vue三十八:Vue美团项目之项目初始化
项目初始化:
1. vue create 项目名
2. sass配置:
* npm install node-sass@4.12.0 --save-dev
* npm install sass-loader@8.0.0 --save-dev
* style就可以通过lang='scss'来写sass语法了。
3. rem配置:
* npm install postcss-pxtorem --save-dev
* npm install lib-flexible --save-dev
* package.json:
"postcss": {
"plugins": {
"autoprefixer": {},
"postcss-pxtorem": {
"rootValue ": 37.5,
"propList": [
"*"
],
"selectorBlackList": [
"van-*"
]
}
}
}
* main.js:import "lib-flexible"
4. vant:
* npm install babel-plugin-import --save-dev
* npm install vant --save
* 在babel.config.js中配置以下:
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
}
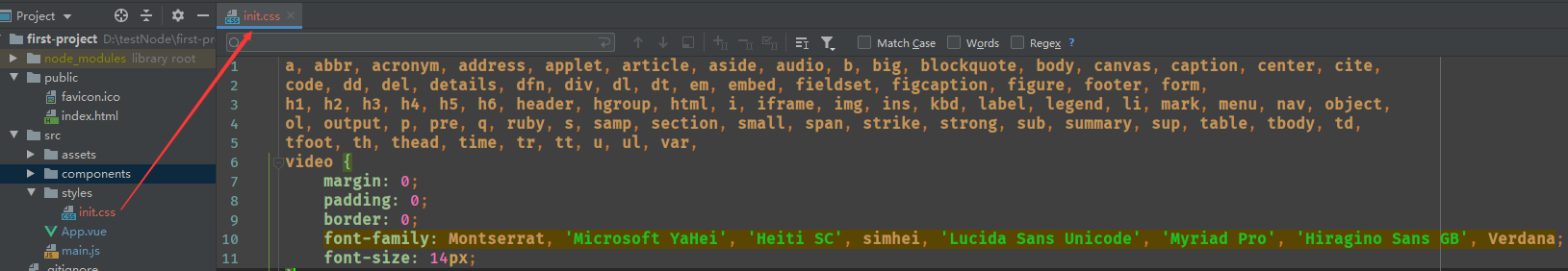
5. styles/init.css:这个是用来做一些浏览器的初始化。
init.css
a, abbr, acronym, address, applet, article, aside, audio, b, big, blockquote, body, canvas, caption, center, cite,
code, dd, del, details, dfn, div, dl, dt, em, embed, fieldset, figcaption, figure, footer, form,
h1, h2, h3, h4, h5, h6, header, hgroup, html, i, iframe, img, ins, kbd, label, legend, li, mark, menu, nav, object,
ol, output, p, pre, q, ruby, s, samp, section, small, span, strike, strong, sub, summary, sup, table, tbody, td,
tfoot, th, thead, time, tr, tt, u, ul, var,
video {
margin: 0;
padding: 0;
border: 0;
font-family: Montserrat, 'Microsoft YaHei', 'Heiti SC', simhei, 'Lucida Sans Unicode', 'Myriad Pro', 'Hiragino Sans GB', Verdana;
font-size: 14px;
}

main.js

import Vue from 'vue'
import App from './App.vue'
import "lib-flexible"
Vue.config.productionTip = false;
new Vue({
render: h => h(App),
}).$mount('#app');
home页

<template>
<div class="home-container">
这是home首页
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "home",
data(){
return {}
},
components: {}
};
</script>
<style scoped lang="sass">
</style>
app.vue

<template>
<div id="app">
<Home></Home>
</div>
</template>
<script>
import Home from "./components/Home"
export default {
name: "App",
components: {
Home
}
};
</script>
<style lang="sass">
@import "styles/init.css"
</style>
启动项目