vue十八:vue基础之定义组件和注意事项
组件,类似于封装的类和方法,可以给任意其他类调用,对于组件来说,就是封装好后可以在任意其他组件中使用
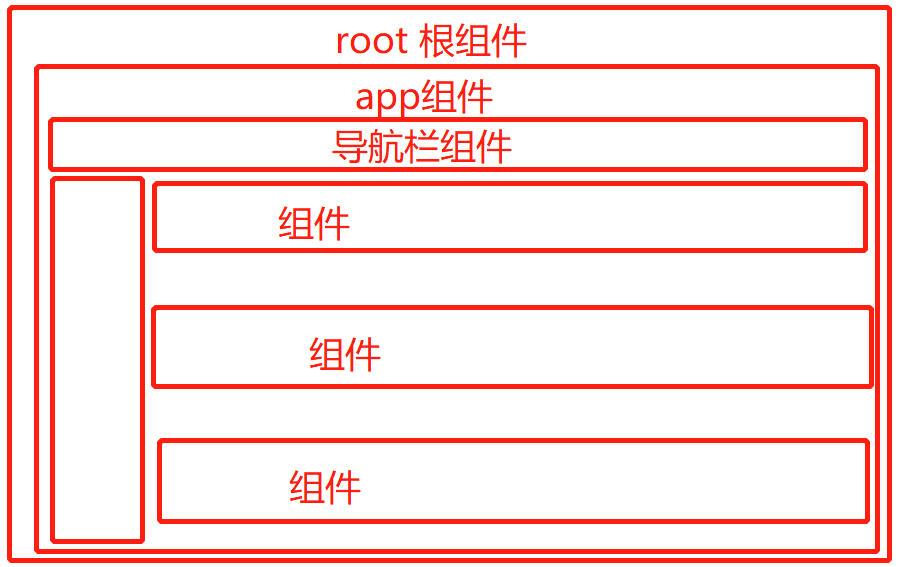
真实组件化开发的页面结构

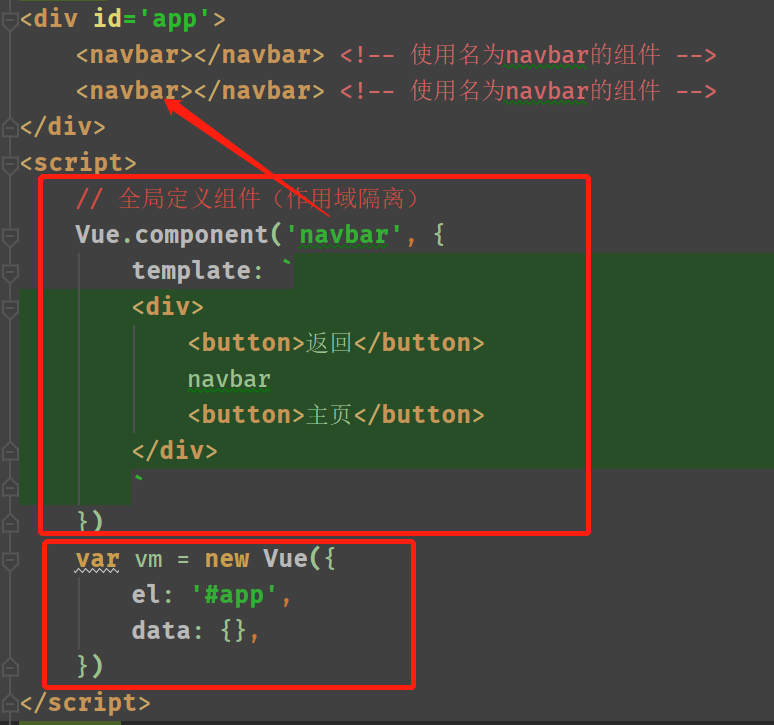
一:全局组件,使用Vue.component来定义组件
示例


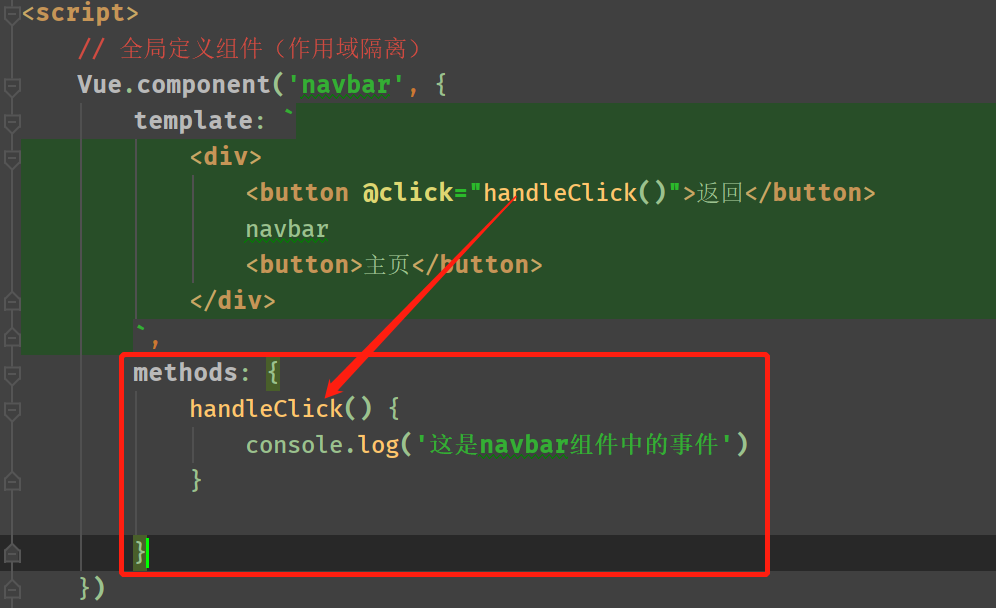
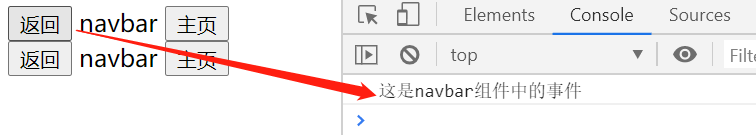
也可以绑定事件,在自己的组件中定义事件


