vue十六:vue基础之计算属性
计算属性定义在comput中,使用方式与方法一样,只不过不用加括号
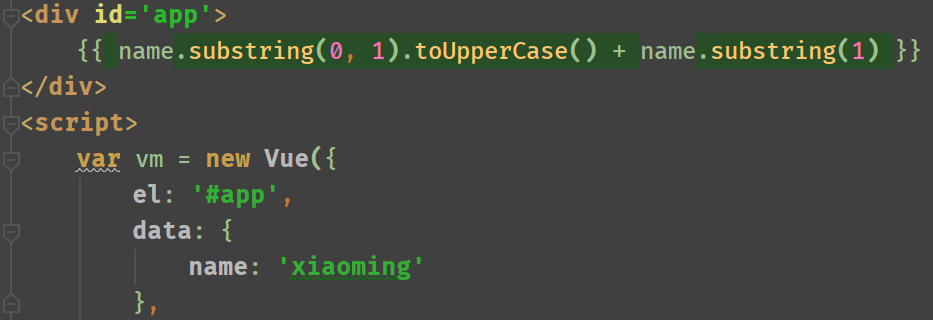
如果有个需求,将数据的首字母转为大写
在不使用计算属性的情况下实现:


这样把大段js代码写在模板中,可读性差,维护性也差,且不可复用,所以有了计算属性


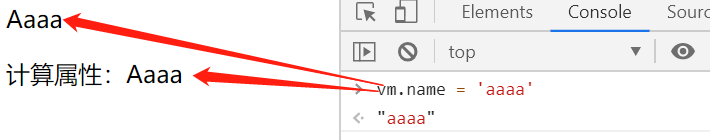
如果计算属性的依赖改变了,计算属性会重新计算,所以不用担心数据源改变了,计算属性的值没变

