vue五十五:电影院售票项目案例之项目数据请求和iconfont使用
一:数据请求
nowplaying
url: 'https://m.maizuo.com/gateway?cityId=110100&pageNum=1&pageSize=10&type=1&k=8629683',
headers: {
'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.0.4","e":"1597564345482951892566017","bc":"110100"}',
'X-Host': 'mall.film-ticket.film.list'
}

在mounted生命周期周获取数据,并赋值

渲染


<template>
<div>
nowplaying
<ul>
<li v-for="data in datalist" :key="data.filmId" @click="handleChangePage(data)">
{{ data.name }}
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
datalist: [],
total: 0
}
},
mounted() {
axios({
url: 'https://m.maizuo.com/gateway?cityId=110100&pageNum=1&pageSize=10&type=1&k=8629683',
headers: {
'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.0.4","e":"1597564345482951892566017","bc":"110100"}',
'X-Host': 'mall.film-ticket.film.list'
}
}).then(res => {
console.log(res.data)
this.datalist = res.data.data.films
this.total = res.data.data.total
})
},
}
</script>
<style scoped>
</style>
app组件加全局样式

<style lang="scss">
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
li {
list-style: none;
}
</style>

<style lang="scss" scoped>
.isActive {
color: blue;
}
nav {
position: fixed;
bottom: 0px;
left: 0px;
width: 100%;
height: 50px;
background: white;
}
ul {
display: flex;
li {
flex: 1;
line-height: 50px;
text-align: center;
}
}
</style>
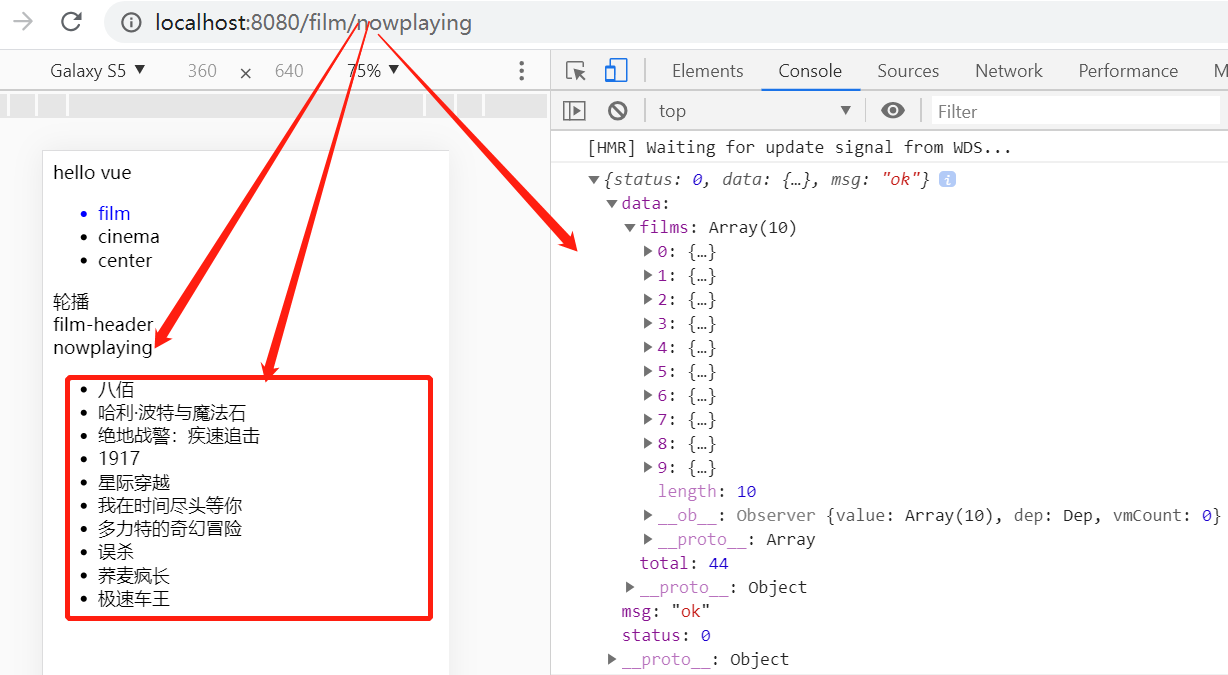
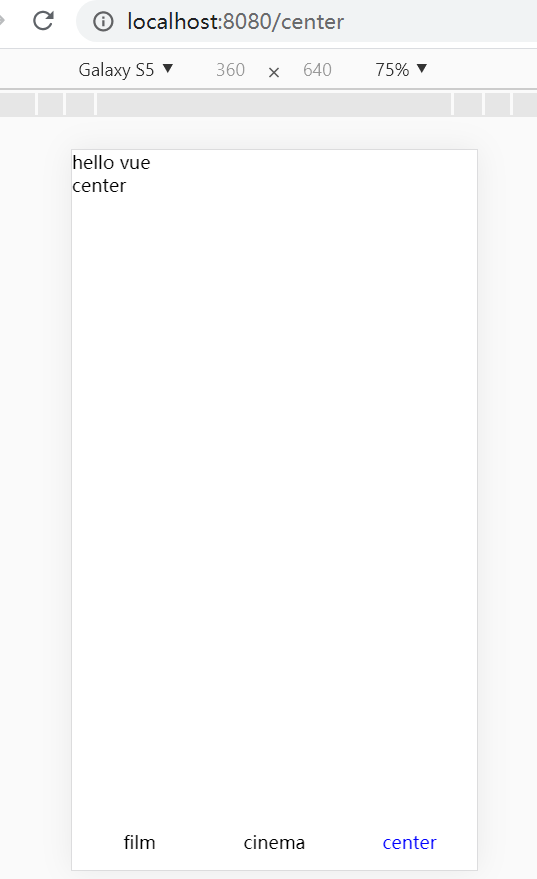
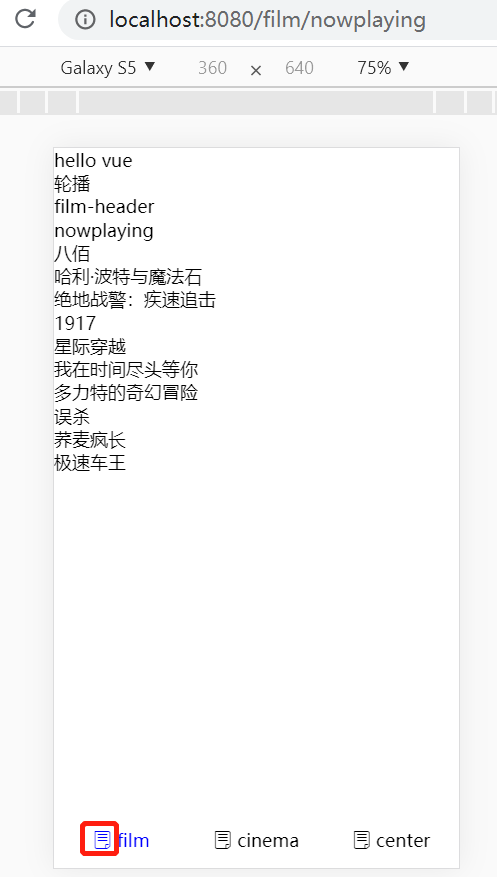
效果


