vue五十八:电影院售票项目案例之项目吸顶效果
先实现film-header导航
实现film-header组件

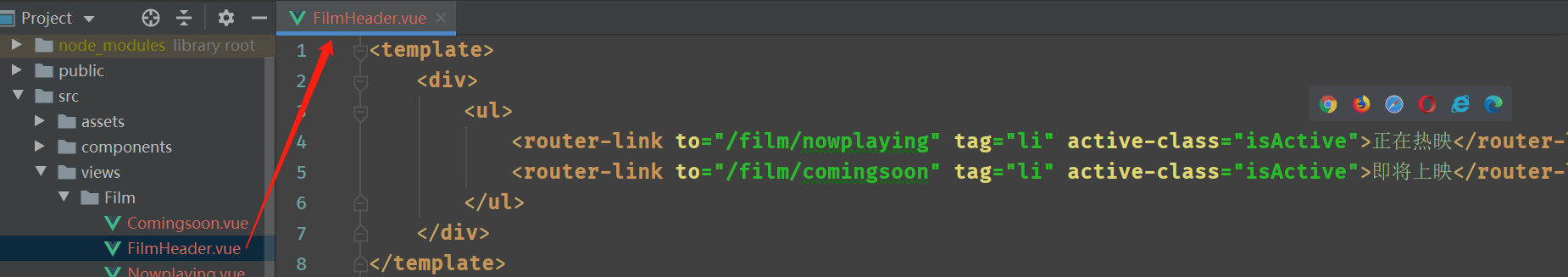
FilmHeader组件

<template>
<div>
<ul>
<router-link to="/film/nowplaying" tag="li" active-class="isActive">正在热映</router-link>
<router-link to="/film/comingsoon" tag="li" active-class="isActive">即将上映</router-link>
</ul>
</div>
</template>
<script>
export default {
name: "FilmHeader"
}
</script>
<style lang="scss" scoped>
ul {
display: flex;
li {
flex: 1;
height: 40px;
line-height: 40px;
text-align: center;
background: white;
}
}
.isActive {
color: blue;
border-bottom: 2px solid red;
}
</style>
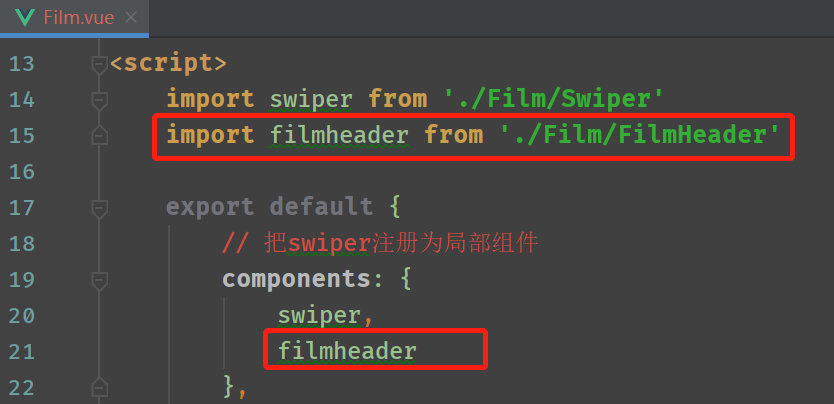
在film中引用并注册使用


