vue三十七:Vue-Router之路由守卫之全局守卫和局部守卫
对于某些接口的前置校验,比如未登录状态下访问个人中心,明显是不应该访问到的,应该跳转到登录页面才对
官方说明:https://router.vuejs.org/zh/guide/advanced/navigation-guards.html
一、全局路由守卫:就是在整个网页中,只要发生了路由的变化,都会触发。全局导航守卫主要包括两个函数,分别为:beforeEach、afterEach。
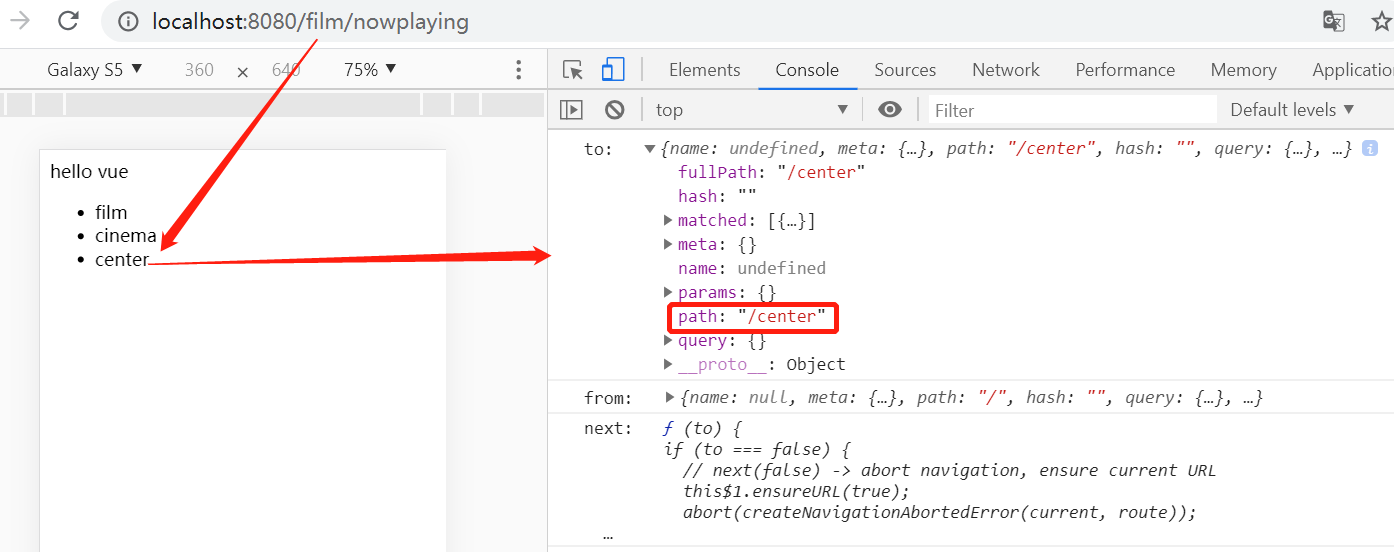
1. `beforeEach(to,from,next)`:`to`代表的是上一个路由对象,`from`代表的是下一个路由对象。next代表的是控制下一步路由该怎么走。
* next():按照正常的流程来走。
* next("/"):之前的路由被断掉了,重新走到/中去。
* next(false)或者是没有调用:不会导向任何路由。
2. `afterEach(to,from)`:路由完成后的回调。


