vue二十六:vue基础之vue生命周期
生命周期函数:
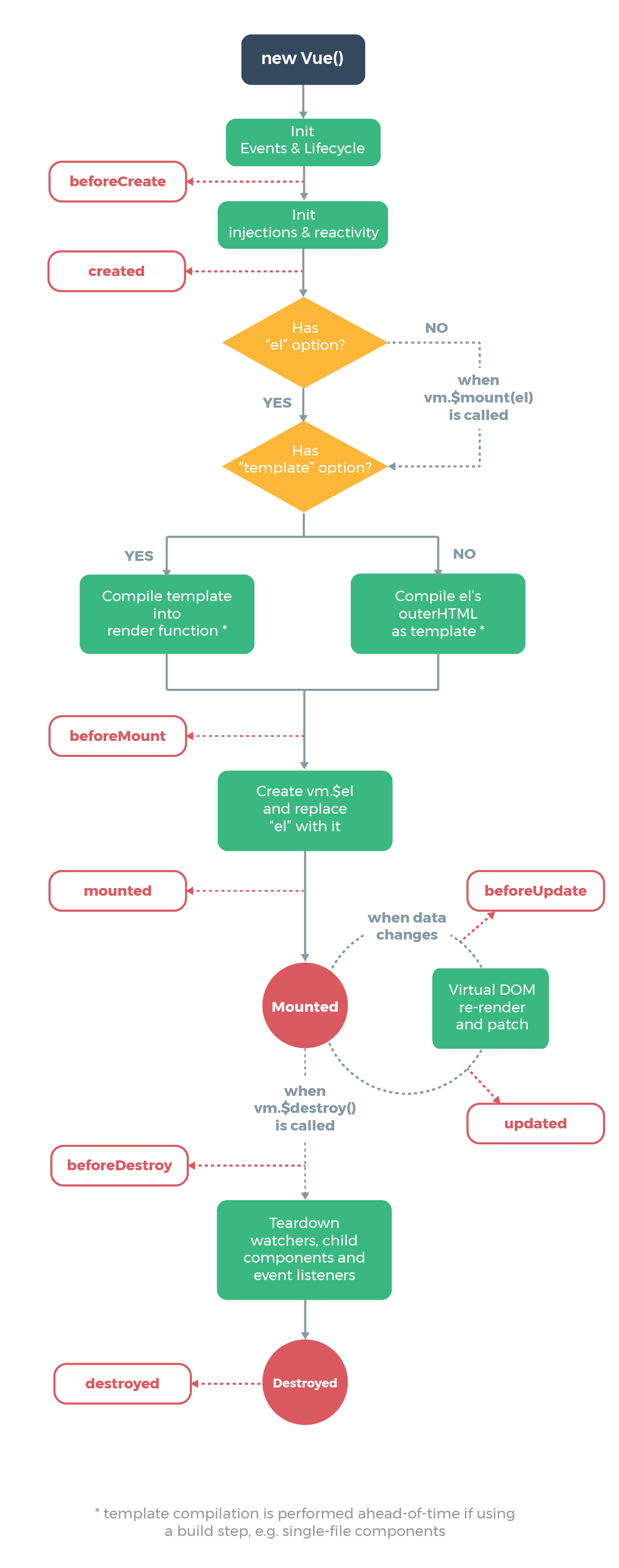
1. 创建阶段:
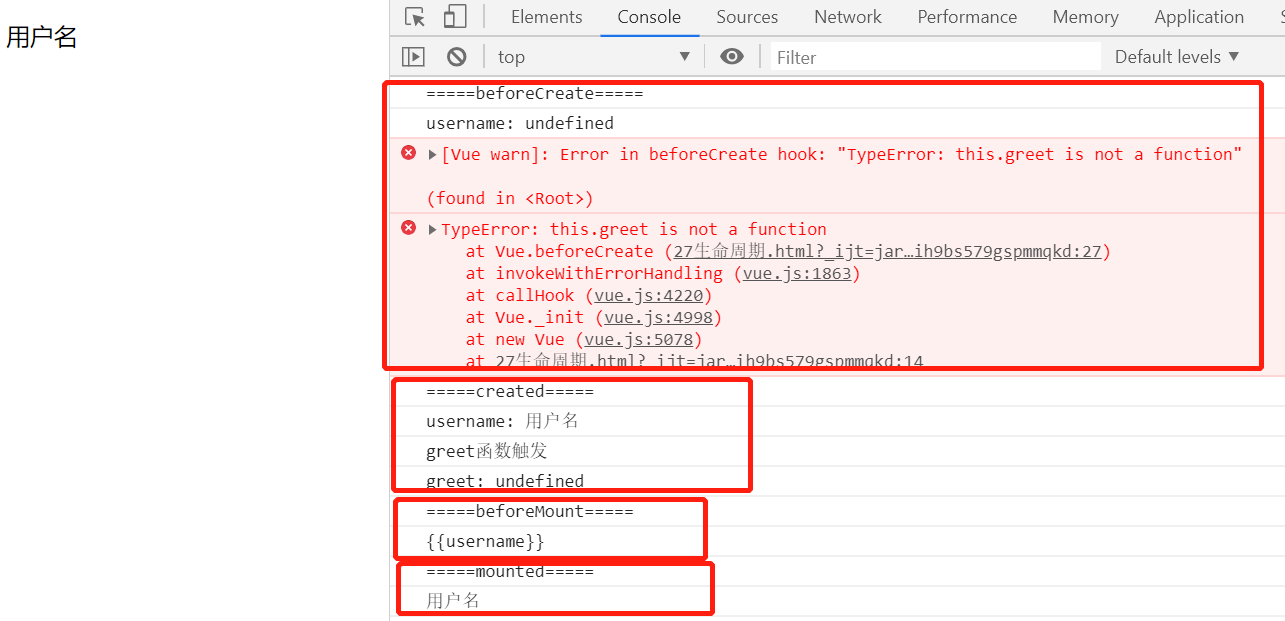
* beforeCreate:Vue已经创建了,但是data和methods都还没有被创建好。
* created:data和methods已经被创建好了。
* beforeMount:模板经过编译,还没有挂载到网页中。
* mounted:模板已经经过编译,并且已经挂载到网页中。创建阶段的事情都做好了,可以真正运行了。
2. 运行阶段:
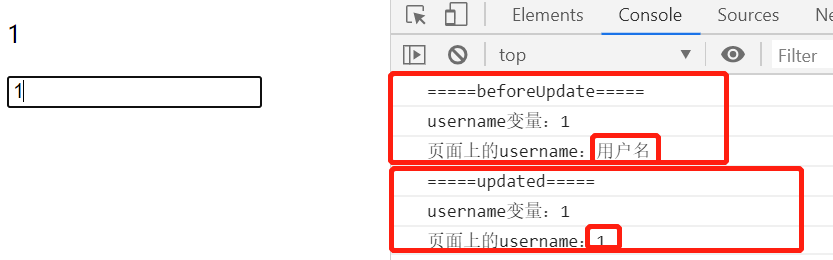
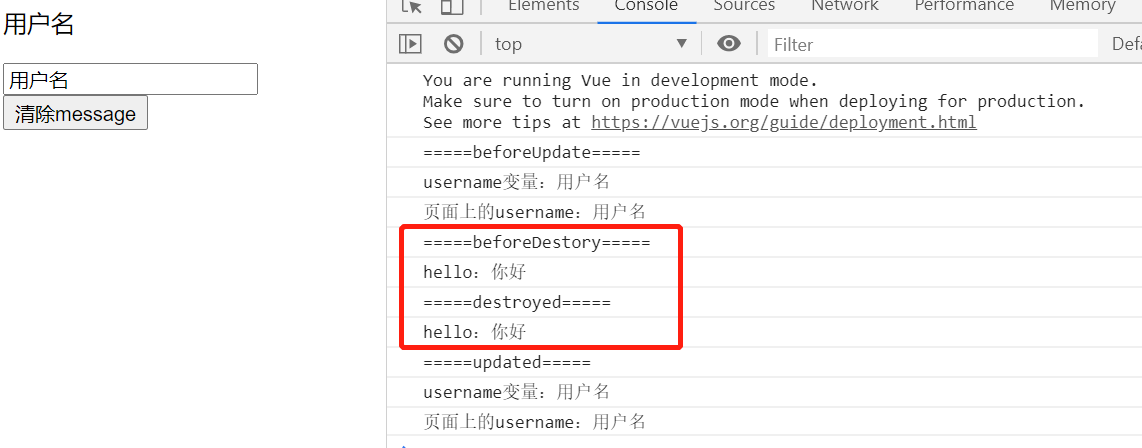
* beforeUpdate:data中的数据已经更新了,但是模板中并没有更新。
* updated:data中和模板中的数据都已经更新了。
3. 销毁阶段:
* beforeDestroy:在销毁之前调用。这个时候,所有的东西都是可以使用的。
* destroyed:被销毁。绑定到vue上的事件,以及下面的组件等都会被销毁。

1. 创建阶段:
