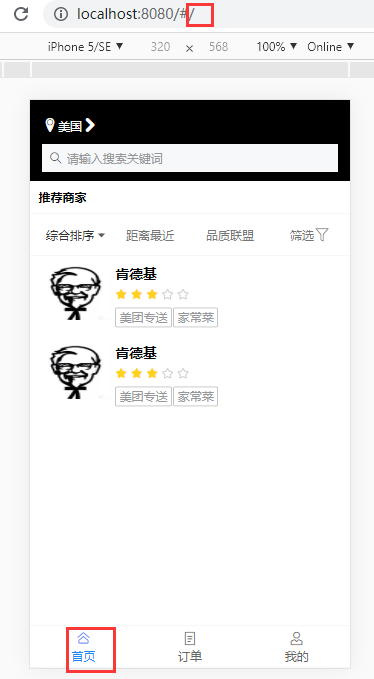
vue四十三:Vue美团项目之首页-tabbar搭建
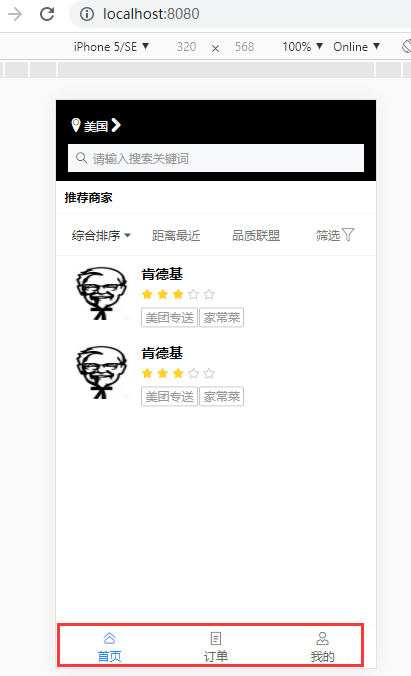
使用vant组件实现

