vue三十一:vue配置反向代理
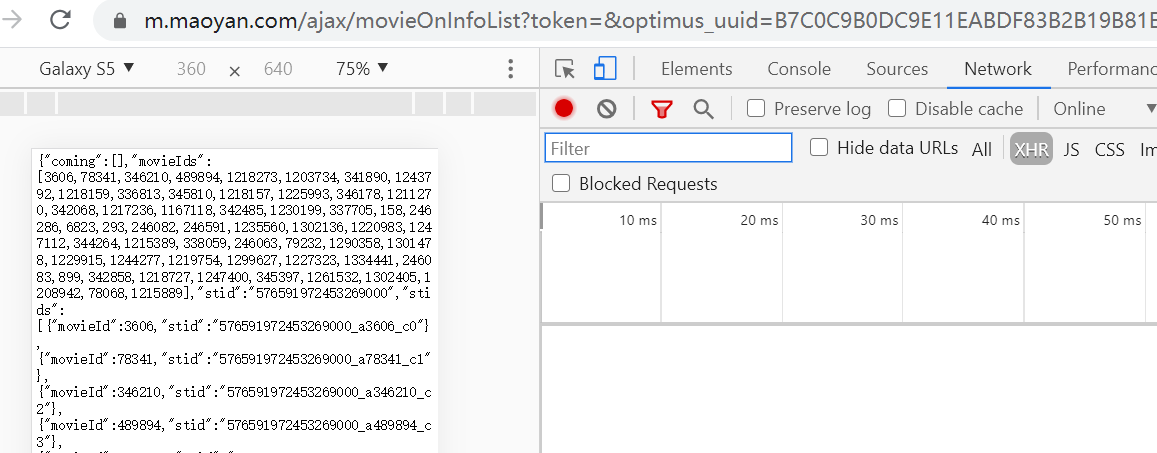
由于前端包本身已经被映射为了域名的形式,所以直接请求后端接口,会报跨域的问题

由于请求后端需要发起网络请求,安装axios库:cnpm install --save axios

调用接口
导入axios库

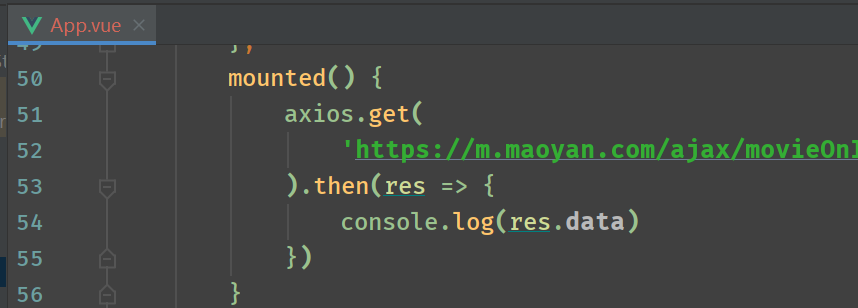
请求接口

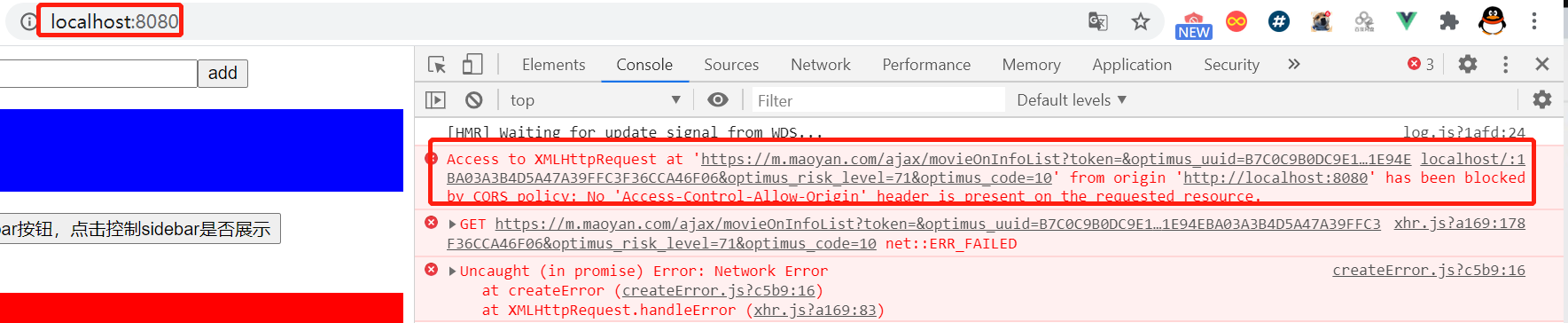
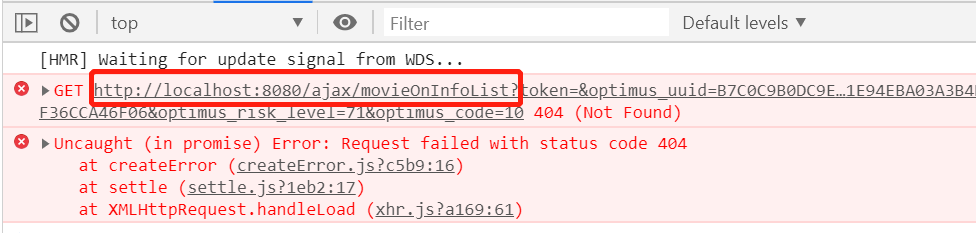
报跨域问题

