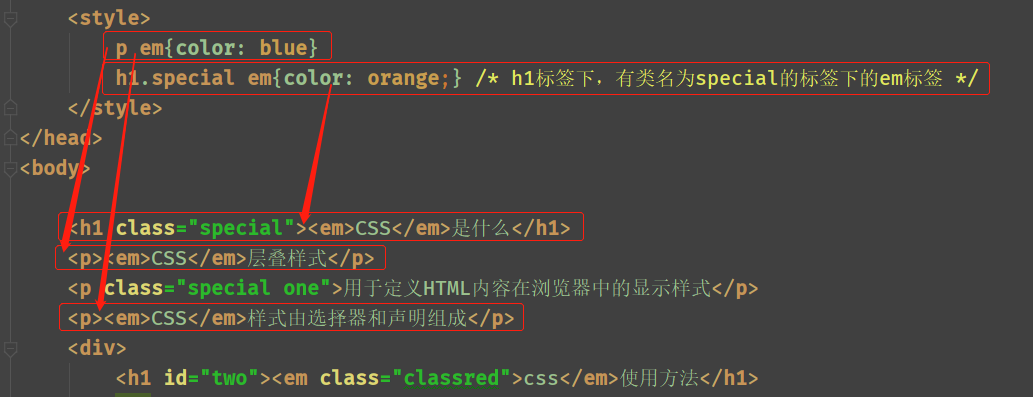
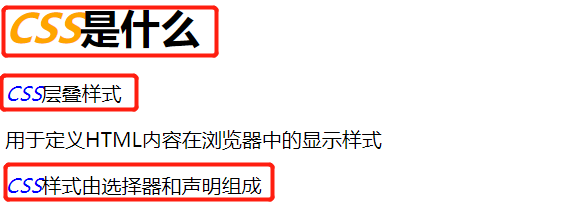
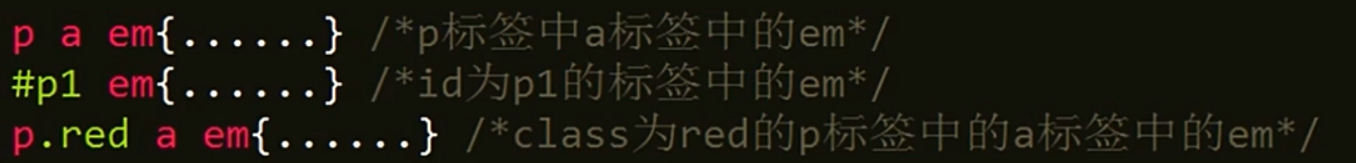
后代选择器



二:伪类选择器
伪类选择器定义特殊状态下的样式,无法用标签、id、class及其他属性实现
链接伪类:
链接的4种状态:激活状态、已访问状态、未访问状态、鼠标悬停状态






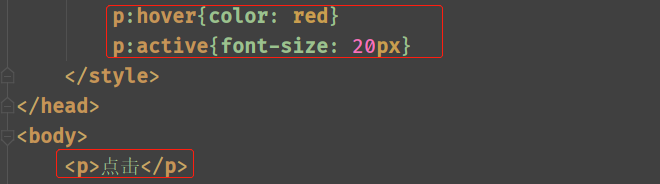
伪类 :hover 和 :active
1.:hover用于访问的鼠标经过某个元素时
2.:active用于一个元素被激活时(即按下鼠标之后放开鼠标之前的时间)




伪类的顺序::Linl > :Visited > :Hover > :Active
说明:
1.a:hover必须置于a:link和a:visited之后,才有效
2.a:active必须置于a:hover之后,才有效
3.伪类名称对大小写不敏感
讨论群:249728408