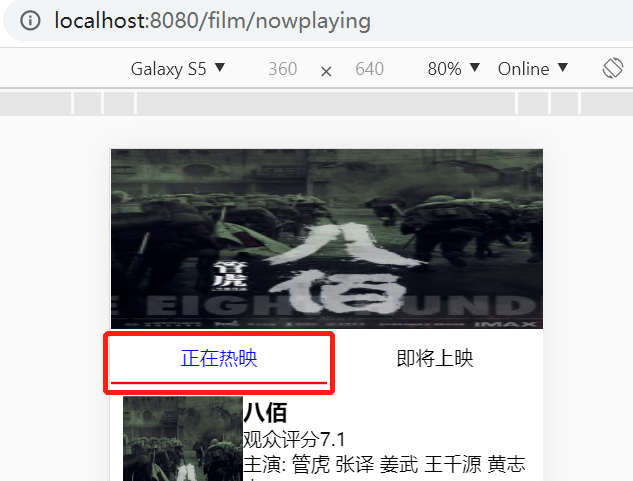
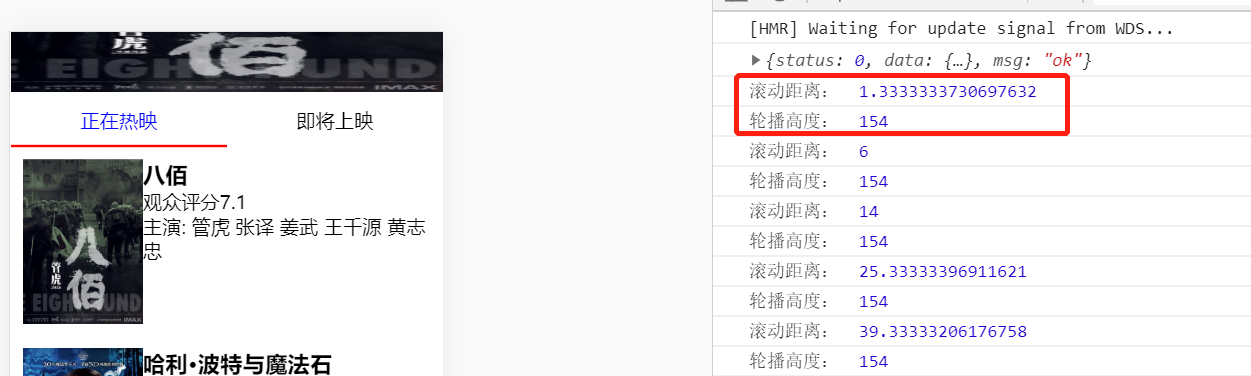
效果


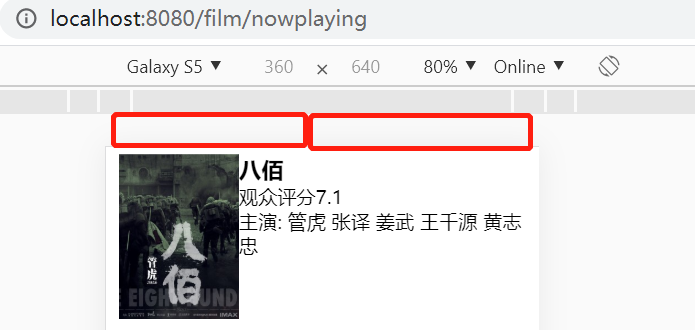
实现吸顶效果,即当下拉数据过多时,film-header固定在顶部,不会一直往上顶,然后消失

准备好css

.fixed {
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 40px;
background: white;
}
监听滚动事件


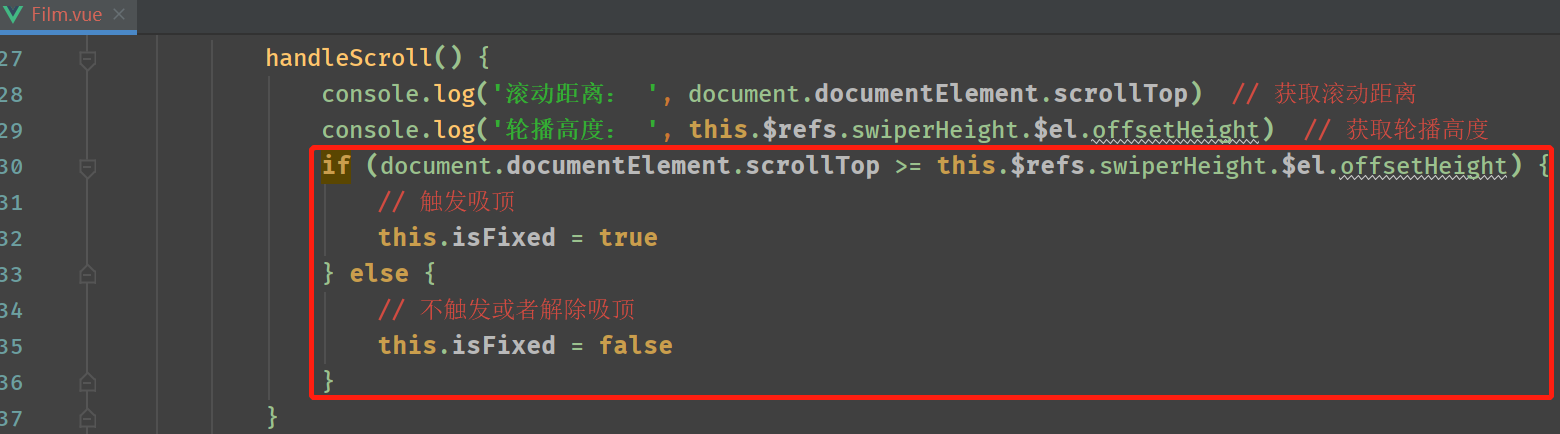
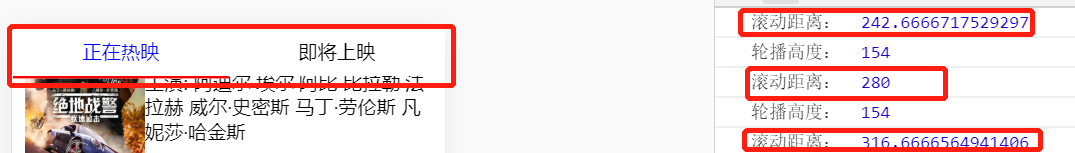
判断如果滚动距离大于轮播的高度,触发吸顶效果
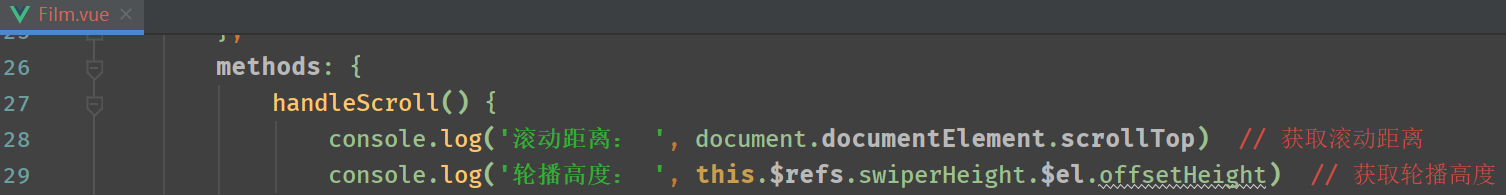
获取滚动高度和轮播高度



