vue十五:vue基础之axios实现请求
axios是一个第三方库
gitHub示例:https://github.com/axios/axios#example
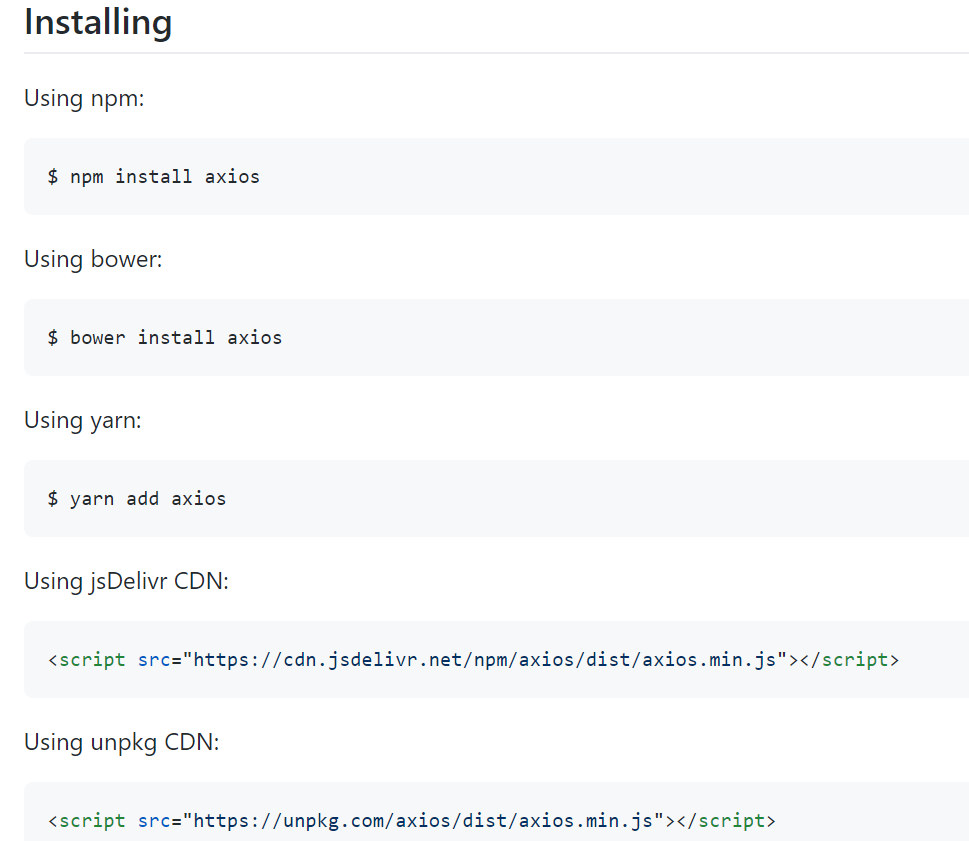
引入或安装

