vue八:vue基础之模糊查询案例
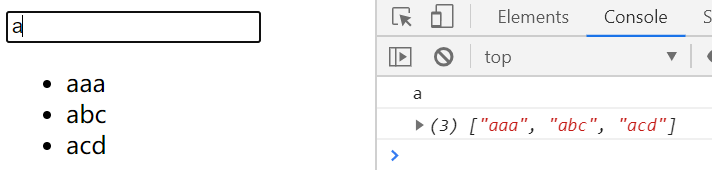
实现模糊查询,查询出包含输入内容的元素


两种监听方式:
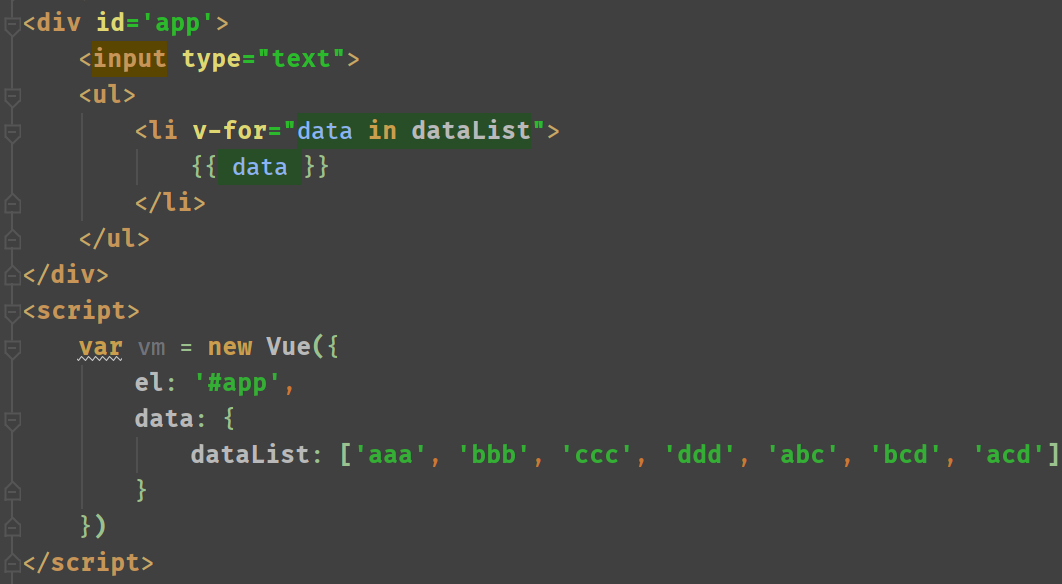
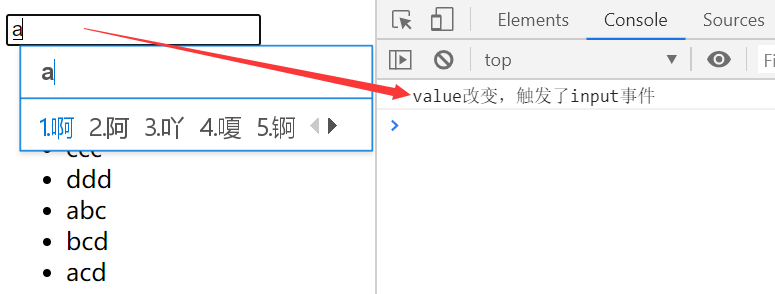
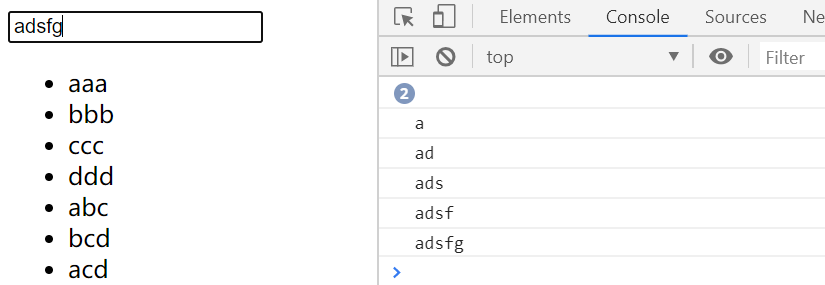
1.实时监听input输入框,只要发生改变,就触发查询