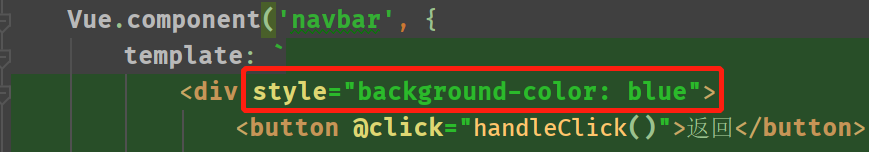
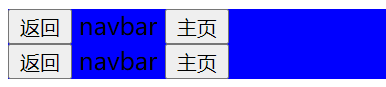
css也是可以绑定的


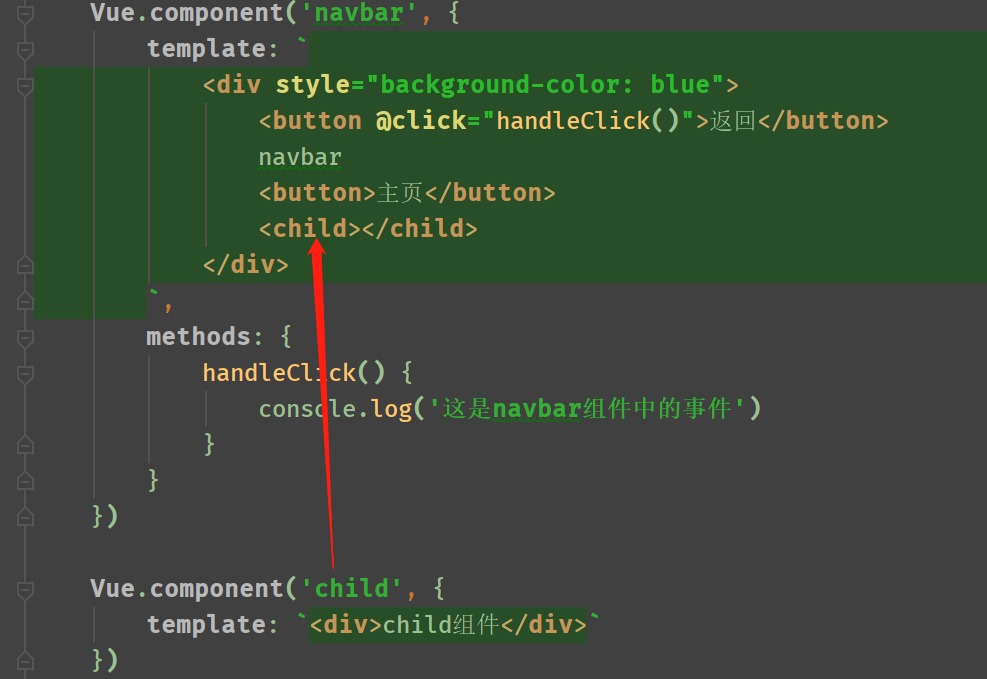
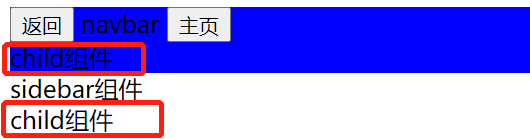
多个全局组件定义和引用




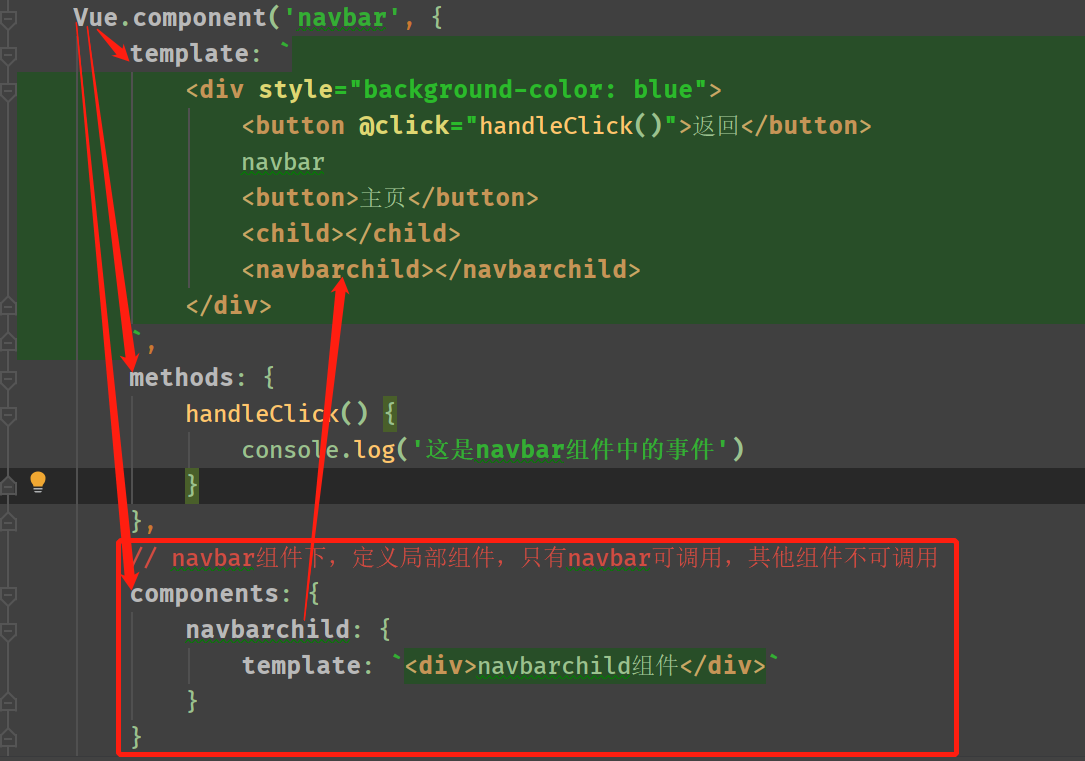
二:局部组件(子组件)
在主组件中使用component属性来定义


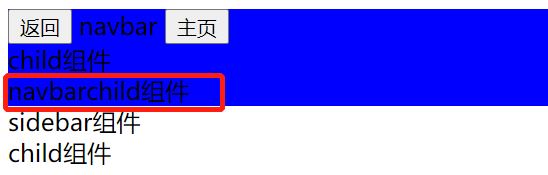
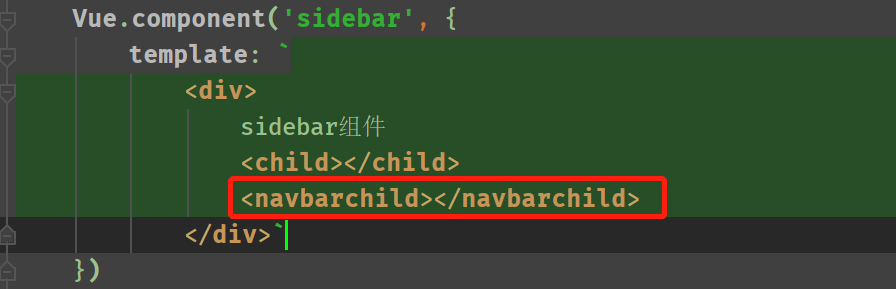
