vue九:vue基础之事件处理器
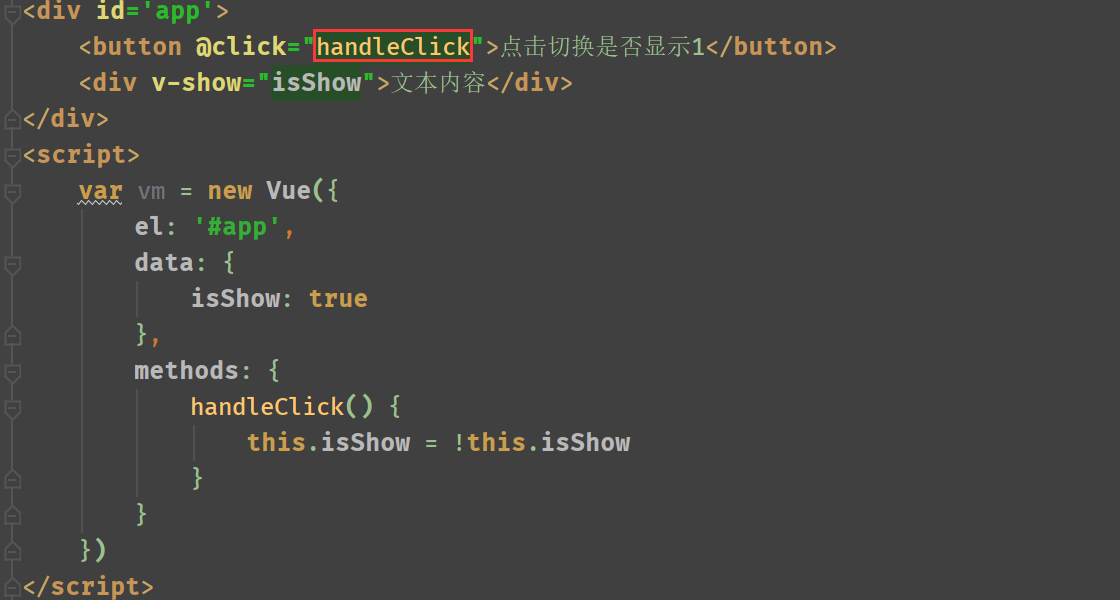
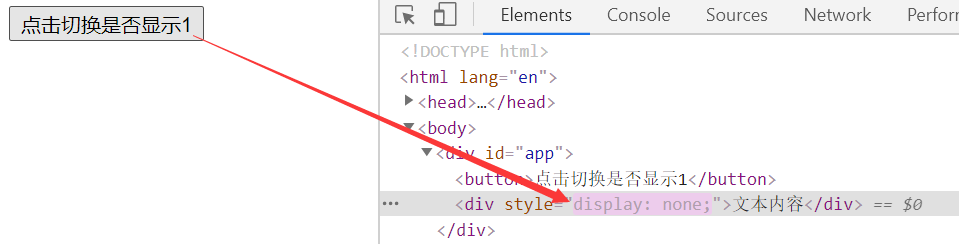
一:直接函数名


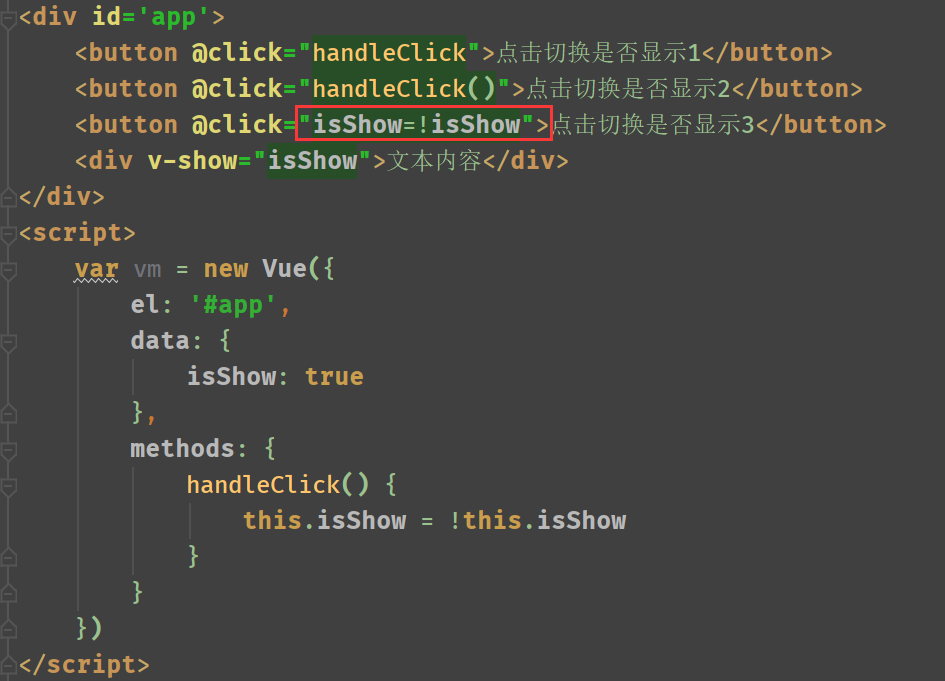
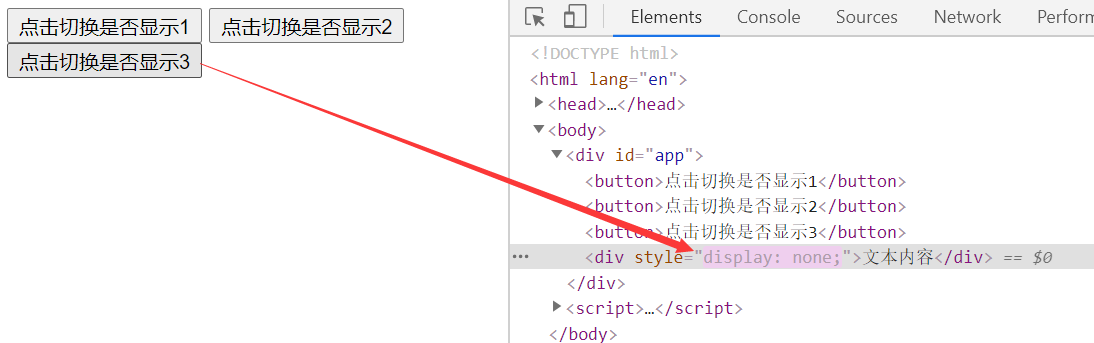
二:函数后加括号,传参的场景


三:当时间触发的逻辑很简单的时候,可以直接写,不用通过函数


<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<script src='./vue.js'></script>
<title></title>
</head>
<body>
<div id='app'>
<button @click="handleClick">点击切换是否显示1</button>
<button @click="handleClick()">点击切换是否显示2</button>
<button @click="isShow=!isShow">点击切换是否显示3</button>
<div v-show="isShow">文本内容</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
isShow: true
},
methods: {
handleClick() {
this.isShow = !this.isShow
}
}
})
</script>
</body>
</html>
讨论群:249728408



