vue五十六:电影院售票项目案例之nowplaying页面渲染
nowplaying页面局部css

<style lang="scss" scoped>
ul {
li {
padding: 10px;
overflow: hidden;
img {
float: left;
width: 100px;
}
}
}
</style>

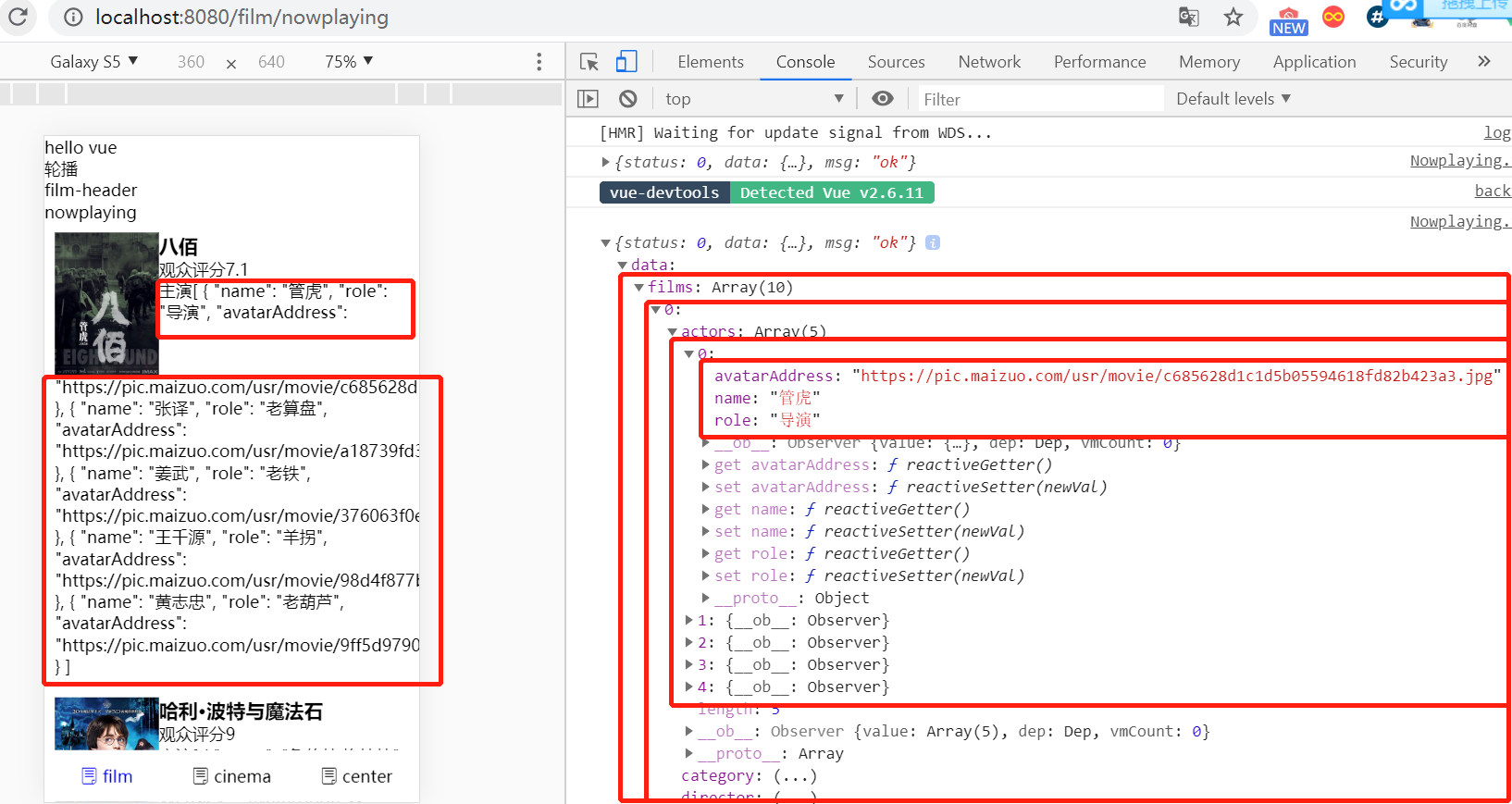
由效果看,导演是一个数组,数组里面嵌套着对象

使用过滤器对数组过滤



<template>
<div>
<ul>
<li v-for="data in datalist" :key="data.filmId" @click="handleChangePage(data)">
<img :src="data.poster">
<h3>{{ data.name }}</h3>
<p>观众评分{{ data.grade }}</p>
<p>主演: {{ data.actors | actorfilter }}</p>
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios'
import Vue from 'vue'
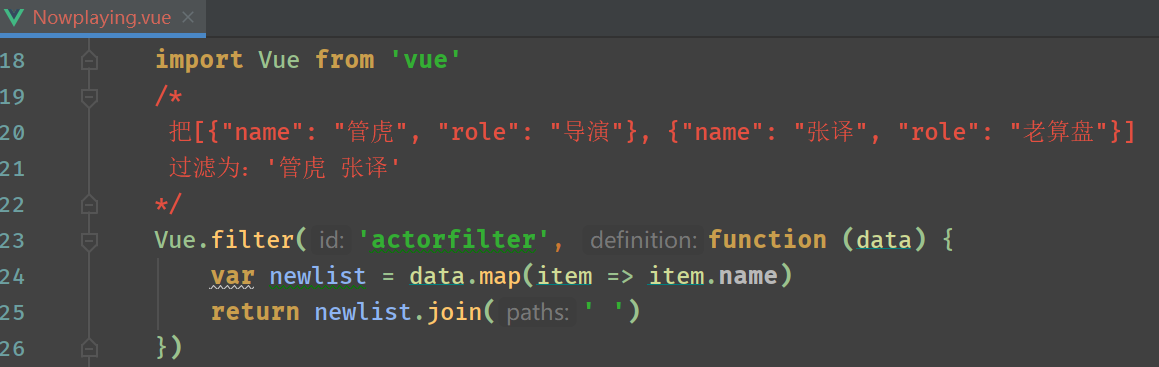
/*
把[{"name": "管虎", "role": "导演"}, {"name": "张译", "role": "老算盘"}]
过滤为:'管虎 张译'
*/
Vue.filter('actorfilter', function (data) {
var newlist = data.map(item => item.name)
return newlist.join(' ')
})
export default {
data() {
return {
datalist: [],
total: 0
}
},
mounted() {
axios({
url: 'https://m.maizuo.com/gateway?cityId=110100&pageNum=1&pageSize=10&type=1&k=8629683',
headers: {
'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.0.4","e":"1597564345482951892566017","bc":"110100"}',
'X-Host': 'mall.film-ticket.film.list'
}
}).then(res => {
console.log(res.data)
this.datalist = res.data.data.films
this.total = res.data.data.total
})
},
}
</script>
<style lang="scss" scoped>
ul {
li {
padding: 10px;
overflow: hidden;
img {
float: left;
width: 100px;
}
}
}
</style>
讨论群:249728408



