vue二十九:多个文件组件集成
准备好两个组件


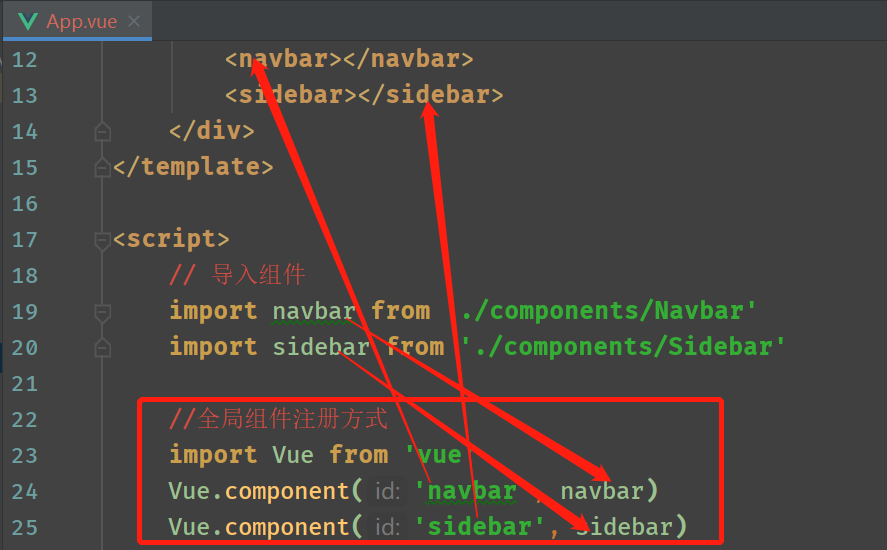
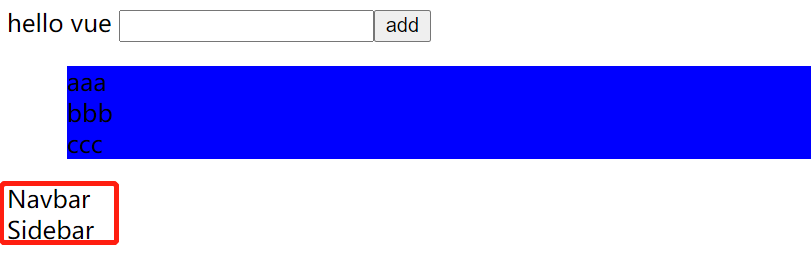
在根组件中引入