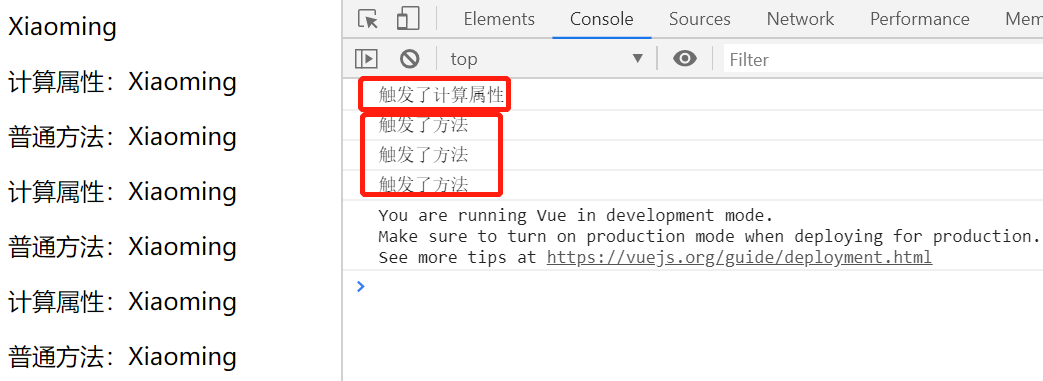
计算属性比方法消耗的资源更少



由此可见,方法是每调用一次就触发,计算属性是值变了才触发
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<script src='./vue.js'></script>
<title></title>
</head>
<body>
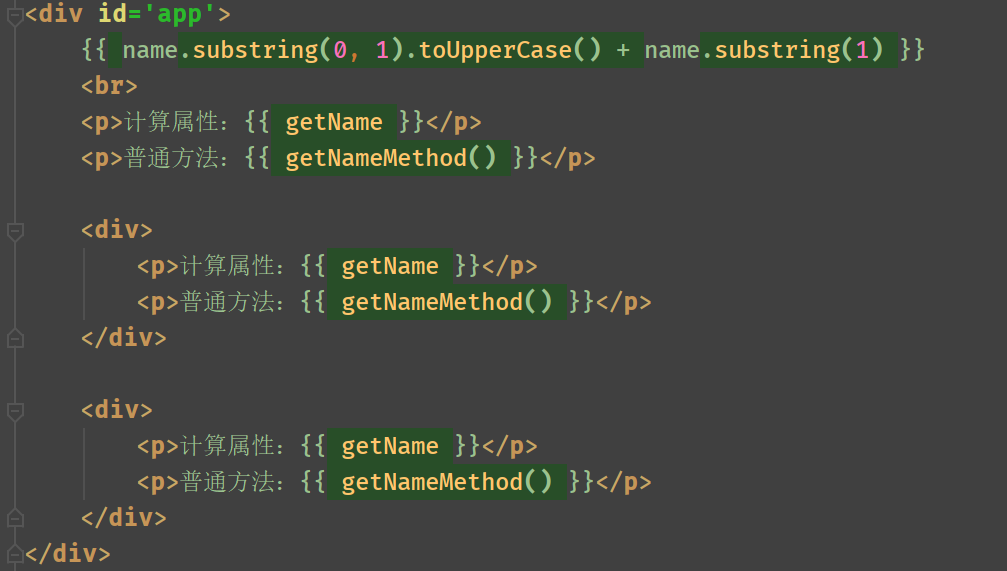
<div id='app'>
{{ name.substring(0, 1).toUpperCase() + name.substring(1) }}
<br>
<p>计算属性:{{ getName }}</p>
<p>普通方法:{{ getNameMethod() }}</p>
<div>
<p>计算属性:{{ getName }}</p>
<p>普通方法:{{ getNameMethod() }}</p>
</div>
<div>
<p>计算属性:{{ getName }}</p>
<p>普通方法:{{ getNameMethod() }}</p>
</div>
</div>
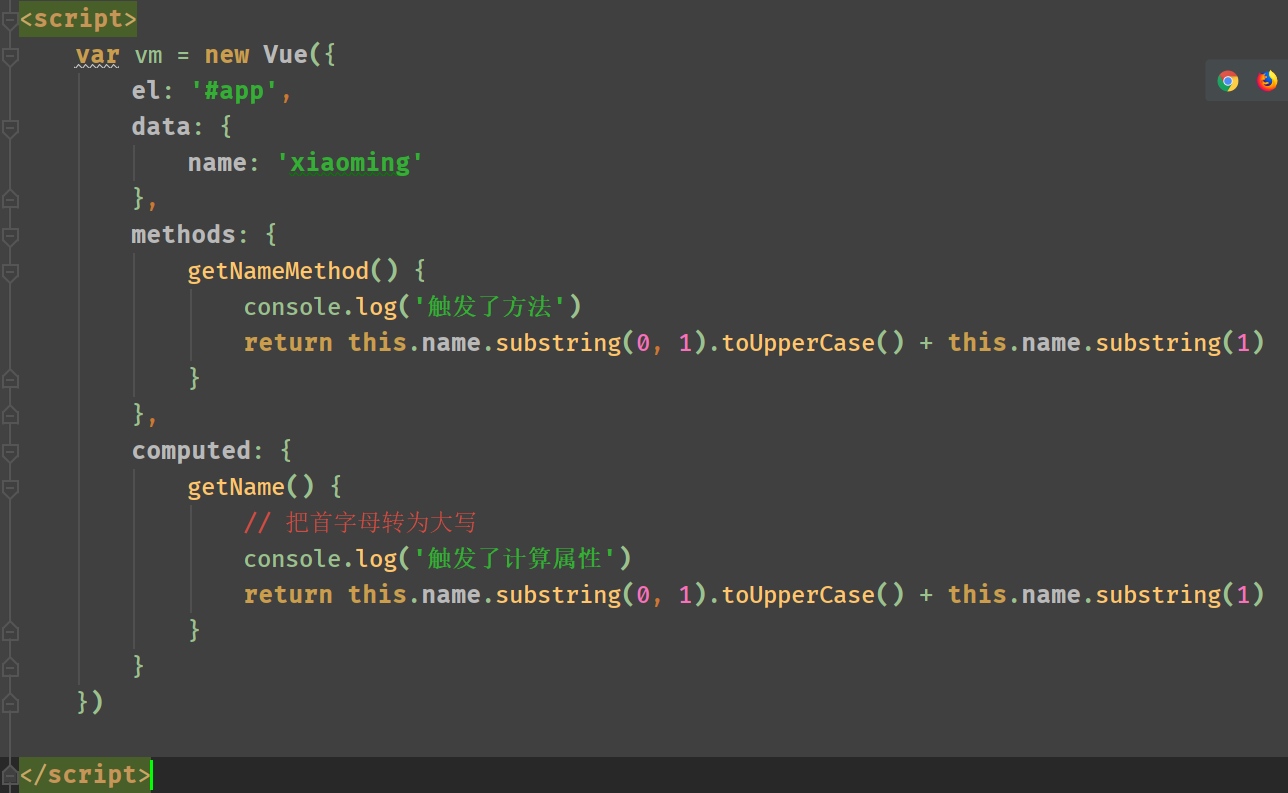
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'xiaoming'
},
methods: {
getNameMethod() {
console.log('触发了方法')
return this.name.substring(0, 1).toUpperCase() + this.name.substring(1)
}
},
computed: {
getName() {
// 把首字母转为大写
console.log('触发了计算属性')
return this.name.substring(0, 1).toUpperCase() + this.name.substring(1)
}
}
})
</script>
</body>
</html>
讨论群:249728408



 浙公网安备 33010602011771号
浙公网安备 33010602011771号