vue六十三:vuex的异步处理
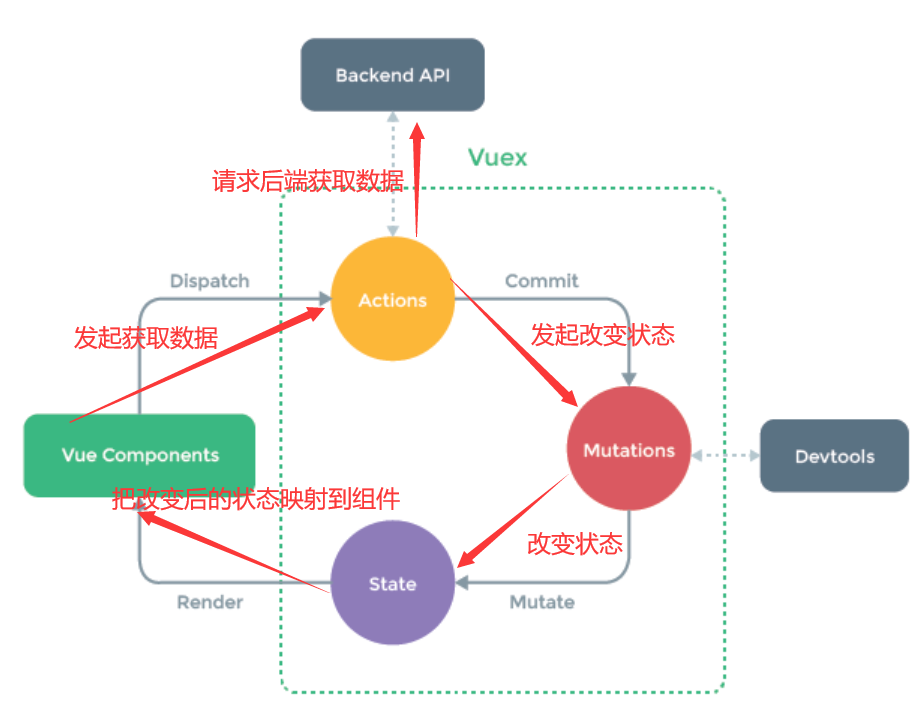
异步处理逻辑

应用场景:

