vue十三:vue基础之表单修饰符
1.v-modle绑定后,不即时改变状态
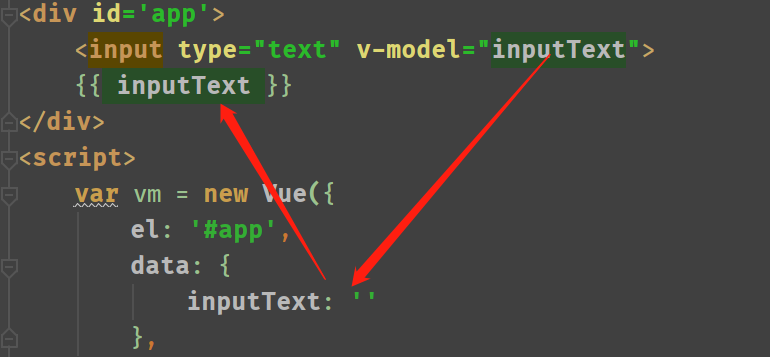
双向绑定过后,默认是只要输入框内的value值有改变,data的状态就会改变的,即时改变,对资源消耗大


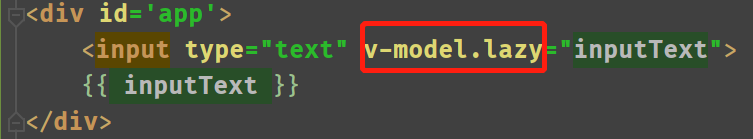
可以设置为光标失去焦点后再改变,这样就可可以减少资源的消耗



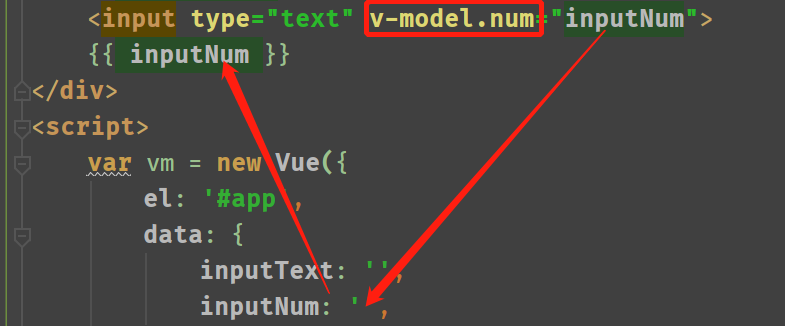
2.对输入数字的限制,使用.number


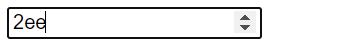
但是此方法有bug,对于一开始就不输数字的,无法限制

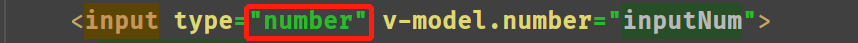
所以还是使用type=number


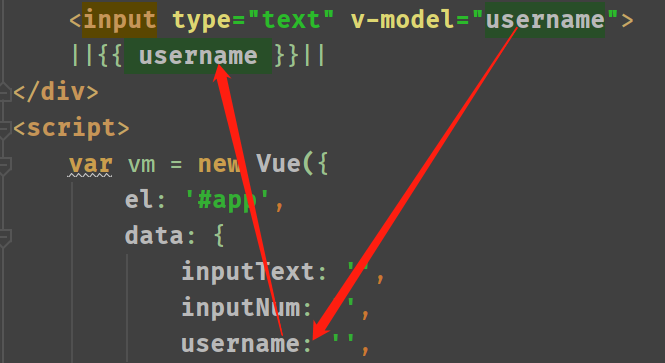
3.去掉首尾空格


去掉首尾空格


<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<script src='./vue.js'></script>
<title></title>
</head>
<body>
<div id='app'>
<input type="text" v-model.lazy="inputText">
{{ inputText }}
<!-- <input type="text" v-model.number="inputNum">-->
<input type="number" v-model.number="inputNum">
{{ inputNum }}
<input type="text" v-model.trim="username">
||{{ username }}||
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
inputText: '',
inputNum: '',
username: '',
},
})
</script>
</body>
</html>
讨论群:249728408