解决方案:配置反向代理
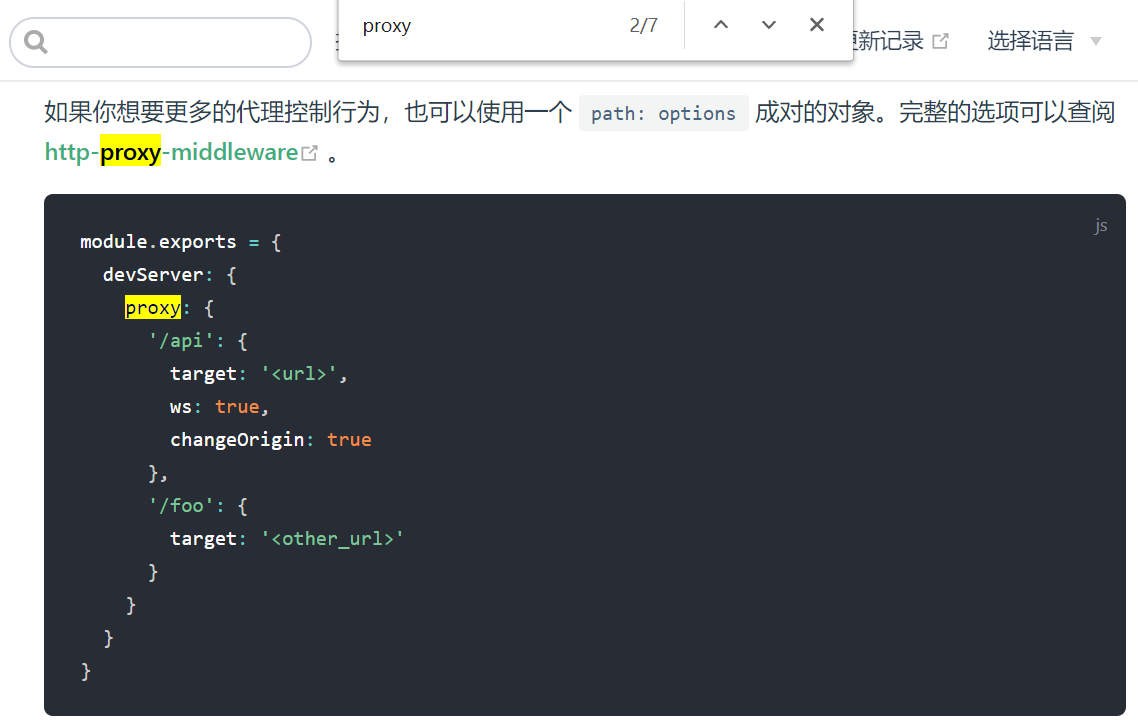
官方配置说明:https://cli.vuejs.org/zh/config/


