vue二:vue基础之插值
一:插值:以“{{}}”为标记的内容,内容区间为js运算
1.插入文本


如果要渲染变量则需先在data中定义变量


2.插入html:要渲染html不能直接使用插值渲染,会被渲染成文本


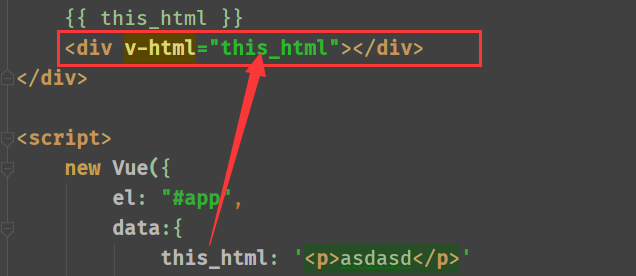
在vue里面要渲染html,需要使用v-html指令


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- {{ 1 + 1 }}-->
<!-- <br>-->
<!-- {{ 1 > 2 ? 'a' : 'b' }}-->
<!-- <br>-->
<!-- 名字: {{ name }}-->
{{ this_html }}
<div v-html="this_html"></div>
</div>
<script>
new Vue({
el: "#app",
data:{
this_html: '<p>asdasd</p>'
// name: 'AAA'
}
})
</script>
</body>
</html>
讨论群:249728408