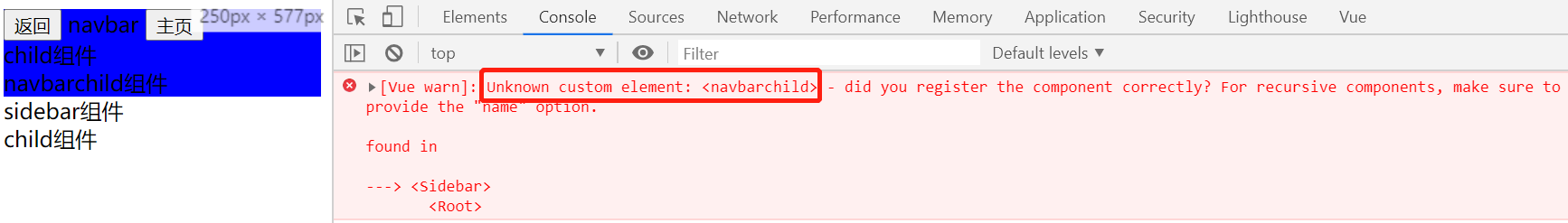
在其他组件中使用另外组件的子组件


组件与Vue实例的区别
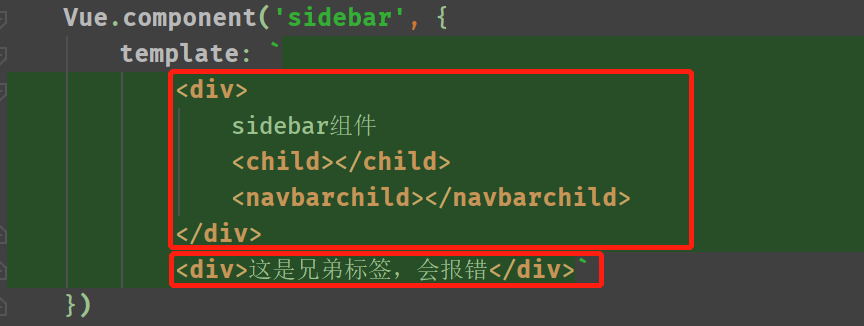
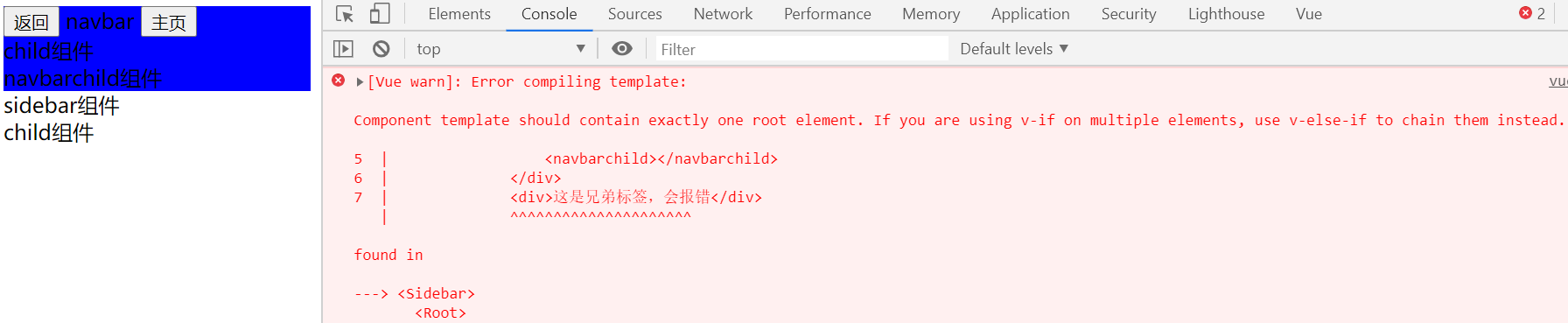
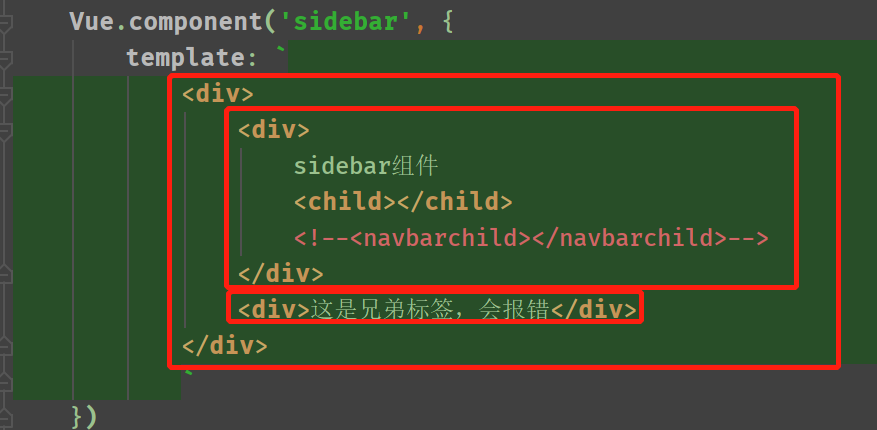
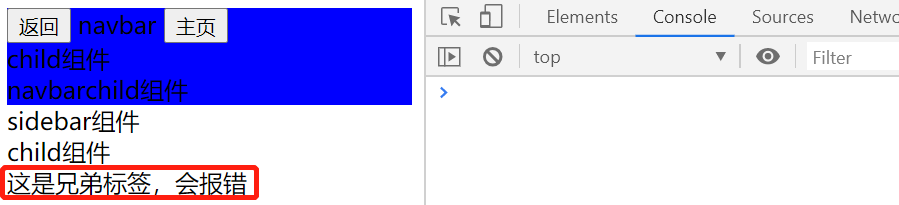
1.对于每个组件的template,只能有一个根标签,跟标签下允许有多个标签,但根标签级只能有一个