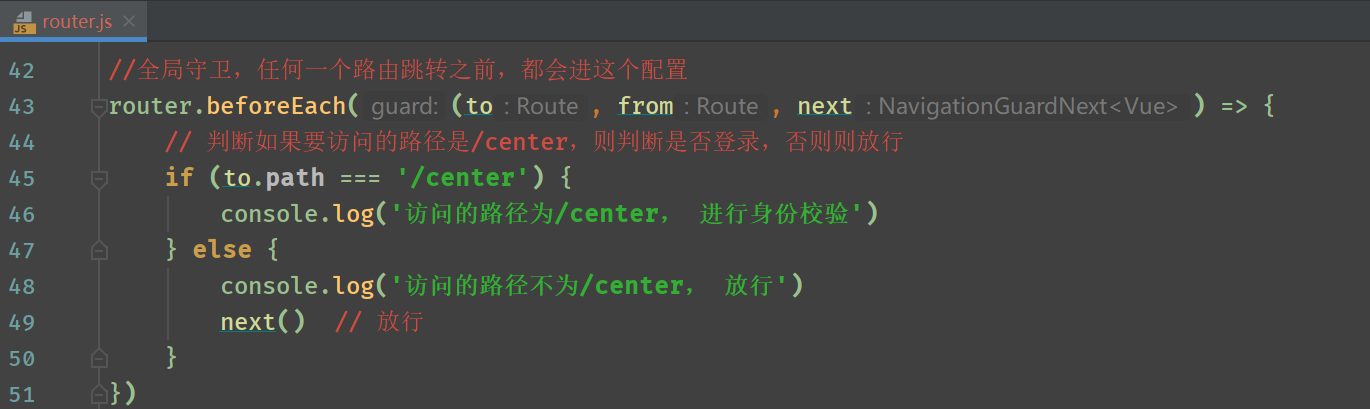
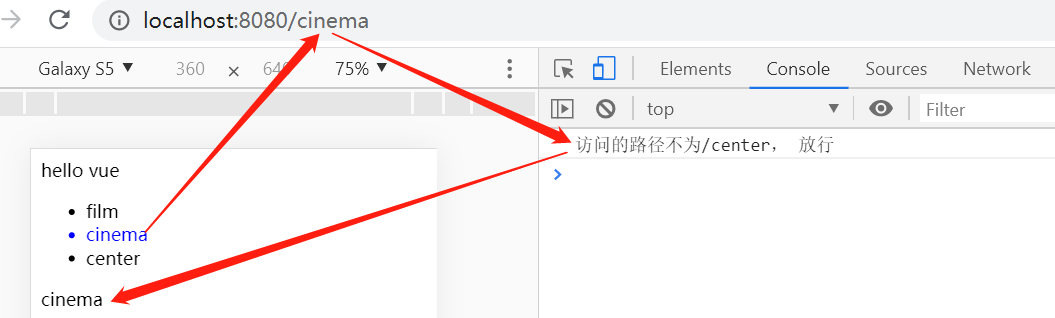
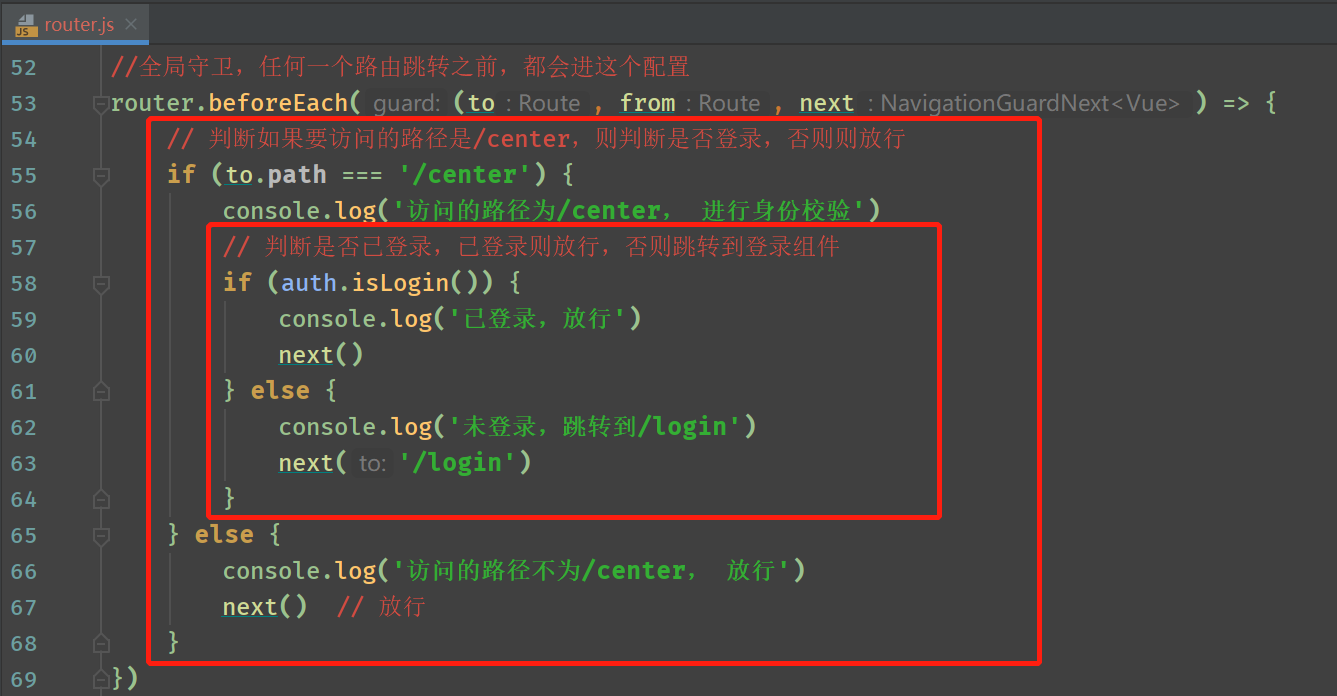
以上方式会把所有的请求都拦截下来,现在只需要实现访问/center的时候进行身份校验即可



