vue十九:vue基础父子通信之父传子
父传子使用属性的方式
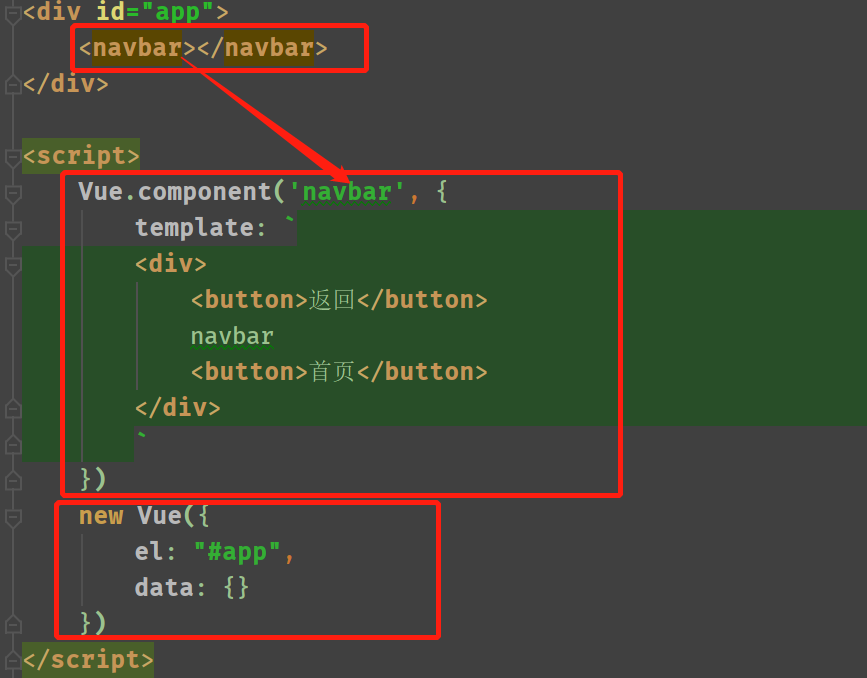
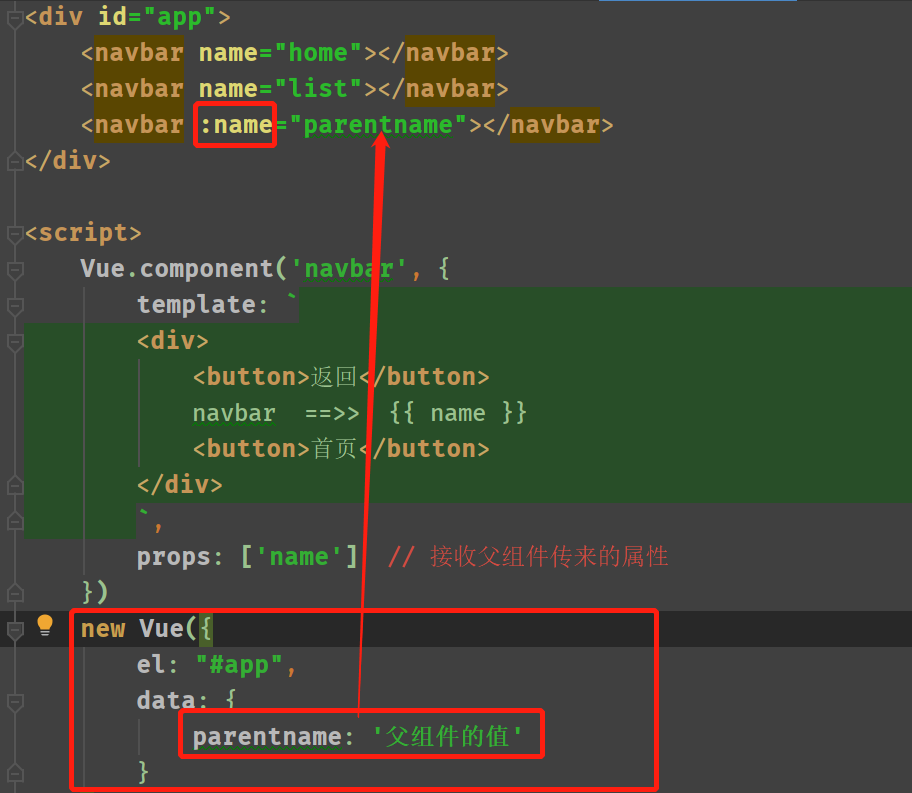
先构建一个父子组件


父传子场景
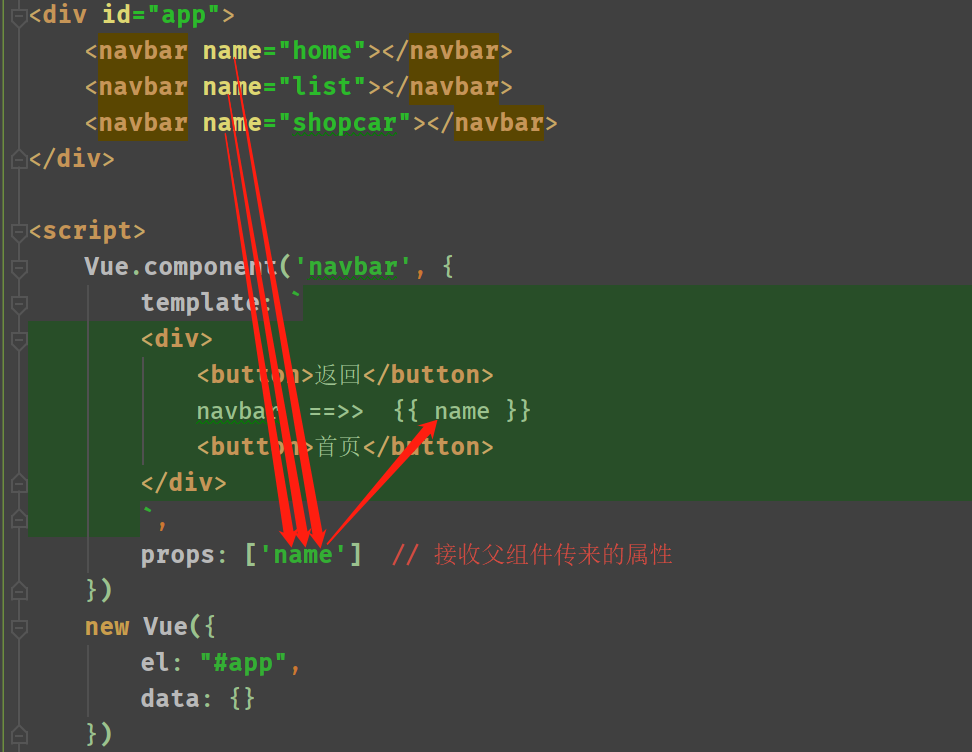
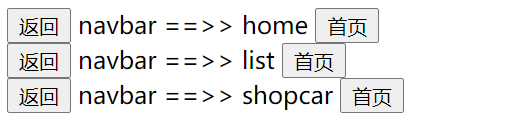
子组件使用props来定义属性,接收对应父组件传过来的属性,起的变量名字需一致,需全部小写,不支持驼峰命名,对于布尔值需动态绑定


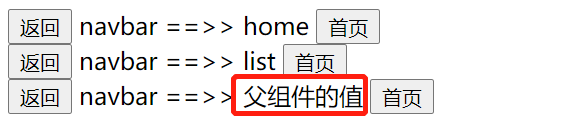
动态传值:


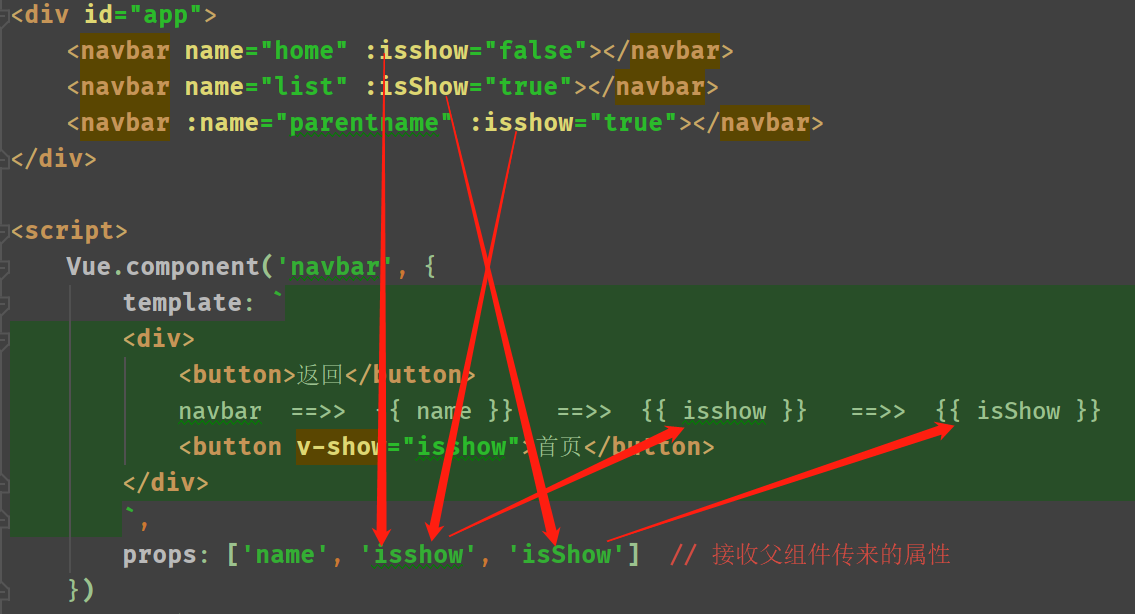
父传子可以传多个


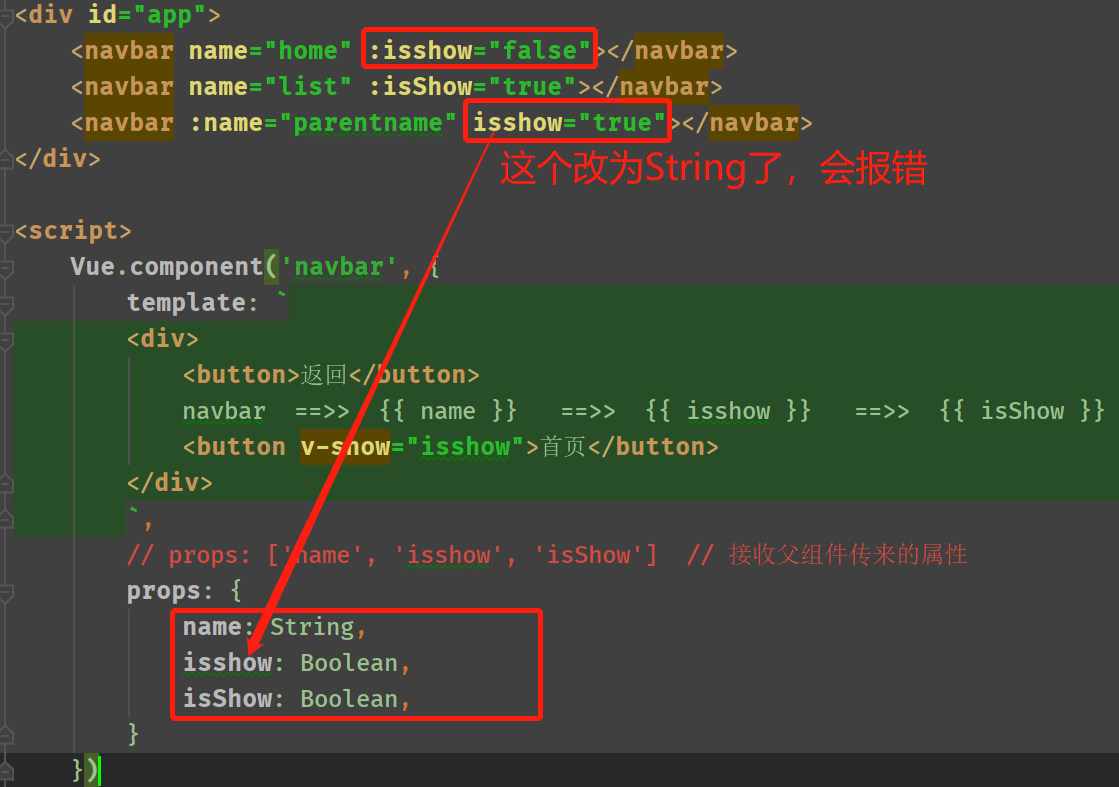