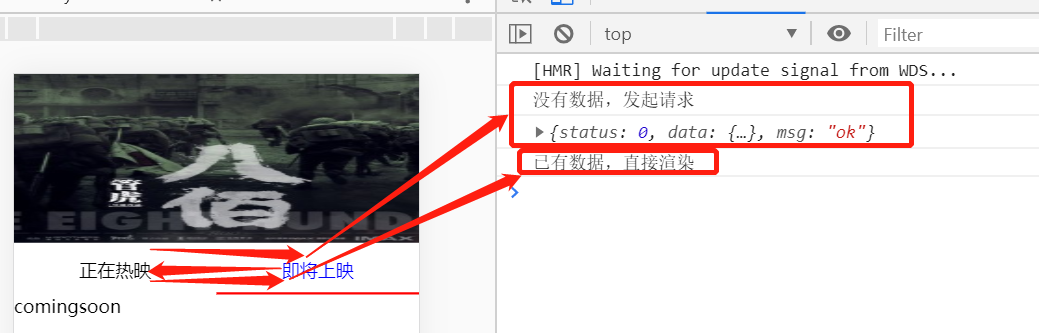
当这样来回切换的时候,每一次切换都会请求对应的接口,会对后端接口造成不必要的压力,而且如果用户网络不好的话,请求接口会变慢,造成不好的用户体验
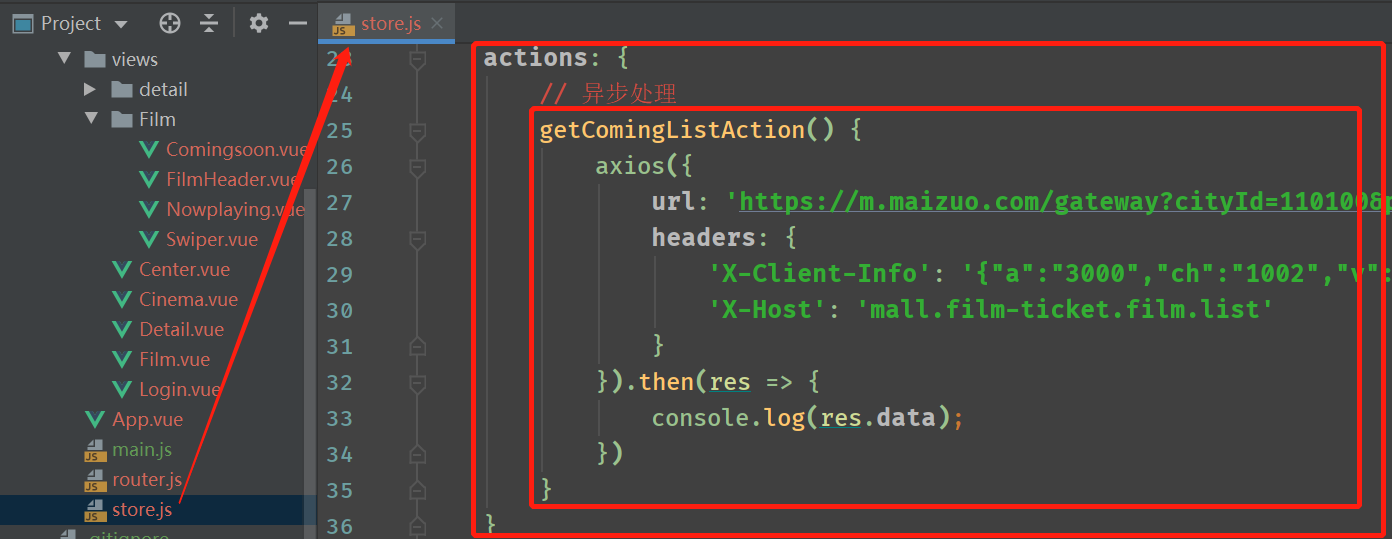
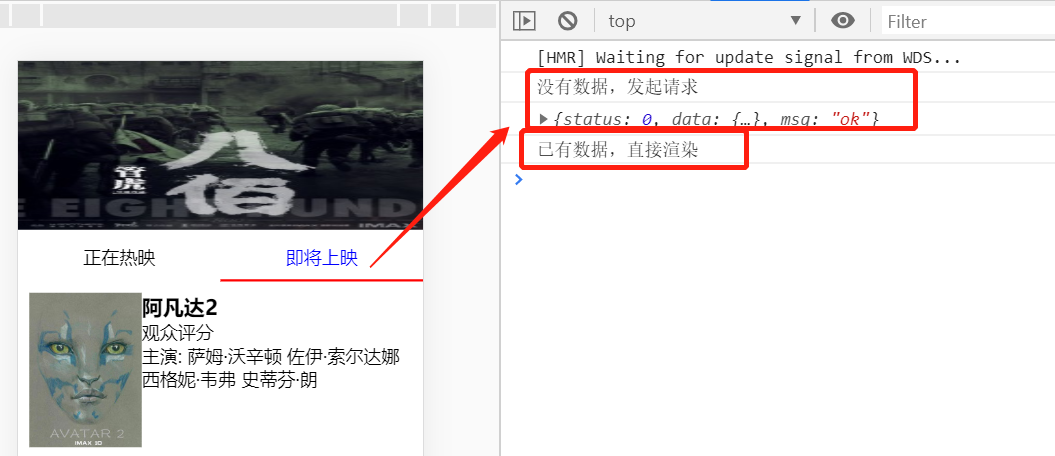
解决办法:当切换到对应页面的时候,判断是否有对应组件的数据,如果有,则直接从store中获取数据渲染渲染,如果没有,则通过action发起请求获取数据,并通过mutation更新到store




