vue二十:vue基础父子通信之子传父
子传父使用事件的方式
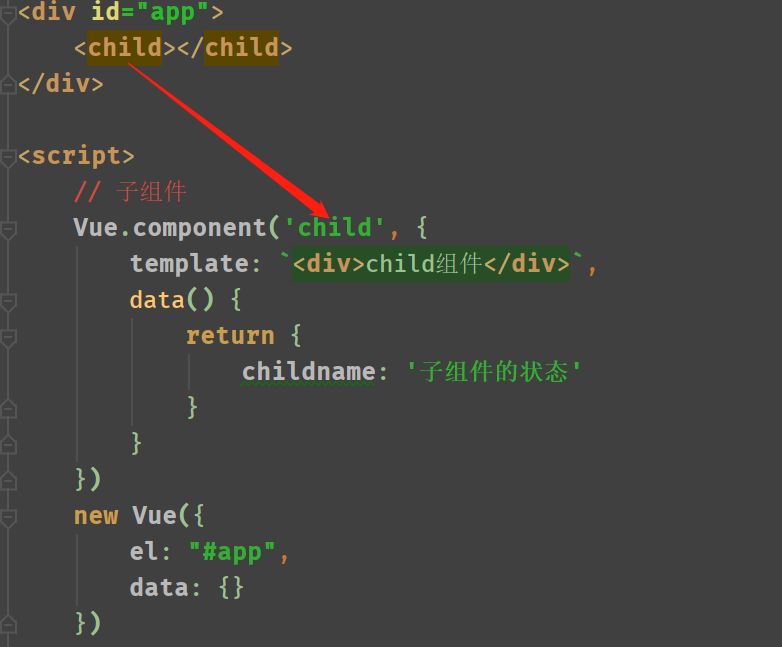
创建父子关系组件


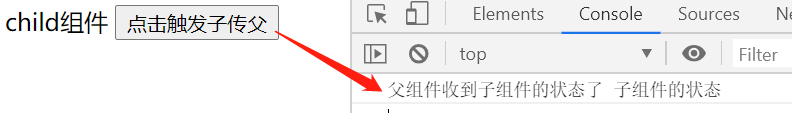
实现子传父,用事件的方式
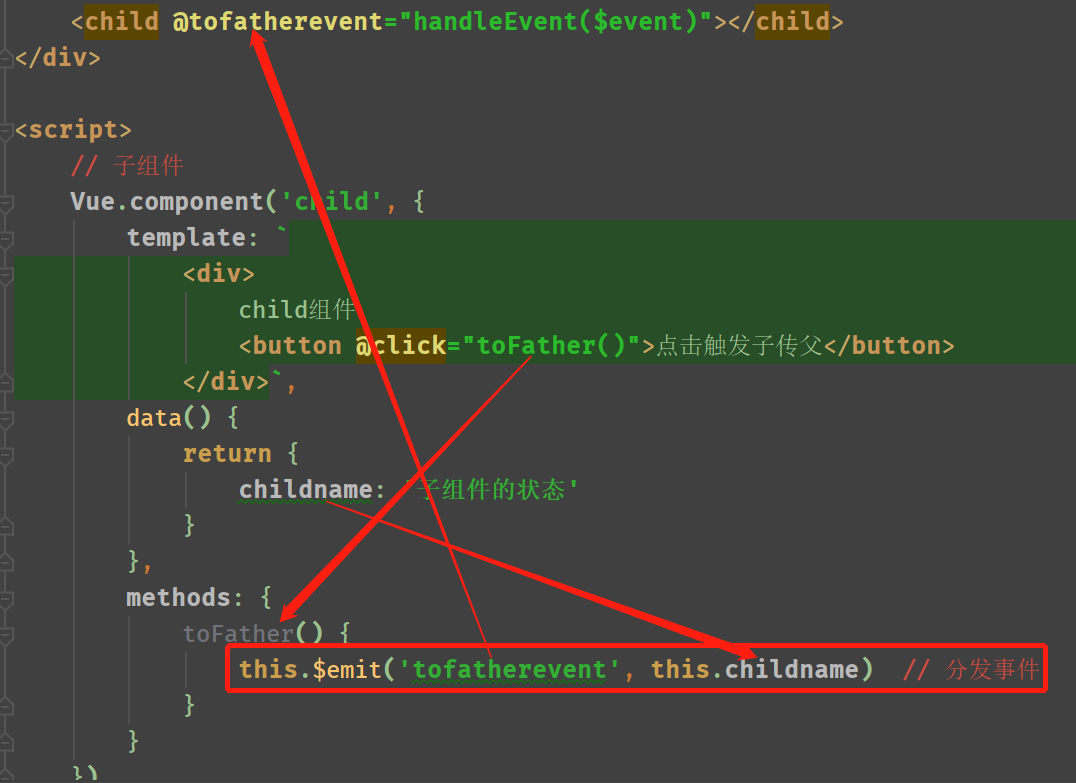
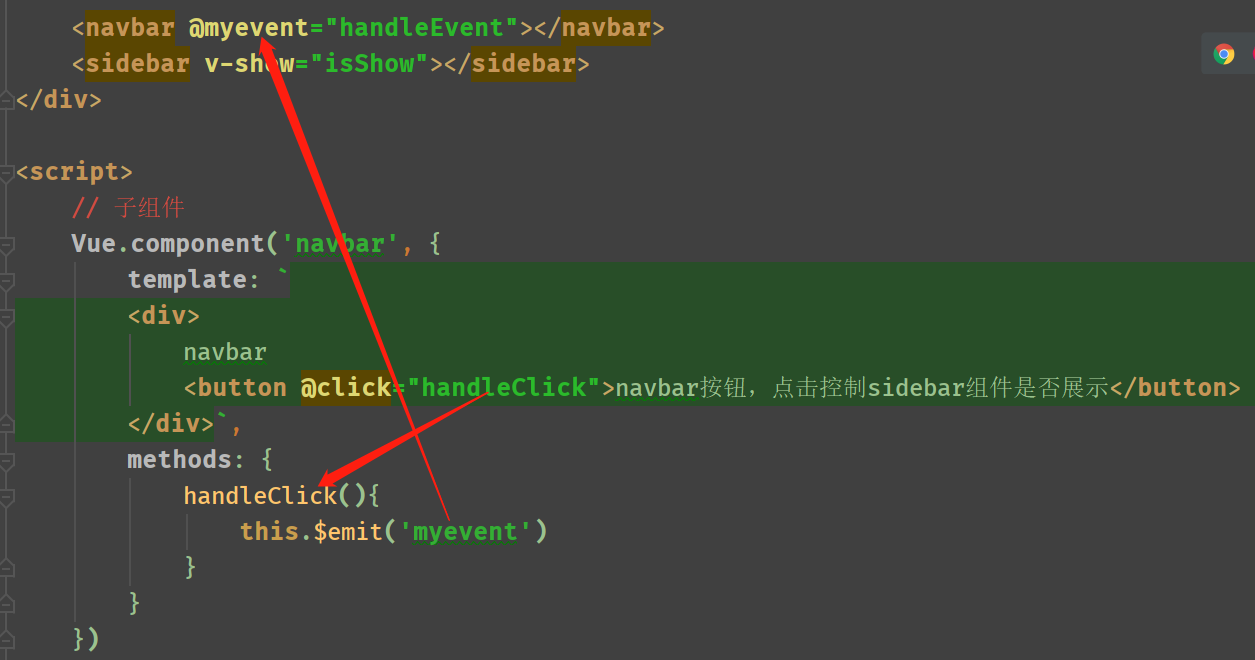
子组件定义事件

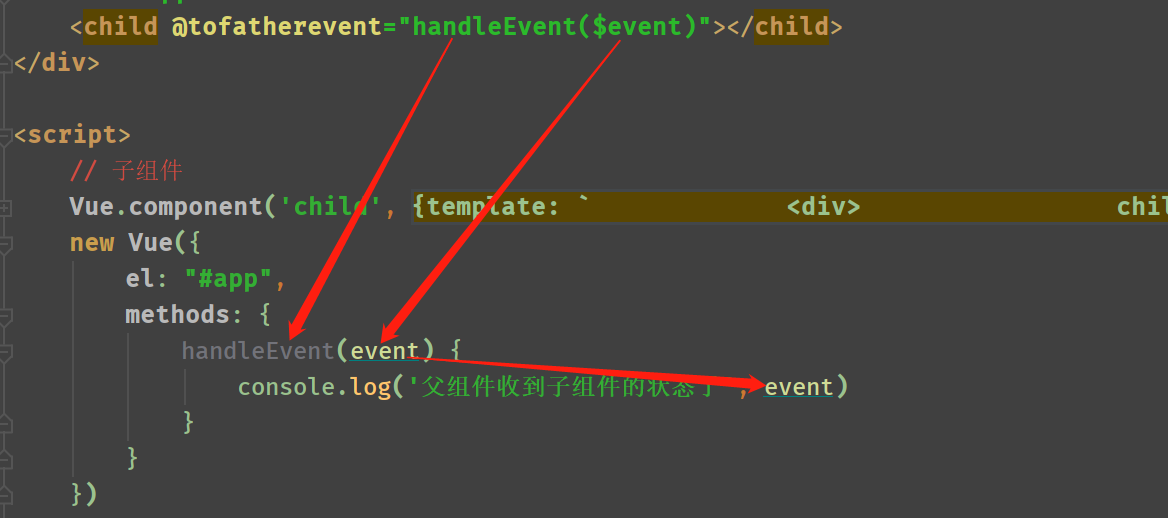
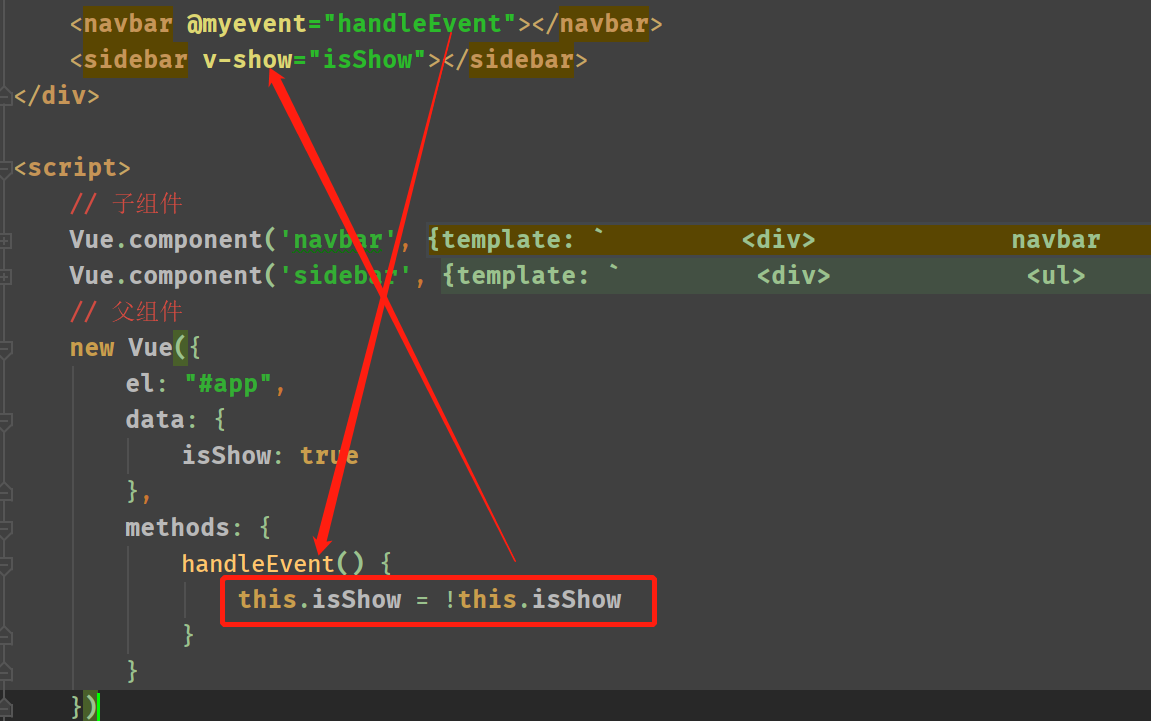
父组件定义事件