使用方式

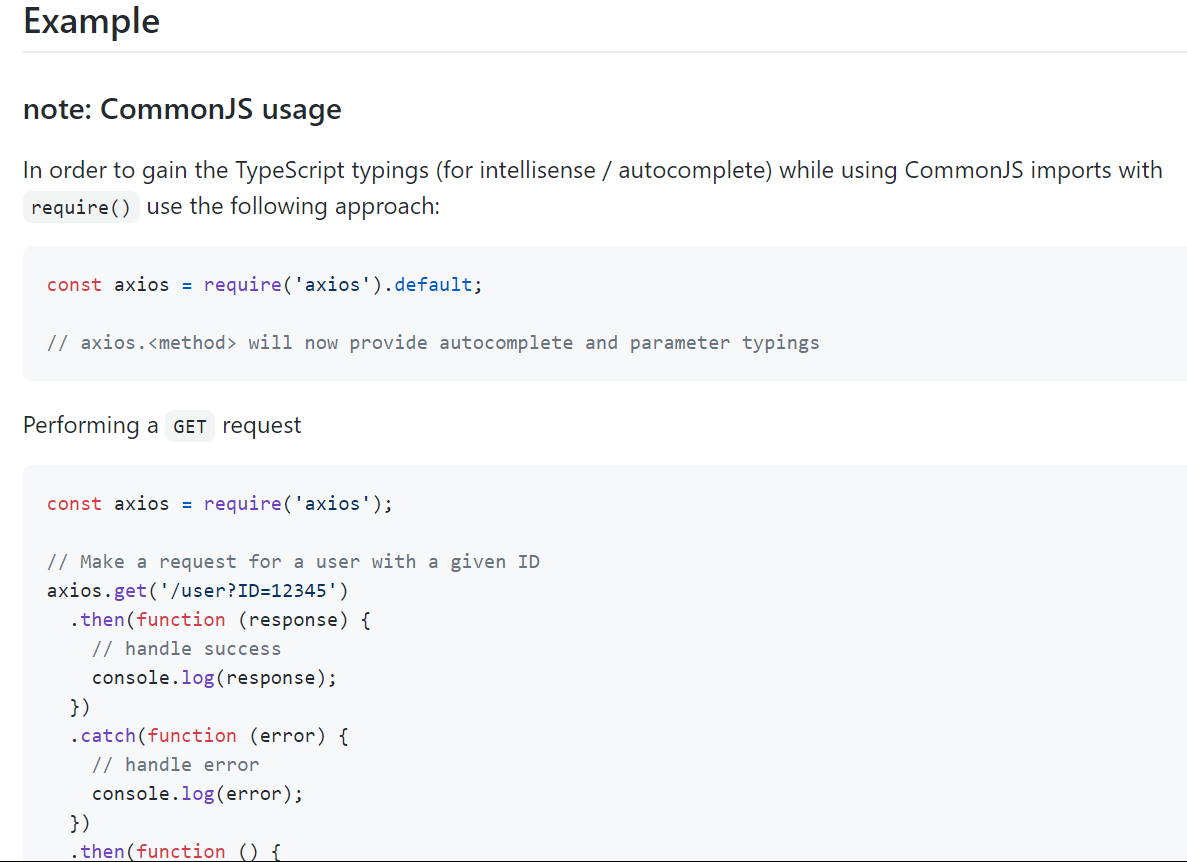
使用示例
引入axios

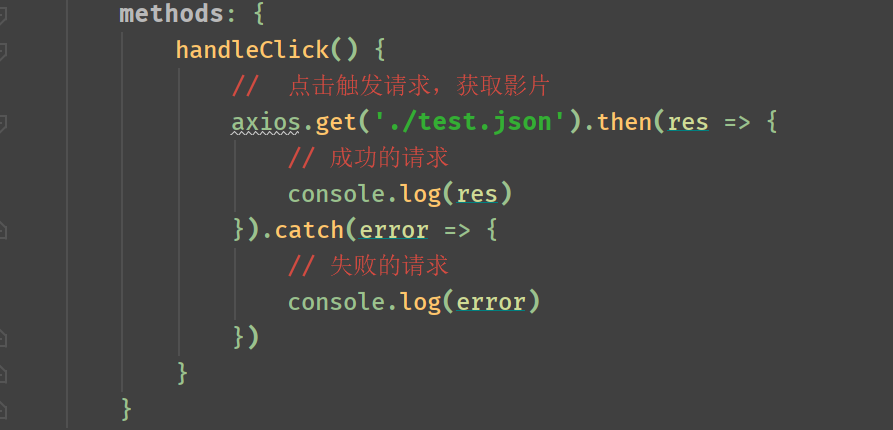
事件触发请求


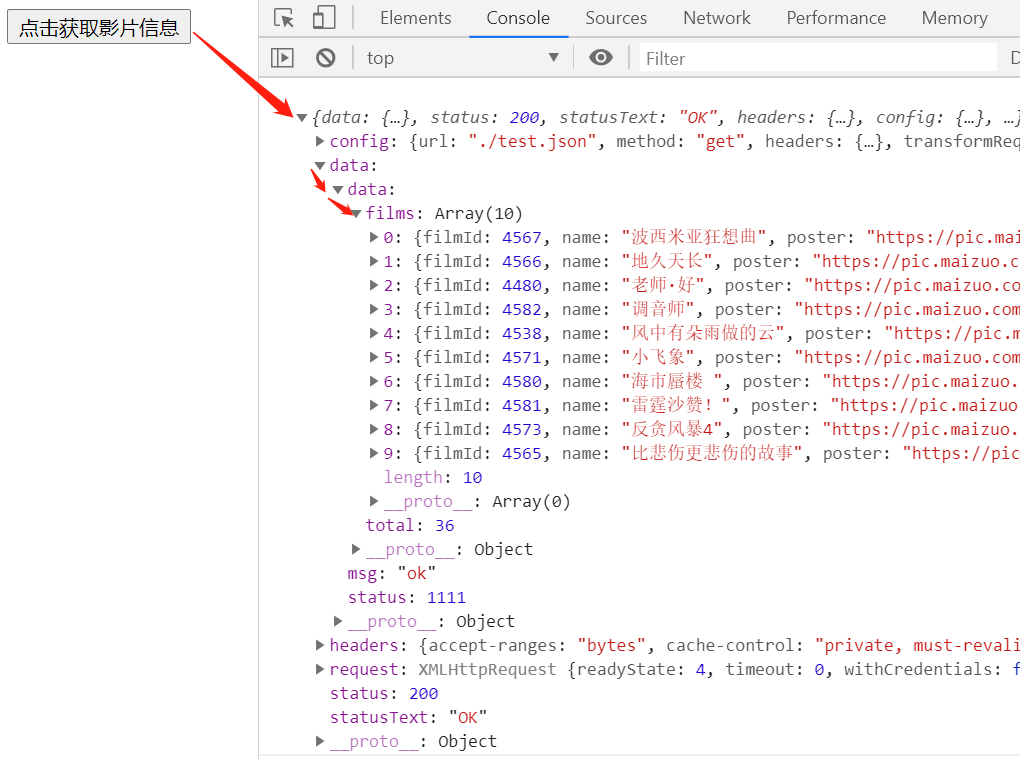
可以看出,axios和fetch的响应结构不一样,在axios中,会自动给响应信息加一层data