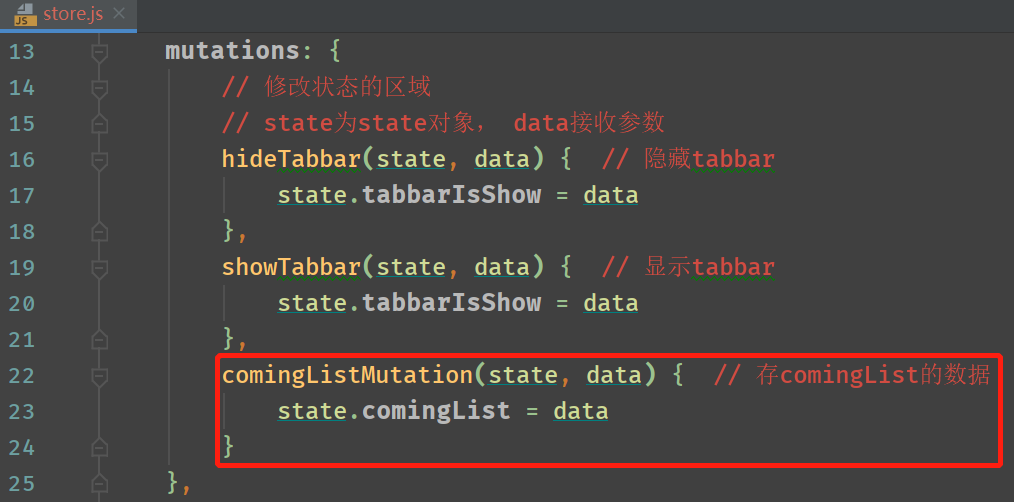
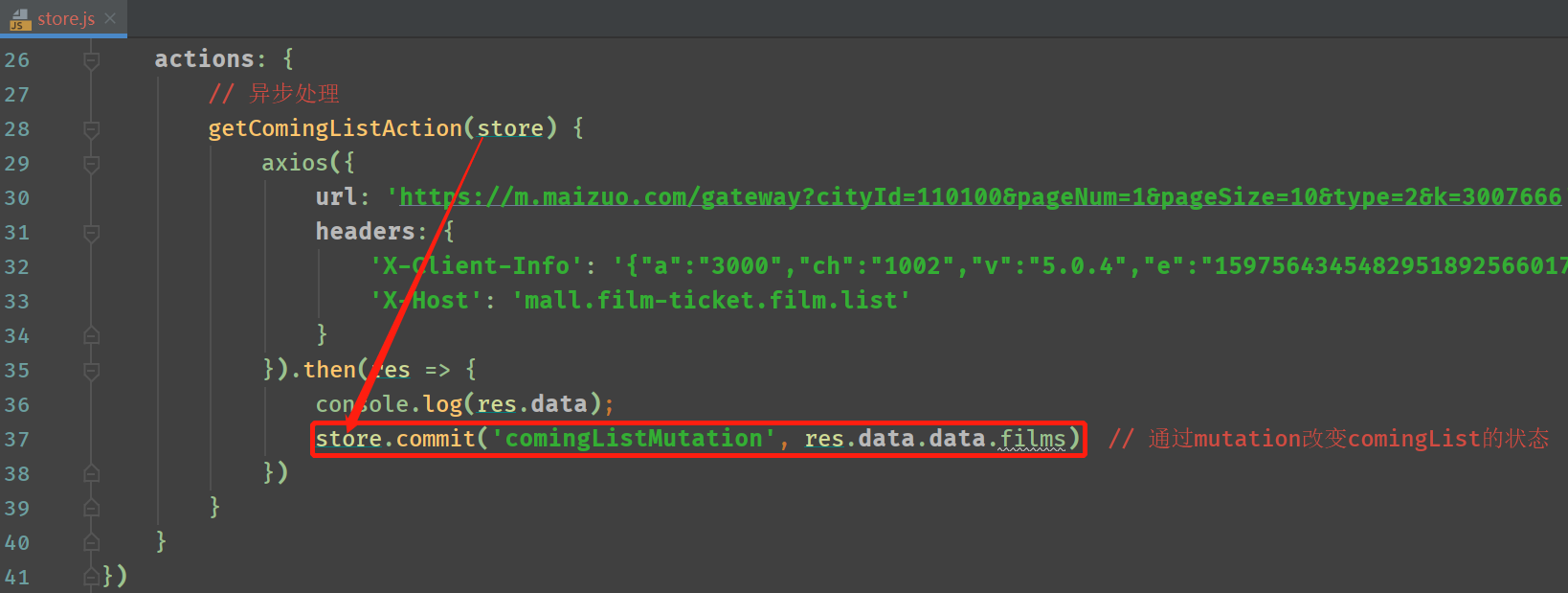
定义mutation,并把获取到的数据提交到mutation中处理



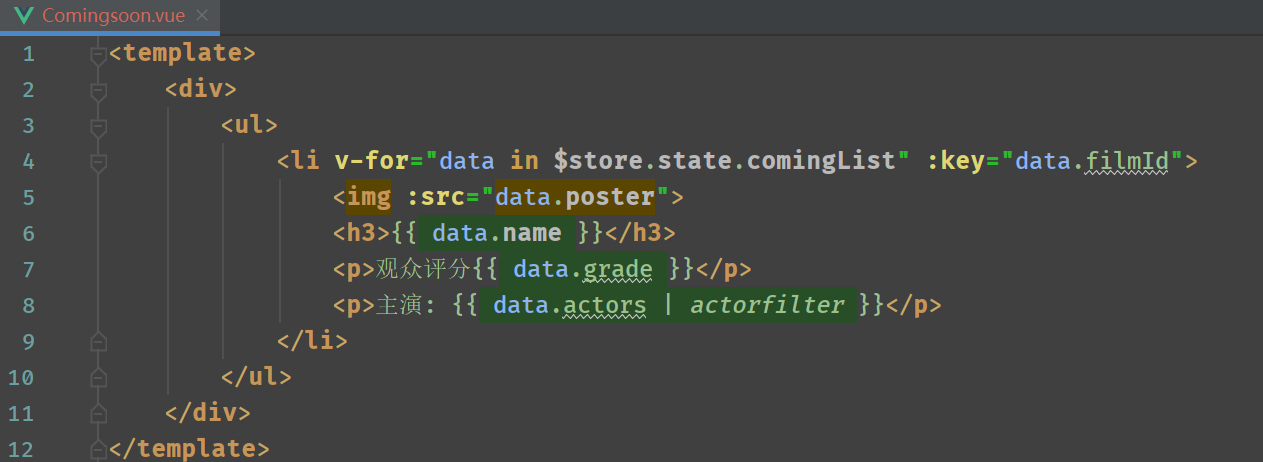
渲染页面



讨论群:249728408