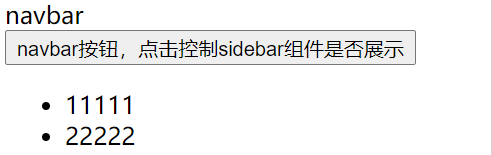
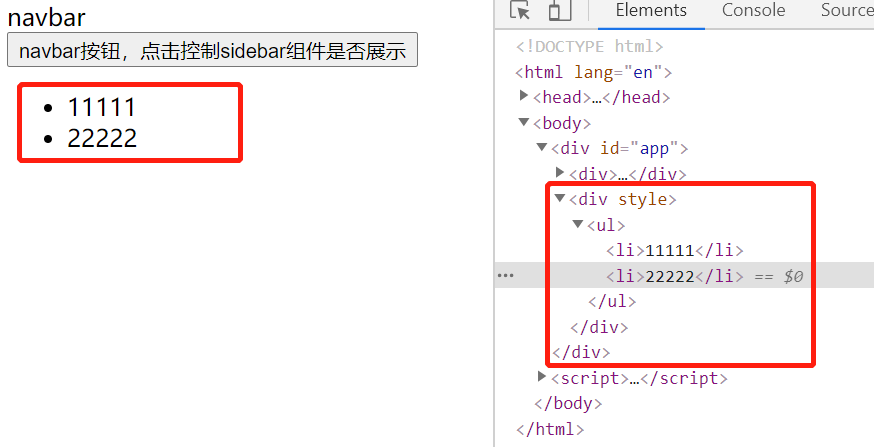
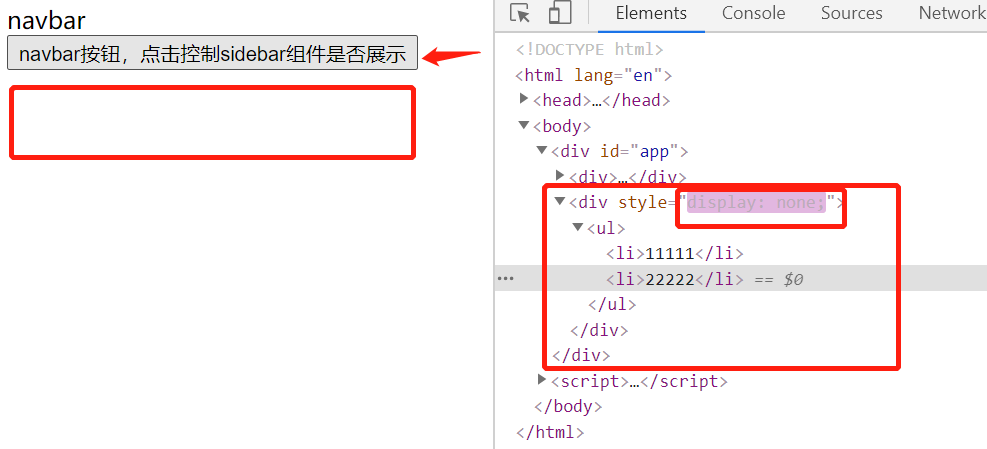
子传父使用案例,父组件根据子组件1传过来的状态,判断是否展示子组件2
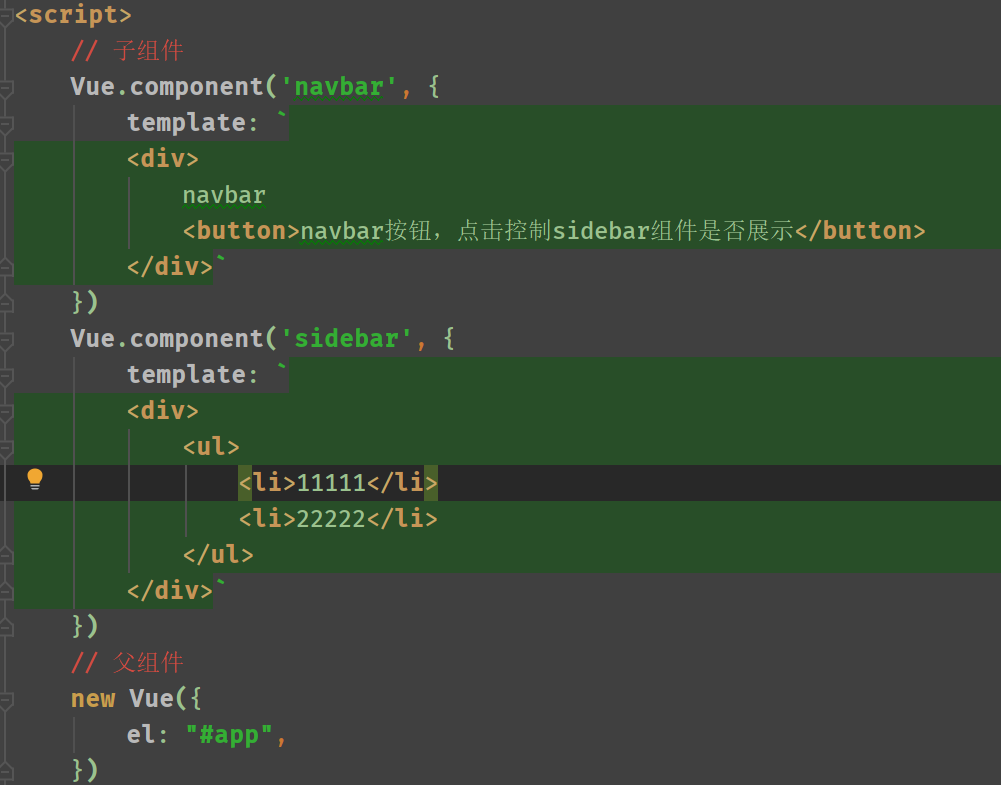
定义父子组件



用事件的形式实现控制子组件展示或隐藏




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- <child @tofatherevent="handleEvent($event)"></child>-->
<navbar @myevent="handleEvent"></navbar>
<sidebar v-show="isShow"></sidebar>
</div>
<script>
// 子组件
Vue.component('navbar', {
template: `
<div>
navbar
<button @click="handleClick">navbar按钮,点击控制sidebar组件是否展示</button>
</div>`,
methods: {
handleClick() {
this.$emit('myevent')
}
}
})
Vue.component('sidebar', {
template: `
<div>
<ul>
<li>11111</li>
<li>22222</li>
</ul>
</div>`
})
// 父组件
new Vue({
el: "#app",
data: {
isShow: true
},
methods: {
handleEvent() {
this.isShow = !this.isShow
}
}
})
// 子组件
// Vue.component('child', {
// template: `
// <div>
// child组件
// <button @click="toFather()">点击触发子传父</button>
// </div>`,
// data() {
// return {
// childname: '子组件的状态'
// }
// },
// methods: {
// toFather() {
// this.$emit('tofatherevent', this.childname) // 分发事件
// }
// }
// })
// new Vue({
// el: "#app",
// methods: {
// handleEvent(event) {
// console.log('父组件收到子组件的状态了', event)
// }
// }
// })
</script>
</body>
</html>
讨论群:249728408