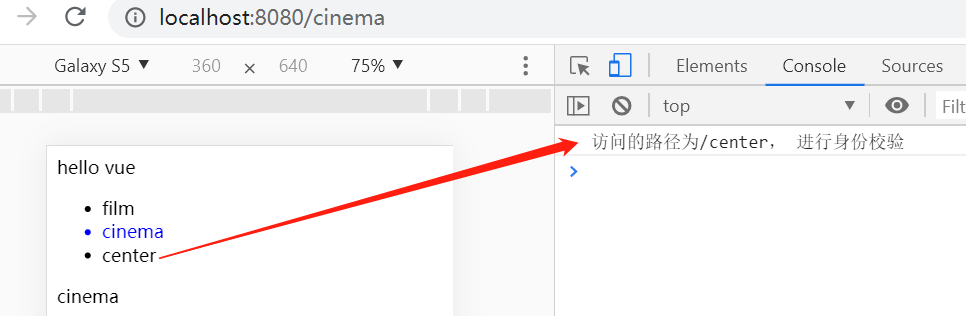
在/center判断的分支下,判断是否已登录,已登录则放行,否则跳转到登录组件
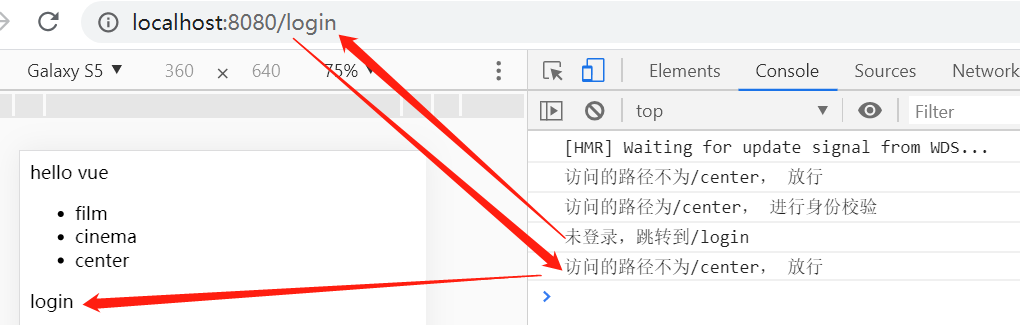
登录组件

导入Login组件并注册路由


模拟登录状态

路由拦截


二、局部路由守卫(组件内的守卫)
路由加载之前触发:beforeRouteEnter (to, from, next)
更新路由之前触发:beforeRouteUpdate (to, from, next)
离开当前路由之前触发:beforeRouteLeave (to, from, next)