实现动态添加已经定义好的fixed属性





以后不管怎么滚,film-header都被固定在顶部了
由于是单页面应用,所以不管是在哪个组件中都会触发这个事件,会报错,所以限定在Film组件中才触发,即注销或者离开组件的时候触发销毁此事件

Film
<template>
<div>
<swiper ref="swiperHeight">
<div class="swiper-slide" v-for="data in looplist" :key="data">
<img :src="data">
</div>
</swiper>
<filmheader :class="isFixed?'fixed':''"></filmheader>
<router-view></router-view>
</div>
</template>
<script>
import swiper from './Film/Swiper'
import filmheader from './Film/FilmHeader'
export default {
// 把swiper注册为局部组件
components: {
swiper,
filmheader
},
mounted() {
window.onscroll = this.handleScroll // 滚动式触发handleScroll方法
},
beforeDestroy() {
window.onscroll = null // 离开此组件的时候,不再绑定滚动事件
},
methods: {
handleScroll() {
// console.log('滚动距离: ', document.documentElement.scrollTop) // 获取滚动距离
// console.log('轮播高度: ', this.$refs.swiperHeight.$el.offsetHeight) // 获取轮播高度
if (document.documentElement.scrollTop >= this.$refs.swiperHeight.$el.offsetHeight) {
// 触发吸顶
this.isFixed = true
} else {
// 不触发或者解除吸顶
this.isFixed = false
}
}
},
data() {
return {
isFixed: false,
looplist: [
'https://pic.maizuo.com/usr/movie/09348aa4f961d2cb7e8f7c1e5f6e4e90.jpg',
'https://pic.maizuo.com/usr/movie/b53c4929604aee63de73c8506c756552.jpg',
'https://pic.maizuo.com/usr/movie/7ff392084571e12f6109a5b5321f90e0.jpg',
'https://pic.maizuo.com/usr/movie/94466a1c6da2c471390baa22b4e135e9.jpg',
'https://pic.maizuo.com/usr/movie/13664183bd63199316ad936a21f01aa8.jpg',
'https://pic.maizuo.com/usr/movie/5808630e84a85c6932b05b5e7772d4d3.jpg',
'https://pic.maizuo.com/usr/movie/79c8798f522bd1ba02059ffe08deb6c4.jpg',
'https://pic.maizuo.com/usr/movie/8122ae59b87762e67ee19ee9f95b1444.jpg',
'https://pic.maizuo.com/usr/movie/f2df23db1775c2ac34c7c0bc58710382.jpg',
'https://pic.maizuo.com/usr/movie/3bb18d32ace829e44020fe69234d122c.jpg',
]
}
}
}
</script>
<style lang="scss" scoped>
img {
width: 100%;
height: 150px;
}
</style>
讨论群:249728408