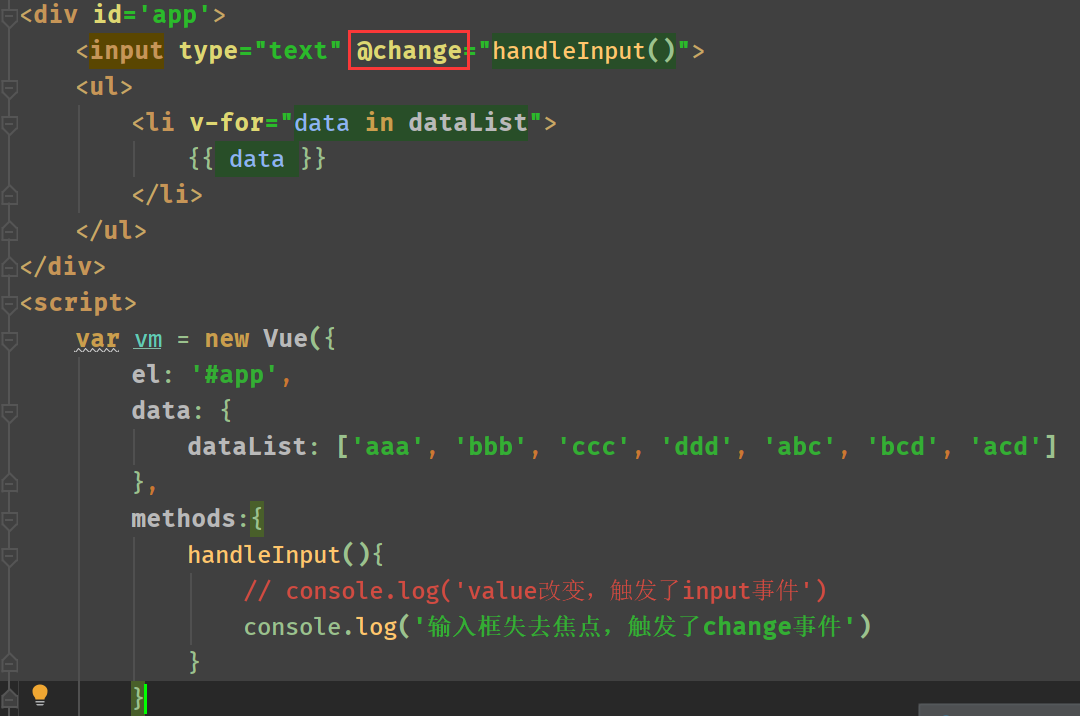
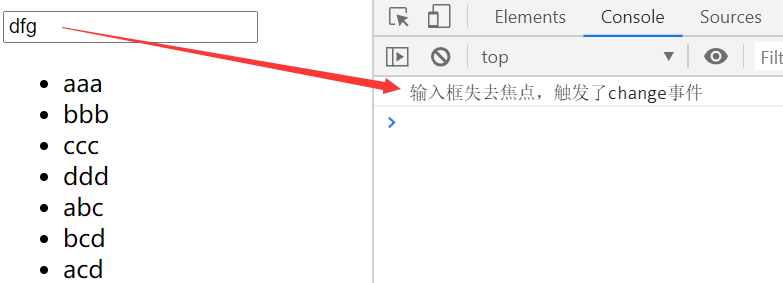
2.输入框失去焦点(光标离开输入框)时触发



这里采用input事件,实时查询
为了能实时拿到输入框的数据,使用v-mdel进行双向绑定


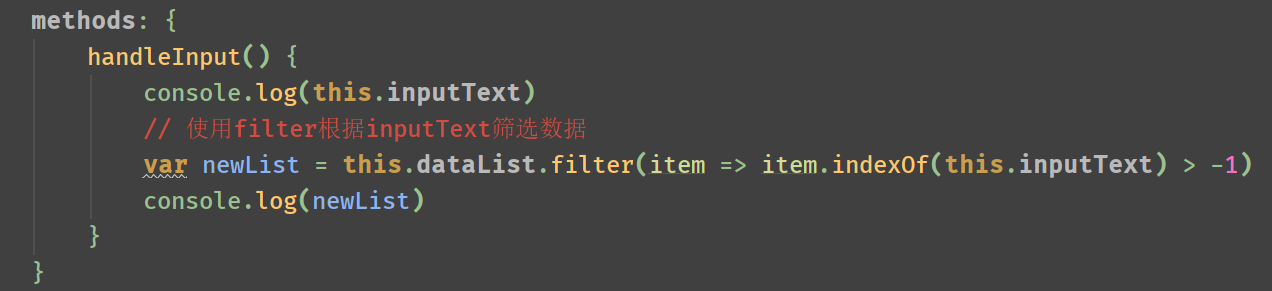
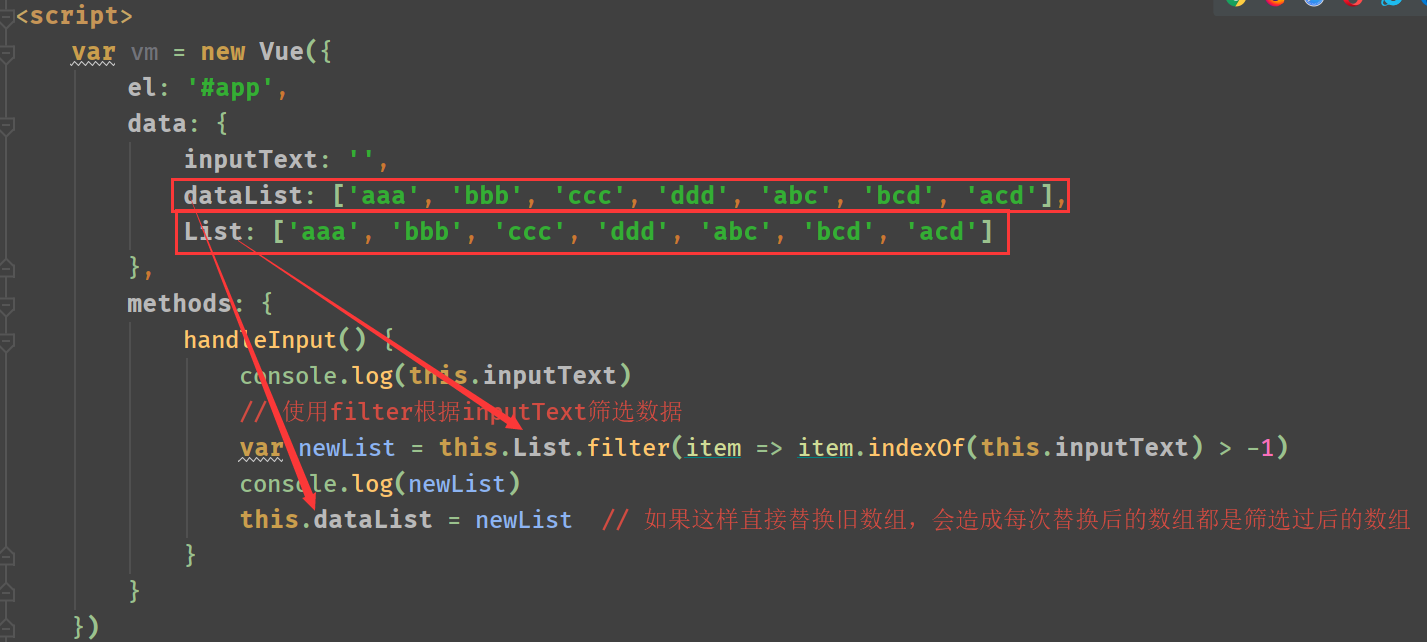
使用filter筛选数据