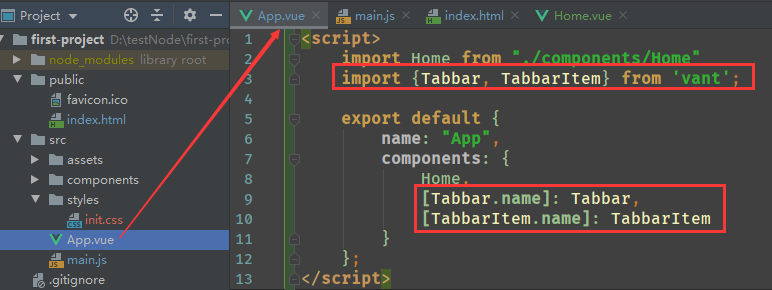
在app中注册

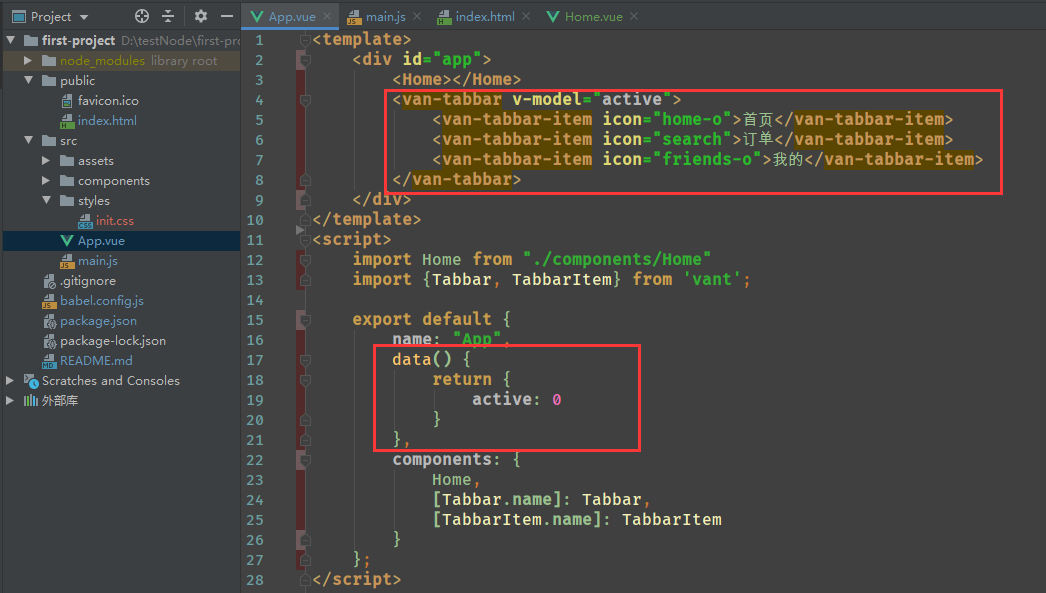
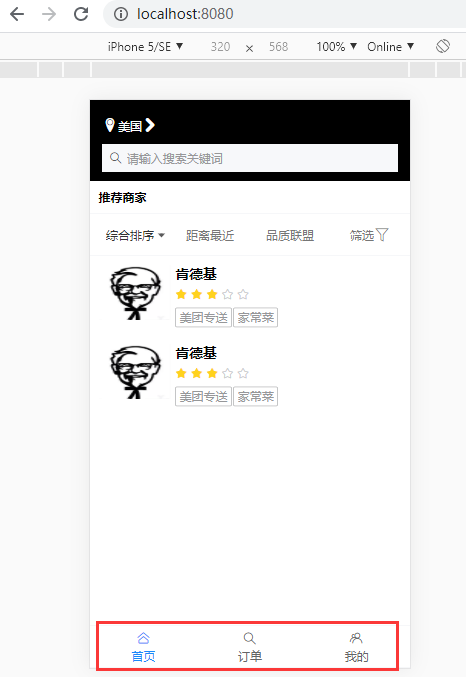
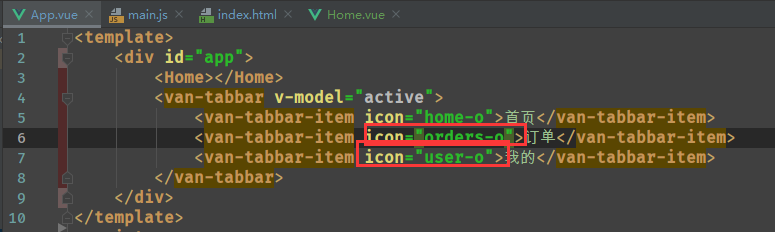
使用