* beforeCreate:Vue已经创建了,但是data和methods都还没有被创建好。
* created:data和methods已经被创建好了。
* beforeMount:模板经过编译,还没有挂载到网页中。
* mounted:模板已经经过编译,并且已经挂载到网页中。创建阶段的事情都做好了,可以真正运行了。



2. 运行阶段:
* beforeUpdate:data中的数据已经更新了,但是模板中并没有更新。
* updated:data中和模板中的数据都已经更新了。



3. 销毁阶段:
* beforeDestroy:在销毁之前调用。这个时候,所有的东西都是可以使用的。
* destroyed:被销毁。绑定到vue上的事件,以及下面的组件等都会被销毁。




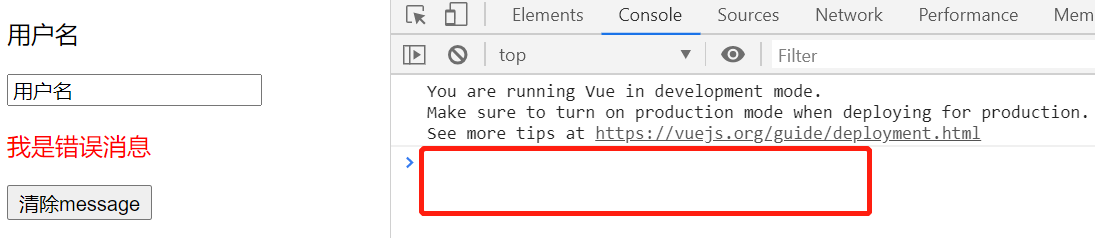
点击清除

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<script src='../vue.js'></script>
<title>生命周期函数</title>
</head>
<body>
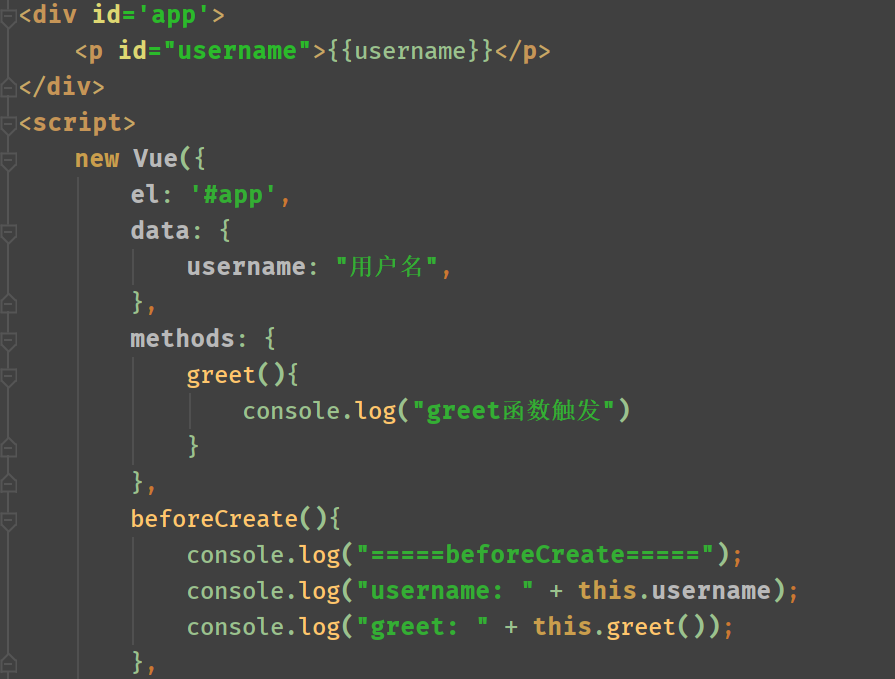
<div id='app'>