可以把兄弟标签放到一个父标签下,父标签类型不限,可以是div标签,可以是p标签,也可以是其他标签


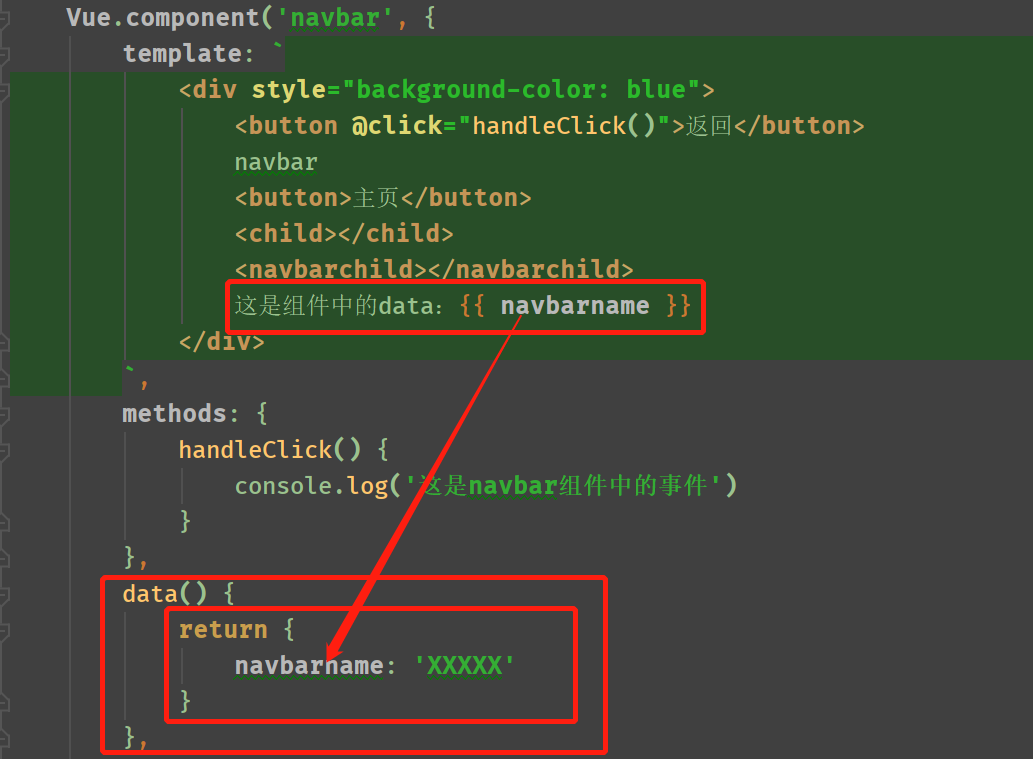
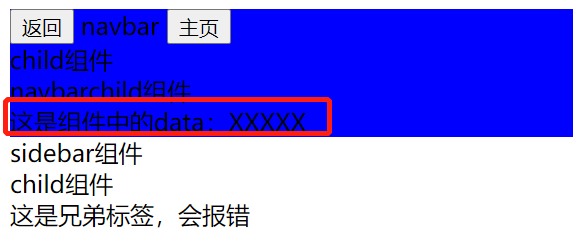
2.组件可以有data、methods、computed...但是data必须是一个函数


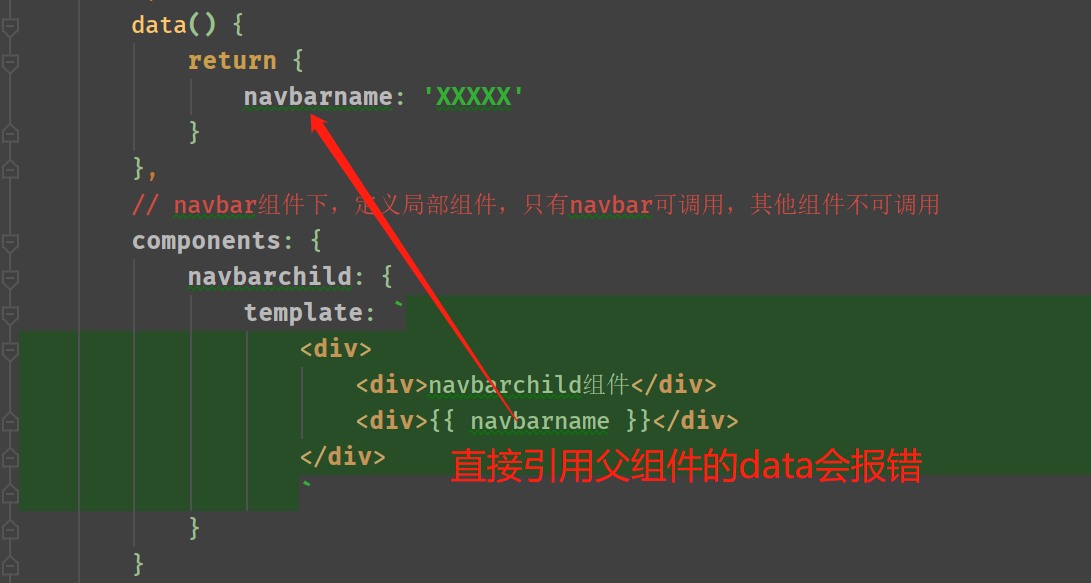
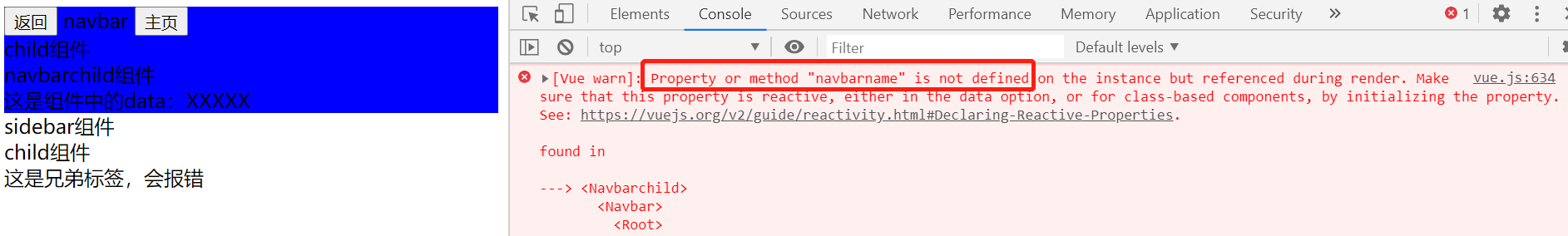
3.父子组件的data此方式无法共享


<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<script src='./vue.js'></script>