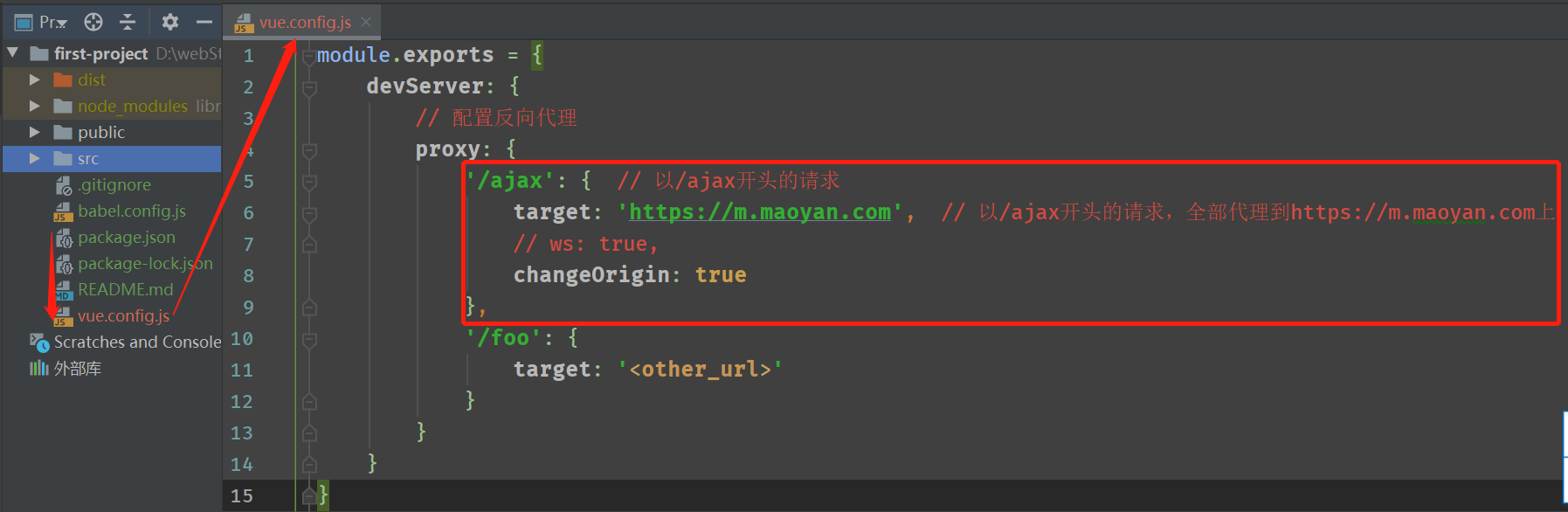
在package.json所在的同级目录下,创建vue.config.js文件,写入配置反向代理

请求代码中,去掉域名

请求,还是不行

解决方法,只要改了配置文件,一定要重启服务器


mounted
mounted() {
axios.get(
// 'https://m.maoyan.com/ajax/movieOnInfoList?token=&optimus_uuid=B7C0C9B0DC9E11EABDF83B2B19B81E94EBA03A3B4D5A47A39FFC3F36CCA46F06&optimus_risk_level=71&optimus_code=10'
'/ajax/movieOnInfoList?token=&optimus_uuid=B7C0C9B0DC9E11EABDF83B2B19B81E94EBA03A3B4D5A47A39FFC3F36CCA46F06&optimus_risk_level=71&optimus_code=10'
).then(res => {
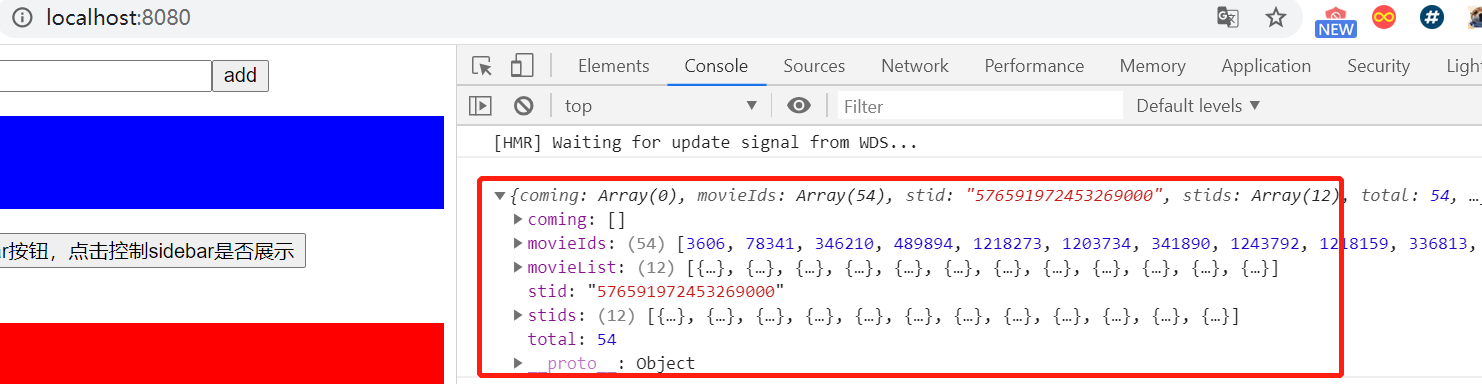
console.log(res.data)
})
}
vue.config.js
module.exports = {
devServer: {
// 配置反向代理
proxy: {
'/ajax': { // 以/ajax开头的请求
target: 'https://m.maoyan.com', // 以/ajax开头的请求,全部代理到https://m.maoyan.com上
// ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}
}
}
讨论群:249728408