使用局部守卫实现访问/center路由时判断段是否登录
注释掉原来的全局守卫

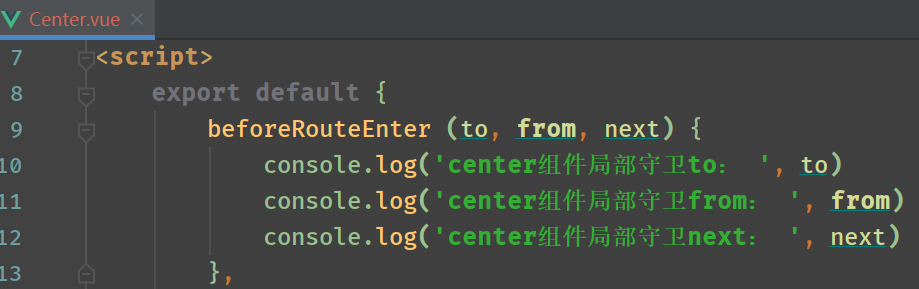
在center组件中创建局部守卫

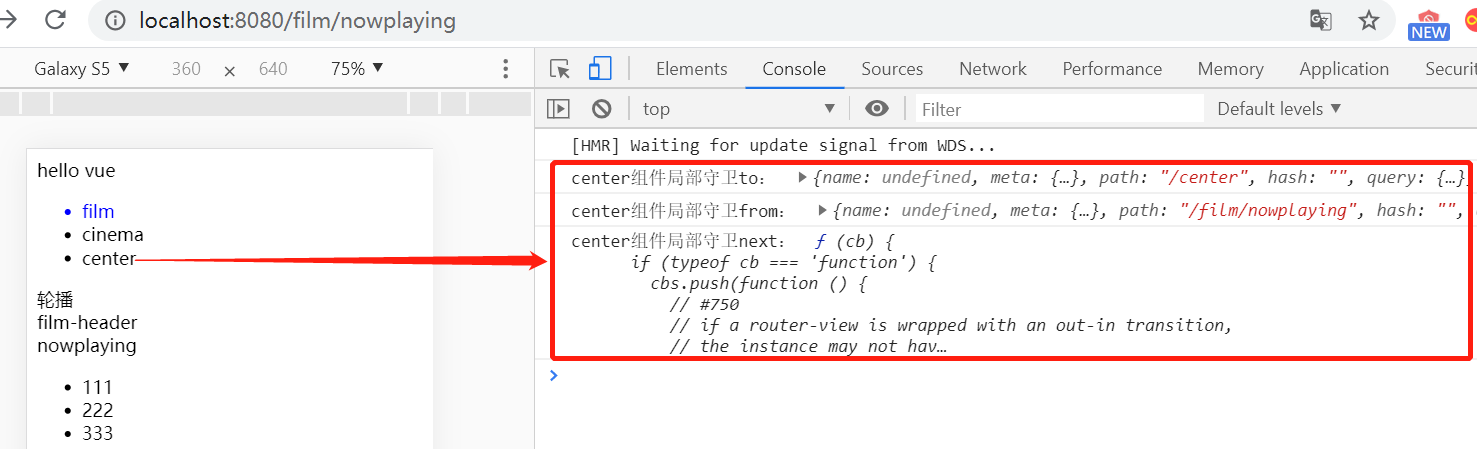
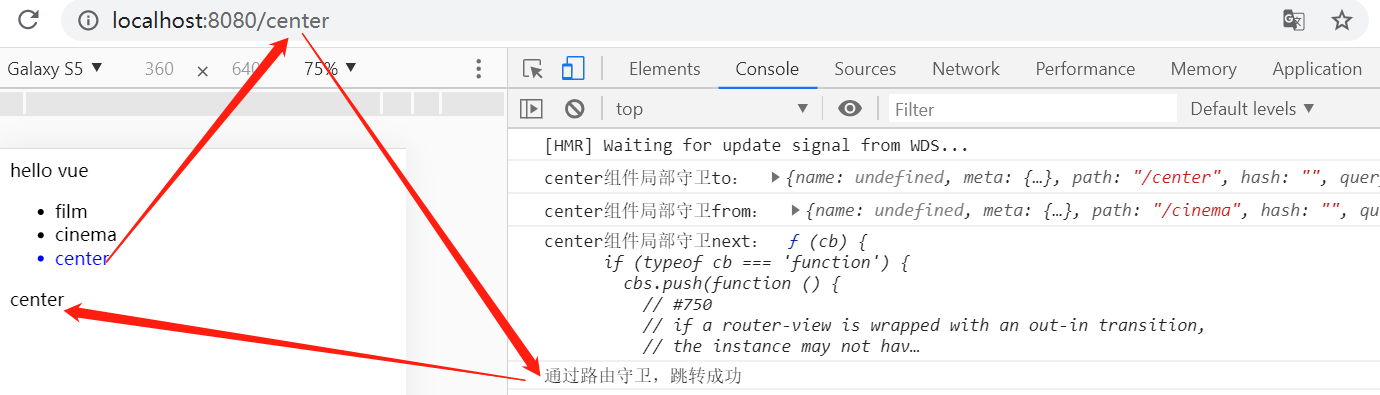
访问center



讨论群:249728408