<title></title>
</head>
<body>
<div id='app'>
<navbar></navbar> <!-- 使用名为navbar的组件 -->
<sidebar></sidebar> <!-- 使用名为sidebar的组件 -->
</div>
<script>
// 全局定义组件(作用域隔离)
Vue.component('navbar', {
template: `
<div style="
<button @click="handleClick()">返回</button>
navbar
<button>主页</button>
<child></child>
<navbarchild></navbarchild>
这是组件中的data:{{ navbarname }}
</div>
`,
methods: {
handleClick() {
console.log('这是navbar组件中的事件')
}
},
data() {
return {
navbarname: 'XXXXX'
}
},
// navbar组件下,定义局部组件,只有navbar可调用,其他组件不可调用
components: {
navbarchild: {
template: `
<div>
<div>navbarchild组件</div>
<div>{{ navbarname }}</div>
</div>
`
}
}
})
Vue.component('child', {
template: `<div>child组件</div>`
})
Vue.component('sidebar', {
template: `
<div>
<div>
sidebar组件
<child></child>
<!--<navbarchild></navbarchild>-->
</div>
<div>这是兄弟标签,会报错</div>
</div>
`
})
var vm = new Vue({
el: '#app', // 自动创建root根组件
data: {},
})
</script>
</body>
</html>
讨论群:249728408