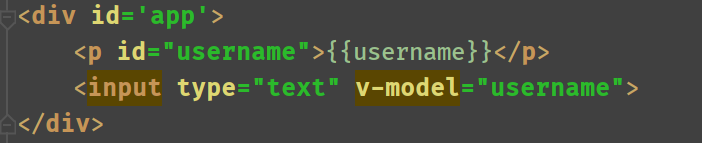
<p id="username">{{username}}</p>
<input type="text" v-model="username">
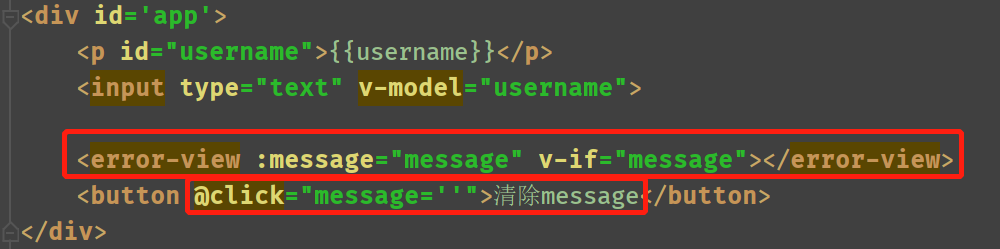
<error-view :message="message" v-if="message"></error-view>
<button @click="message=''">清除message</button>
</div>
<script>
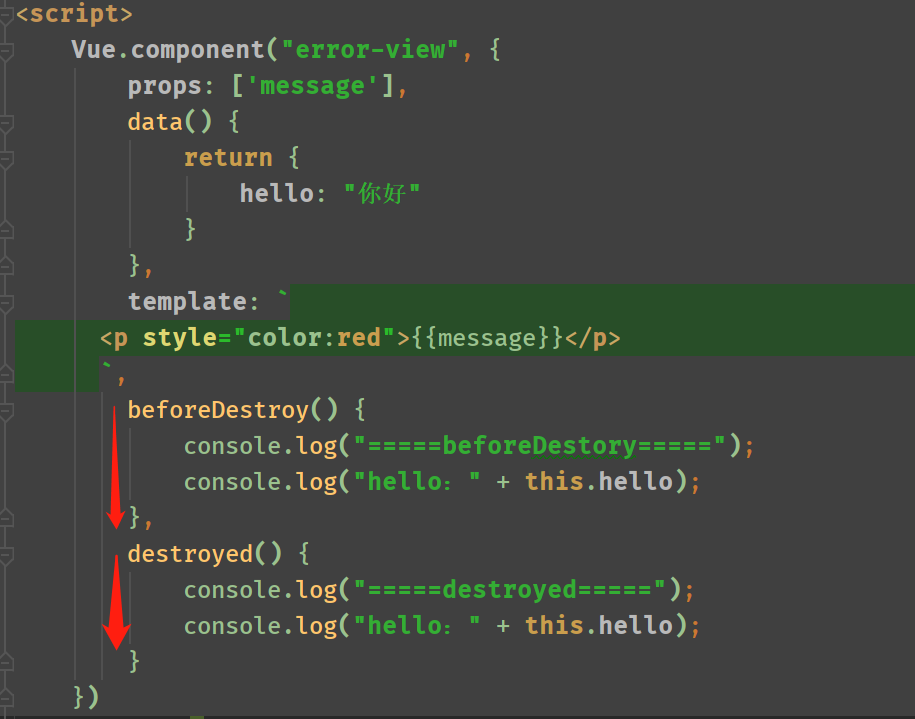
Vue.component("error-view",{
props: ['message'],
data(){
return {
hello: "你好"
}
},
template: `
<p style="color:red">{{message}}</p>
`,
beforeDestroy(){
console.log("=====beforeDestory=====");
console.log("hello:" + this.hello);
},
destroyed(){