<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<script src='./vue.js'></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<title></title>
</head>
<body>
<div id='app'>
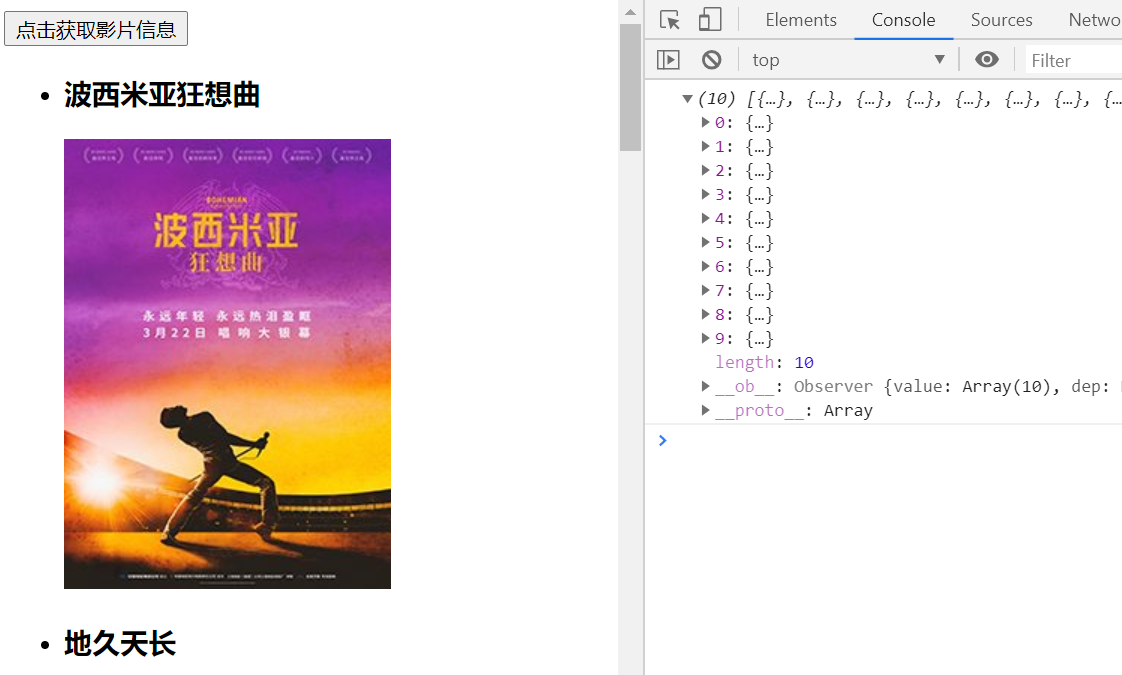
<button @click="handleClick()">点击获取影片信息</button>
<ul>
<li v-for=" data in datalist">
<h3>{{ data.name }}</h3>
<img :src="data.poster">
</li>
</ul>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
datalist: []
},
methods: {
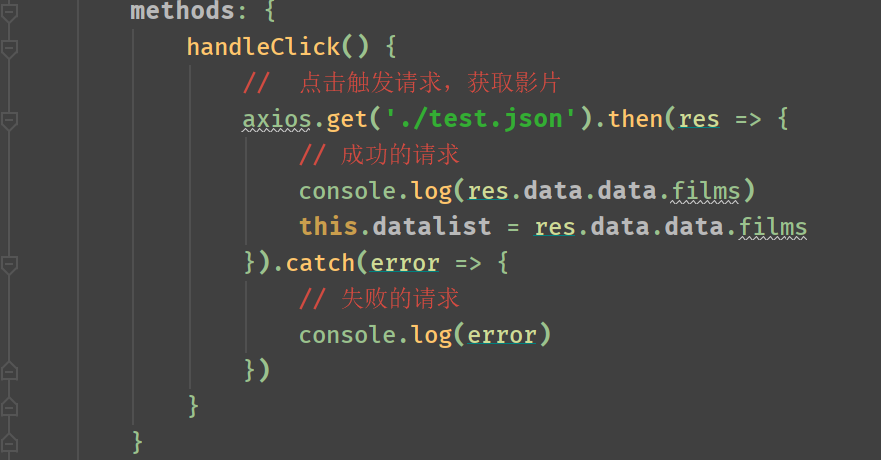
handleClick() {
// 点击触发请求,获取影片
axios.get('./test.json').then(res => {
// 成功的请求
console.log(res.data.data.films)
this.datalist = res.data.data.films
}).catch(error => {
// 失败的请求
console.log(error)
})
}
}
})
</script>
</body>
</html>
讨论群:249728408