二:iconfont使用
下载iconfont放到项目的public下

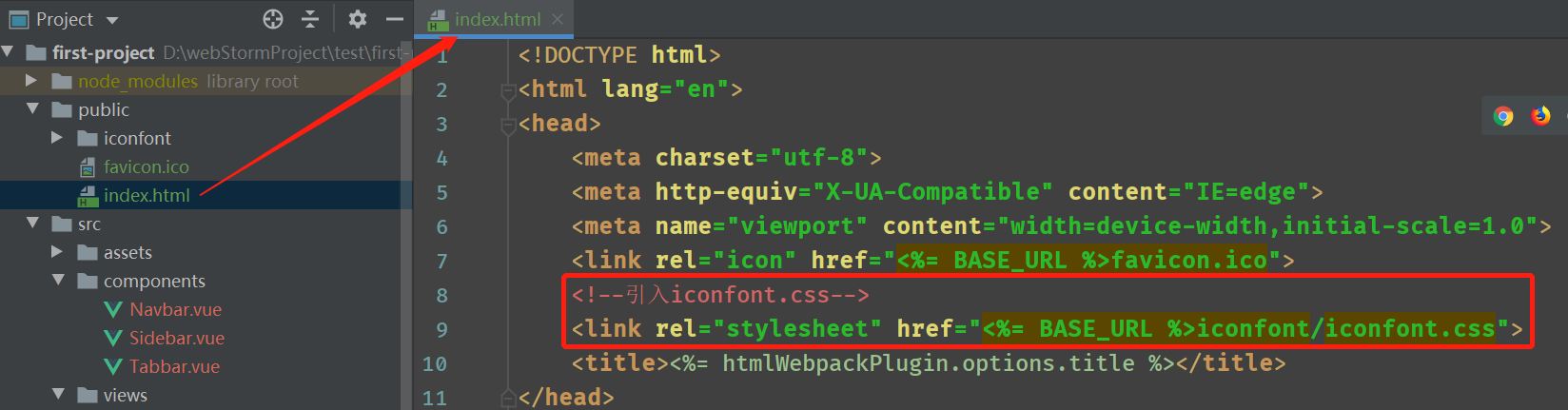
在index.html中引入iconfont

在tabbar中使用


<template>
<nav>
<ul>
<router-link to="/film" tag="li" activeClass="isActive">
<i class="iconfont icon-form"></i>
film
</router-link>
<router-link to="/cinema" tag="li" activeClass="isActive">
<i class="iconfont icon-form"></i>
cinema
</router-link>
<router-link to="/center" tag="li" activeClass="isActive">
<i class="iconfont icon-form"></i>
center
</router-link>
</ul>
</nav>
</template>
讨论群:249728408