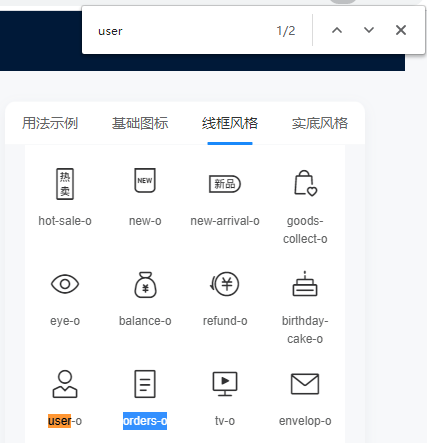
更换图标,使用vant组件




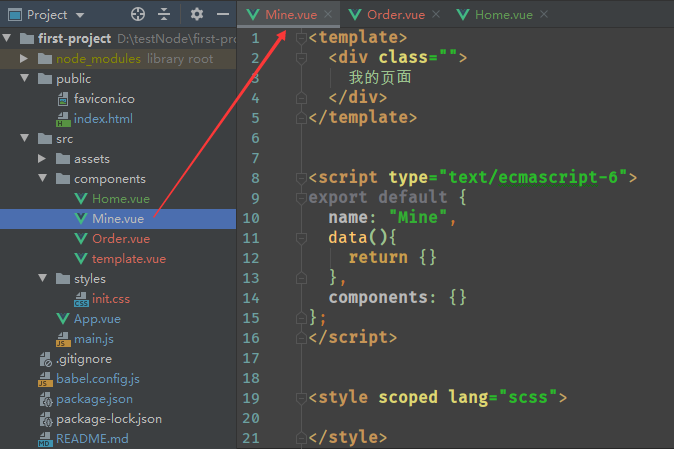
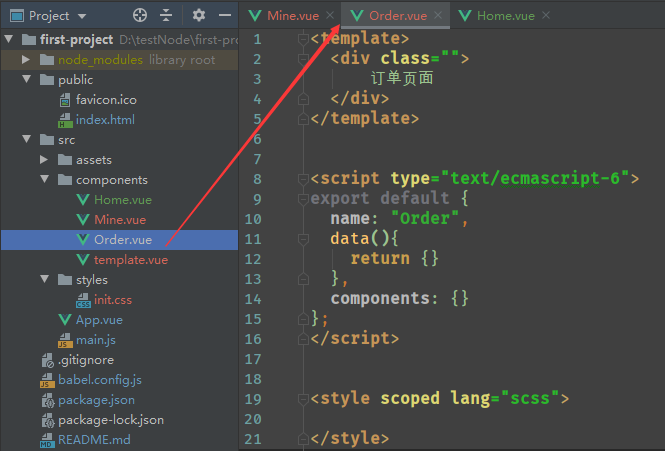
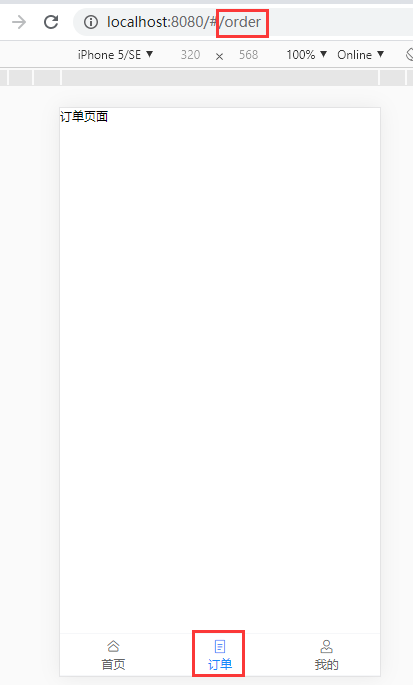
创建订单页面和我的页面

<template>
<div class="">
我的页面
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "Mine",
data(){
return {}
},
components: {}
};
</script>
<style scoped lang="scss">
</style>

<template>
<div class="">
订单页面
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "Order",
data(){
return {}
},
components: {}
};
</script>
<style scoped lang="scss">
</style>
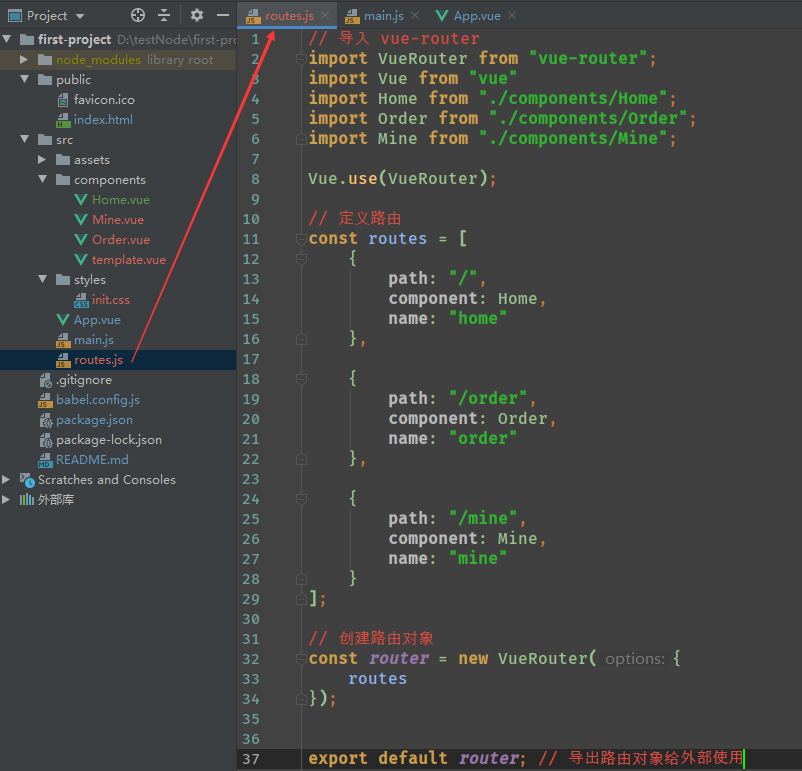
创建路由
安装vue-router:npm install vue-router