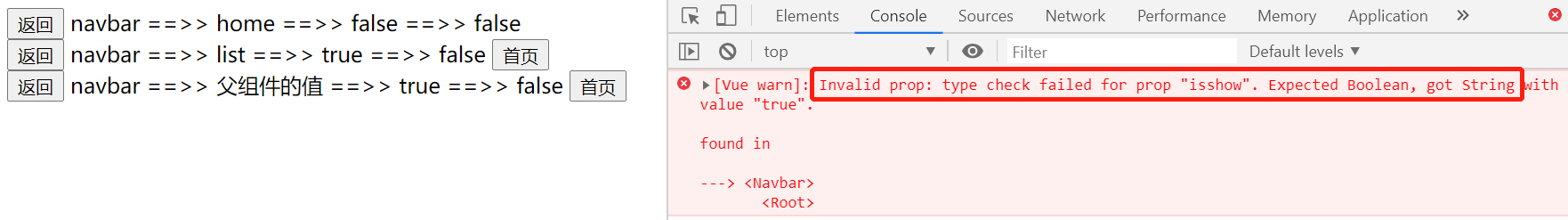
属性验证
props用上面list的形式虽然可以接收并使用参数,但是做不了属性的验证,如,子组件需要的是布尔值,父组件传的是string
可以改为对象的形式,规定每个属性的类型:props: {name: Number}
支持验证的数据类型有:Number、String、Boolan、Array、Object、Function、null(不限类型)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<navbar name="home" :isshow="false"></navbar>
<navbar name="list" :isShow="true"></navbar>
<navbar :name="parentname" isshow="true"></navbar>
</div>
<script>
Vue.component('navbar', {
template: `
<div>
<button>返回</button>
navbar ==>> {{ name }} ==>> {{ isshow }} ==>> {{ isShow }}
<button v-show="isshow">首页</button>
</div>
`,
// props: ['name', 'isshow', 'isShow'] // 接收父组件传来的属性
props: {
name: String,
isshow: Boolean,
isShow: Boolean,
}
})
new Vue({
el: "#app",
data: {
parentname: '父组件的值'
}
})
</script>
</body>
</html>
讨论群:249728408



