vue十一:vue基础之表单控件绑定
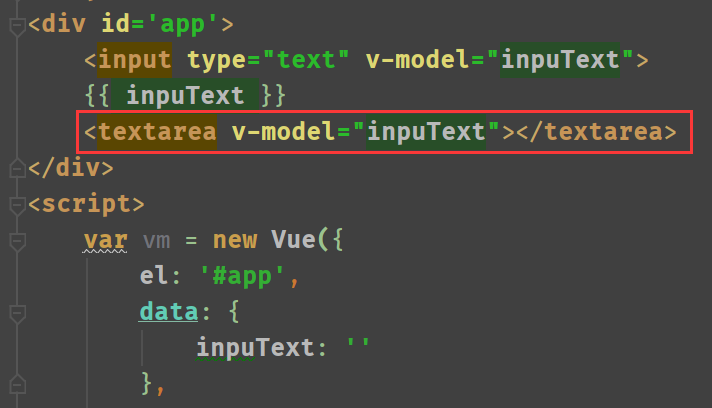
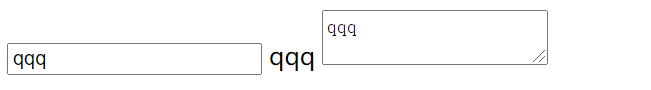
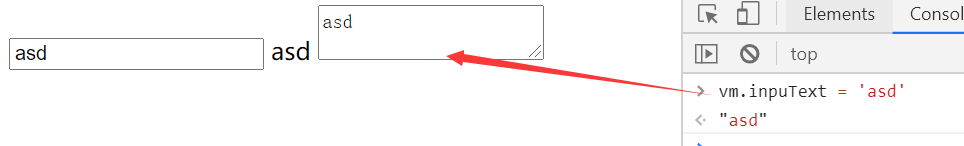
输入框双向绑定:



文本域的绑定也一样



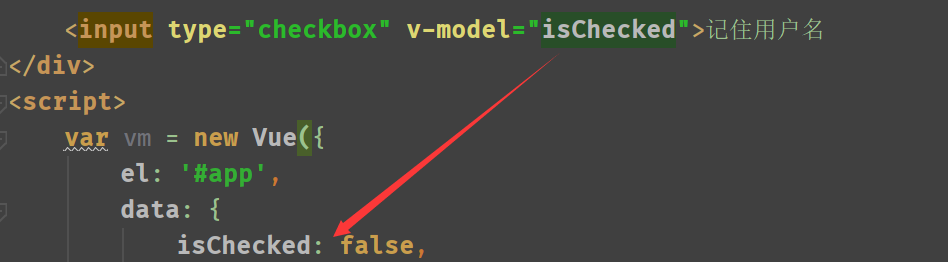
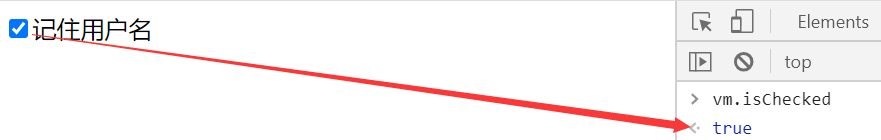
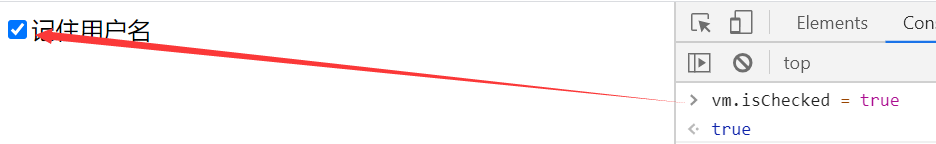
复选框



如果要默认选中状态,则只需要将初始值设为true即可

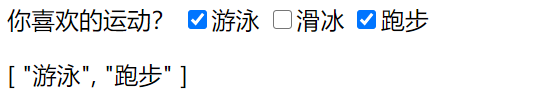
多选框操作,使用数组,并且给每个选项设置value值


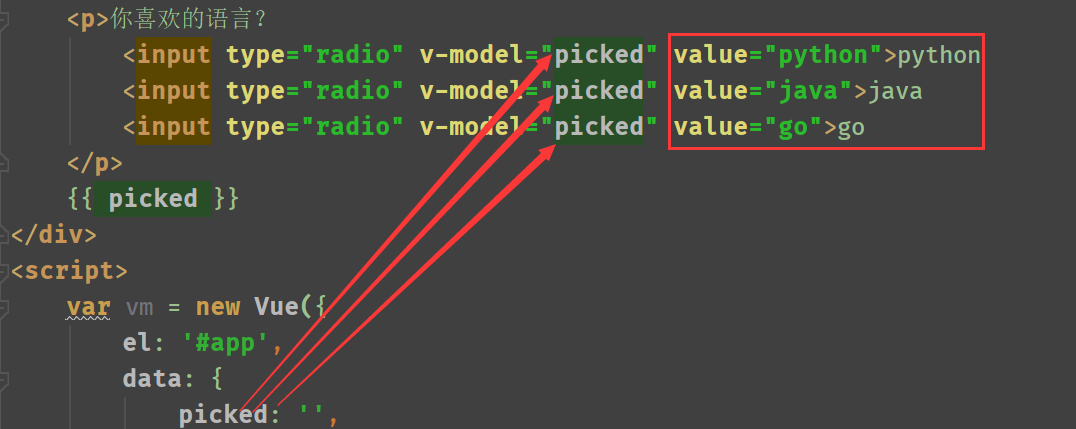
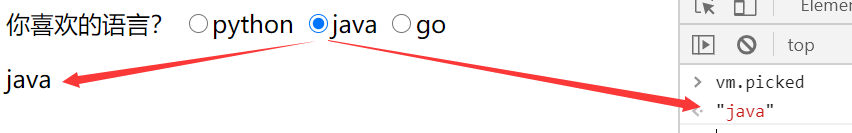
单选按钮,给每个选项设置value值


<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<script src='./vue.js'></script>
<title></title>
</head>
<body>
<div id='app'>
<!-- <input type="text" v-model="inpuText">-->
<!-- {{ inpuText }}-->
<!-- <textarea v-model="inpuText"></textarea>-->
<!-- <br>-->
<!-- <input type="checkbox" v-model="isChecked">记住用户名-->
<!-- <p>你喜欢的运动?-->
<!-- <input type="checkbox" v-model="checkgroup" value="游泳">游泳-->
<!-- <input type="checkbox" v-model="checkgroup" value="滑冰">滑冰-->
<!-- <input type="checkbox" v-model="checkgroup" value="跑步">跑步-->
<!-- </p>-->
<!-- {{ checkgroup }}-->
<p>你喜欢的语言?
<input type="radio" v-model="picked" value="python">python
<input type="radio" v-model="picked" value="java">java
<input type="radio" v-model="picked" value="go">go
</p>
{{ picked }}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
picked: '',
checkgroup: [],
isChecked: false,
inpuText: ''
},
})
</script>
</body>
</html>
讨论群:249728408