// 导入 vue-router
import VueRouter from "vue-router";
import Vue from "vue"
import Home from "./components/Home";
import Order from "./components/Order";
import Mine from "./components/Mine";
Vue.use(VueRouter);
// 定义路由
const routes = [
{
path: "/",
component: Home,
name: "home"
},
{
path: "/order",
component: Order,
name: "order"
},
{
path: "/mine",
component: Mine,
name: "mine"
}
];
// 创建路由对象
const router = new VueRouter({
routes
});
export default router; // 导出路由对象给外部使用
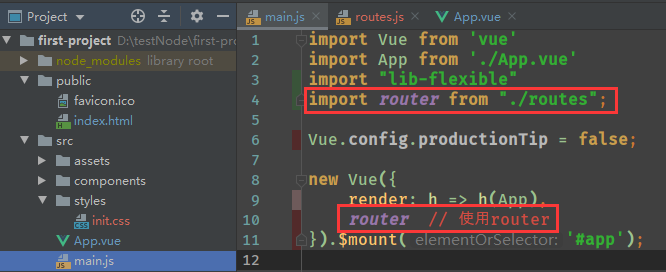
在mian.js中注册router

import Vue from 'vue'
import App from './App.vue'
import "lib-flexible"
import router from "./routes";
Vue.config.productionTip = false;
new Vue({
render: h => h(App),
router // 使用router
}).$mount('#app');
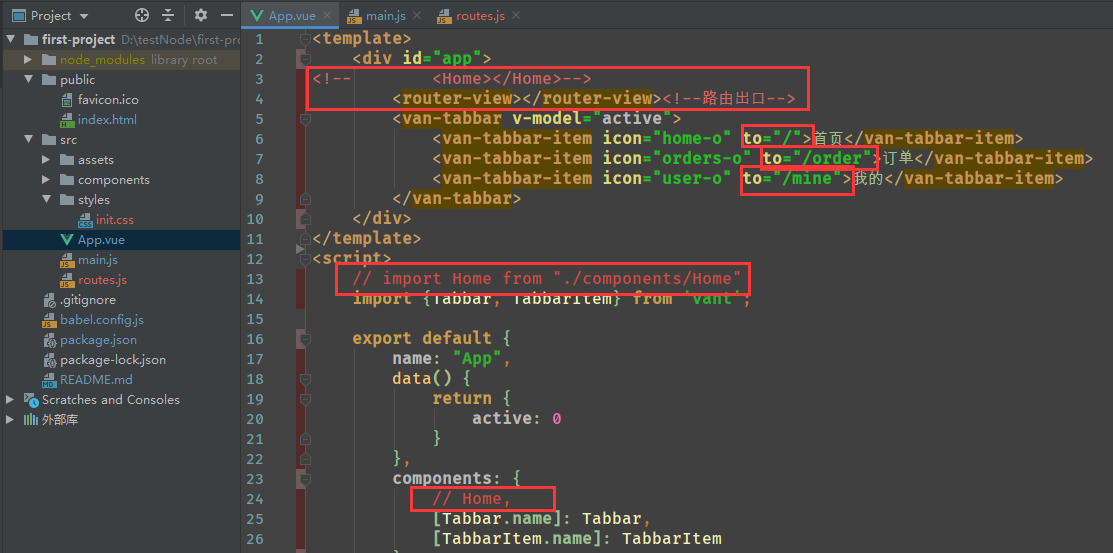
使用路由

<template>
<div id="app">
<!-- <Home></Home>-->
<router-view></router-view><!--路由出口-->
<van-tabbar v-model="active">
<van-tabbar-item icon="home-o" to="/">首页</van-tabbar-item>
<van-tabbar-item icon="orders-o" to="/order">订单</van-tabbar-item>
<van-tabbar-item icon="user-o" to="/mine">我的</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
// import Home from "./components/Home"
import {Tabbar, TabbarItem} from 'vant';
export default {
name: "App",
data() {
return {
active: 0
}
},
components: {
// Home,
[Tabbar.name]: Tabbar,
[TabbarItem.name]: TabbarItem
}
};
</script>
<style>
@import "styles/init.css";
.van-search {
padding: 0;
}
</style>



讨论群:249728408