console.log("=====destroyed=====");
console.log("hello:" + this.hello);
}
})
new Vue({
el: '#app',
data: {
username: "用户名",
message: "我是错误消息"
},
methods: {
greet(){
alert("hello world")
}
},
beforeUpdate(){
console.log("=====beforeUpdate=====");
console.log("username变量:" + this.username);
console.log("页面上的username:" + document.getElementById("username").innerText);
},
updated(){
console.log("=====updated=====");
console.log("username变量:" + this.username);
console.log("页面上的username:" + document.getElementById("username").innerText);
},
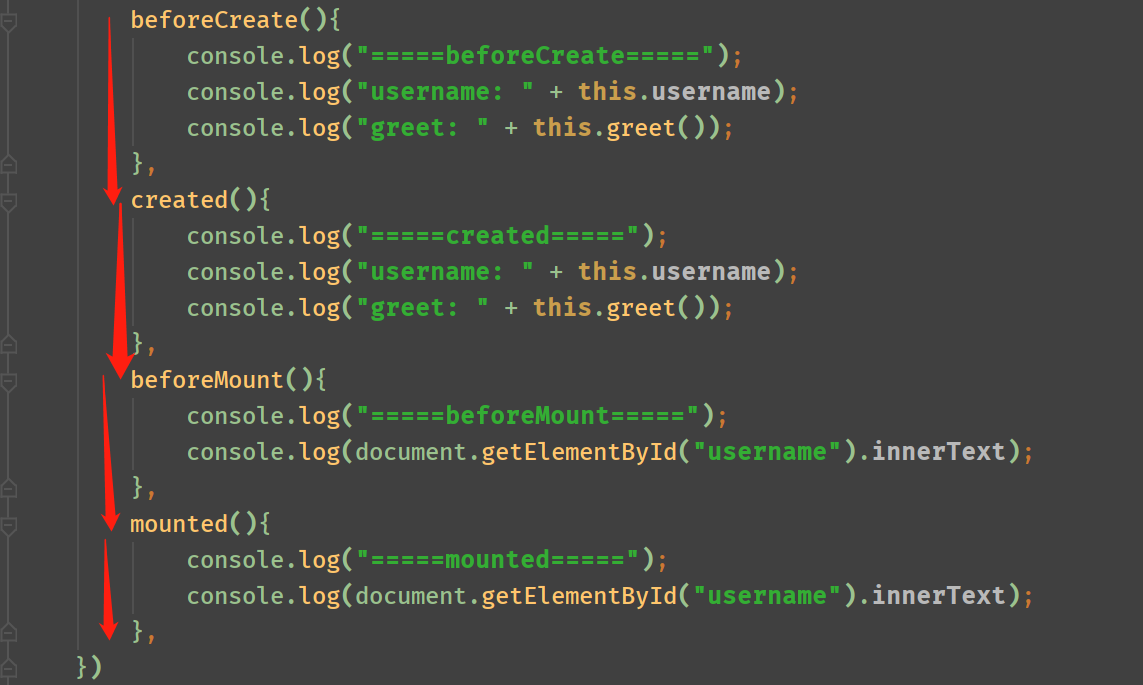
beforeCreate(){
console.log("=====beforeCreate=====");
console.log("username: " + this.username);
console.log("greet: " + this.greet);
},
created(){
console.log("=====created=====");
console.log("username: " + this.username);
console.log("greet: " + this.greet);
},
beforeMount(){
console.log("=====beforeMount=====");
console.log(document.getElementById("username").innerText);
},
mounted(){
console.log("=====mounted=====");
console.log(document.getElementById("username").innerText);
},
})
</script>
</body>
</html>
讨论群:249728408