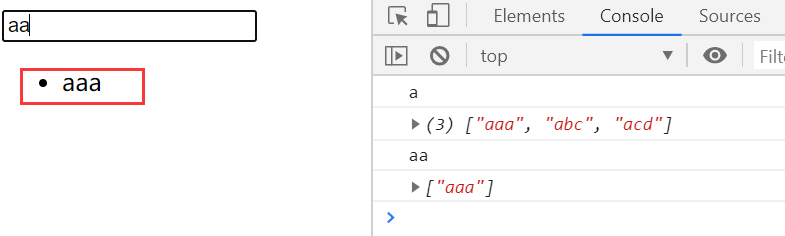
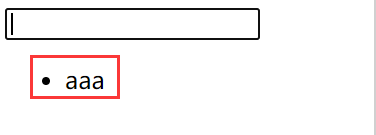
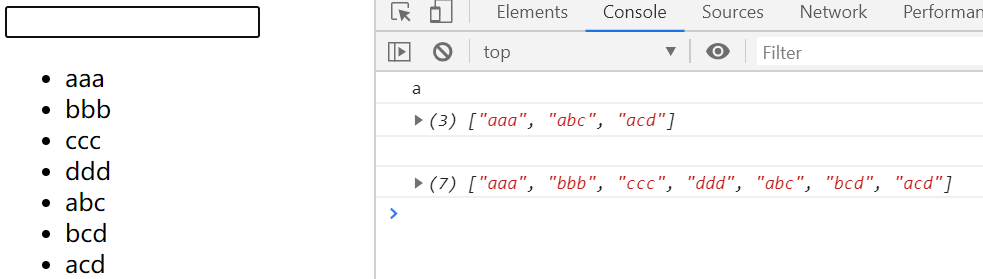
由于filter并不会对原数组产生影响,所以需要用新数组替换旧数组



解决方法
1.使用计算属性(推荐方法)
2.使用两份原数据,只对一份数据过滤(笨方法)



<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<script src='./vue.js'></script>
<title></title>
</head>
<body>
<div id='app'>
<input type="text" @input="handleInput()" v-model="inputText">
<ul>
<li v-for="data in dataList">
{{ data }}
</li>
</ul>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
inputText: '',
dataList: ['aaa', 'bbb', 'ccc', 'ddd', 'abc', 'bcd', 'acd'],
List: ['aaa', 'bbb', 'ccc', 'ddd', 'abc', 'bcd', 'acd']
},
methods: {
handleInput() {
console.log(this.inputText)
// 使用filter根据inputText筛选数据
var newList = this.List.filter(item => item.indexOf(this.inputText) > -1)
console.log(newList)
this.dataList = newList // 如果这样直接替换旧数组,会造成每次替换后的数组都是筛选过后的数组
}
}
})
</script>
</body>
</html>
讨论群:249728408