注册方式1:全局注册


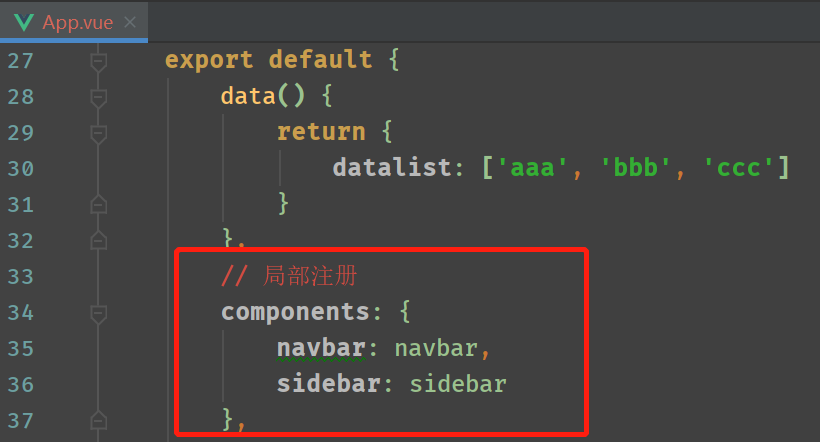
注册方式2:局部组件注册


实现在navbar组件中,控制sidebar组件的显示和隐藏
navbar组件中留一个插槽

sidebar组件添加一些内容


在根组件中写控制逻辑




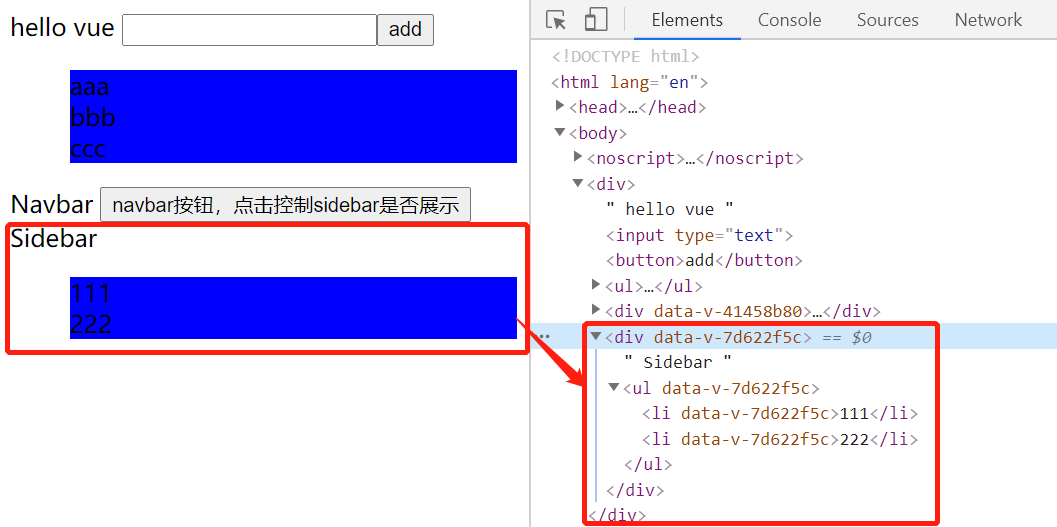
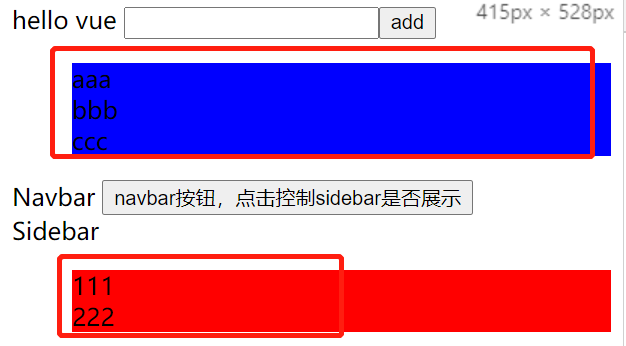
以上案例有个问题,子组件的css被主组件的css覆盖了
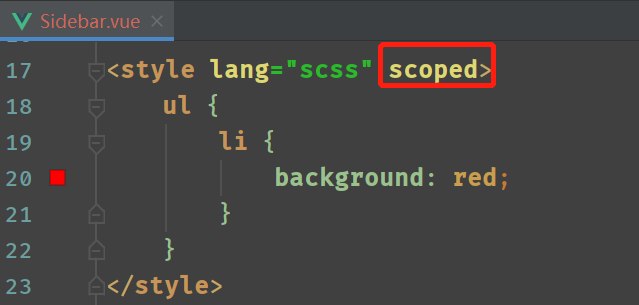
解决方案:在子组件的style标签,加上作用域声明scoped


Navbar
<template>
<div>
Navbar
<slot></slot>
</div>
</template>
<script>
export default {
name: "Navbar"
}
</script>
<style scoped>
</style>
sidebar
<template>
<div>
Sidebar
<ul>
<li>111</li>
<li>222</li>
</ul>
</div>
</template>
<script>
export default {
name: "Sidebar"
}
</script>
<style lang="scss" scoped>
ul {
li {
background: red;
}
}
</style>
根组件
<template>
<div>
hello vue
<input type="text" ref="inputText">
<button @click="handleAdd()">add</button>
<ul>
<li v-for="data in datalist" :key="data">
{{ data }}
</li>
</ul>
<navbar>
<button @click="isShow=!isShow">navbar按钮,点击控制sidebar是否展示</button>
</navbar>
<sidebar v-show="isShow"></sidebar>
</div>
</template>
<script>
// 导入组件
import navbar from './components/Navbar'
import sidebar from './components/Sidebar'
// //全局组件注册方式
// import Vue from 'vue'
// Vue.component('navbar', navbar)
// Vue.component('sidebar', sidebar)
export default {
data() {
return {
isShow: true,
datalist: ['aaa', 'bbb', 'ccc']
}
},
// 局部注册
components: {
navbar: navbar,
sidebar: sidebar
},
methods: {
handleAdd() {
console.log('触发了handleAdd ', this.$refs.inputText.value)
this.datalist.push(this.$refs.inputText.value)
}
},
}
</script>
<style lang="scss">
ul {
list-style: none;
li {
background: blue;
}
}
</style>
讨论群:249728408





