四:HTML之图像、超链接
一:图像标签
<img src="" alt="" />
属性:
src:显示图像的url,必传
alt:图像替代文本
height:图像的高度(数值和百分比)
width:图像的宽(数值和百分比)


也可以指定为容器的比例


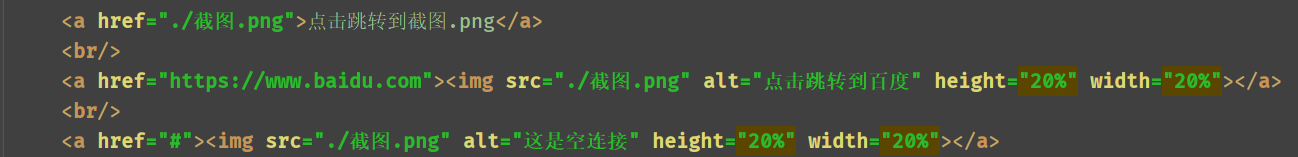
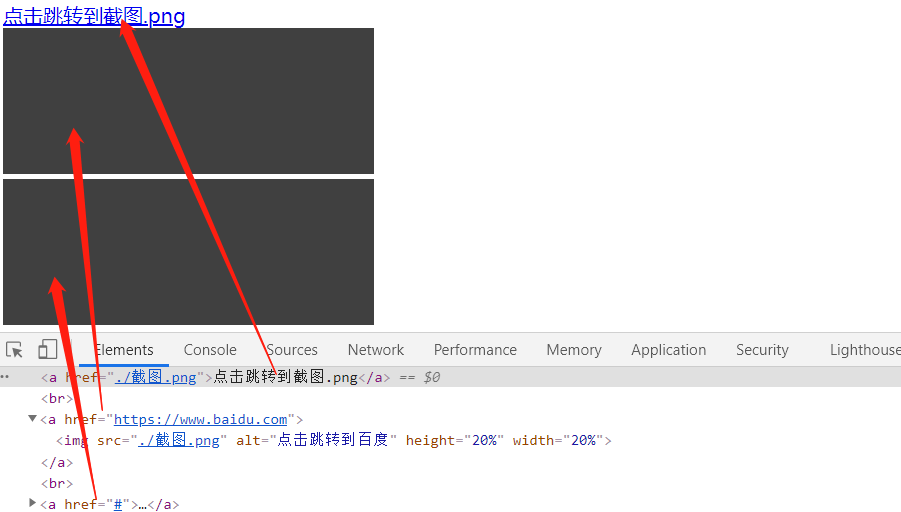
二:超链接:<a href="链接地址">内容</a>


属性:
href:链接地址
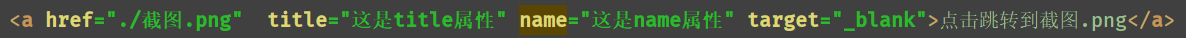
target:连接目标窗口:_self(当前窗口打开,默认)、_blank(新窗口打开)、_top、_parent
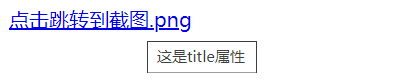
title:链接提示文字
name:链接名字


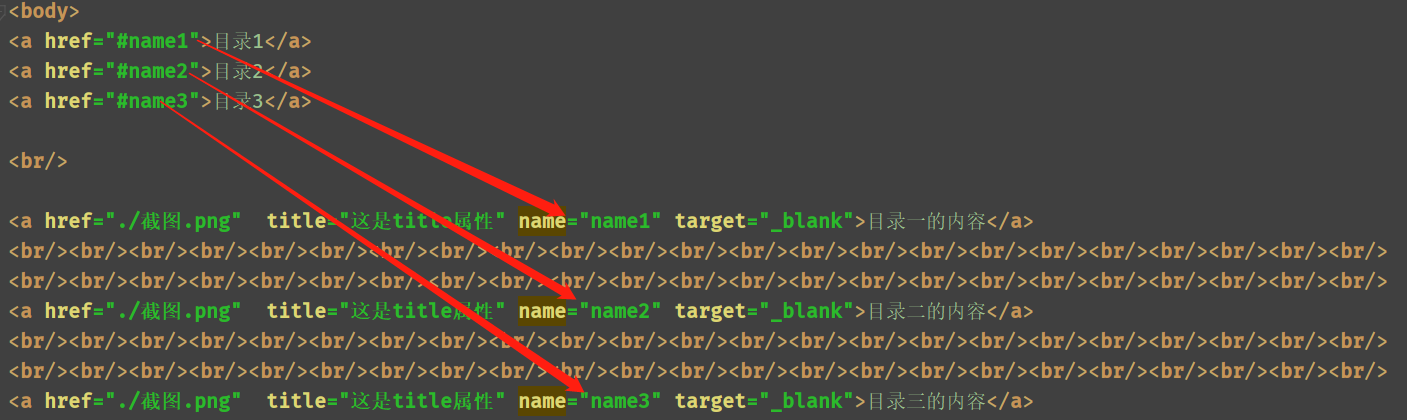
三:锚链接:同一页面,用 name + href,把a标签的href属性指定到已定义的name属性
<a href="" name="锚名1">内容</a>
······
<a href="" name="锚名2">内容</a>
······



四:锚链接(不同页面)
在页面1添加name属性,在页面2的a标签下,href="页面1.html#锚点名"
五:链接扩展功能
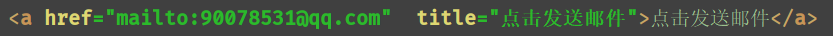
1.电子邮件链接(mailto):当电脑上装了邮箱软件的时候,点击会打开软件,并且收件邮箱为href指定的邮箱

2.文件下载:href指定为浏览器不可打开的文件

讨论群:249728408



