vue一:vue基础之vue初体验
一、Vue介绍
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
veu官网:https://cn.vuejs.org/
下载vue.js:https://cn.vuejs.org/v2/guide/installation.html
二、Vue安装和使用:
vue的安装大体上分成三种方式
第一种是通过script标签引用的
第二种是通过npm(node package manager)来安装
第三种是通过vue-cli命令行来安装
# CDN引用script标签
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
# 或者是指定版本号
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
# 下载代码保存到本地引用
<script src="../vue.js"></script>
# 生产环境,使用压缩后的文件
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.min.js"></script>
三、基本使用:
1.这里采用下载vue.js的方式,下载后放到工作空间

2.在代码head标签里面使用script标签引用

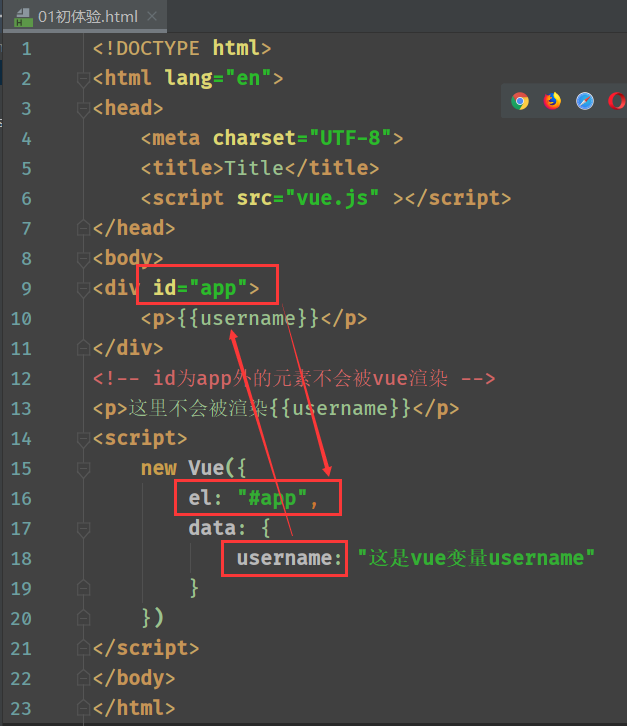
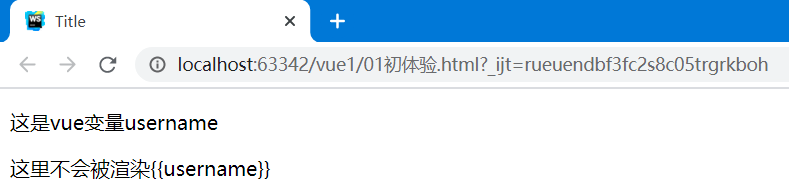
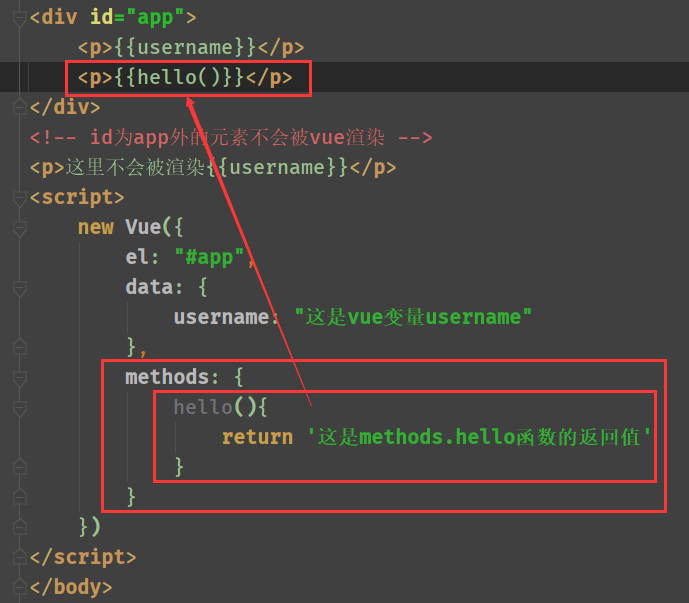
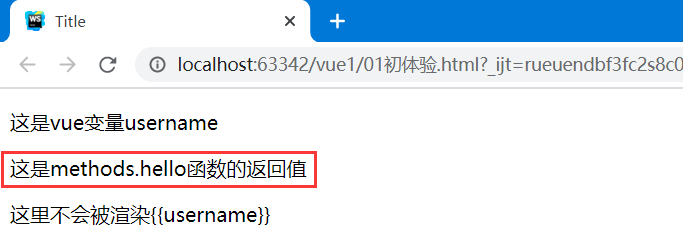
3.要使用Vue,首先需要创建一个Vue对象,并且在这个对象中传递el参数,el参数全称是element,用来找到一个给vue渲染的根元素。并且可以传递一个data参数,data中的所有值都可以直接在根元素下使用{{}}来使用。其中data中的数据,只能在vue的根元素下使用,在其他地方是不能被vue识别和渲染的


4.也可以在vue对象中添加methods,这个属性中专门用来存储自己的函数。methods中的函数也可以在模板中使用,并且在methods中的函数来访问data中的值,只需要通过this.属性名就可以访问到了,不需要额外加this.data.属性名来访问


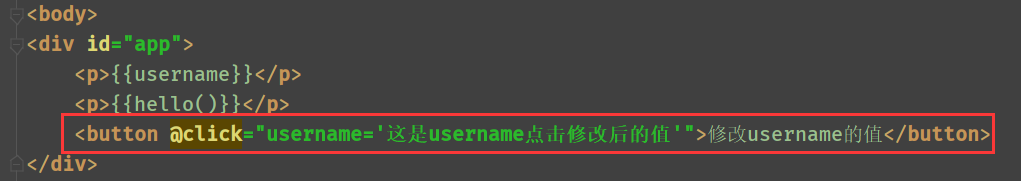
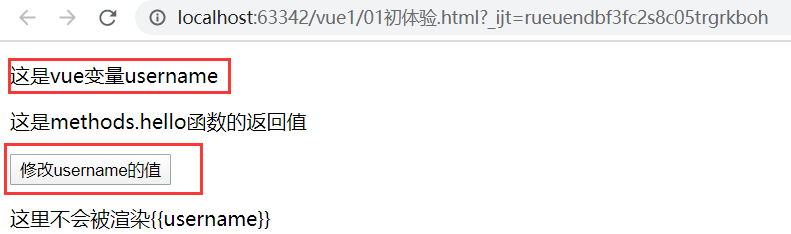
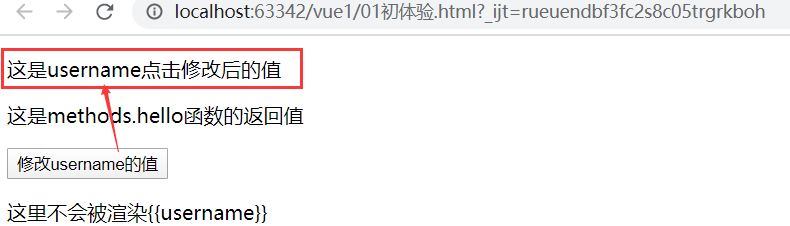
5.点击事件,设置点击时修改username的值



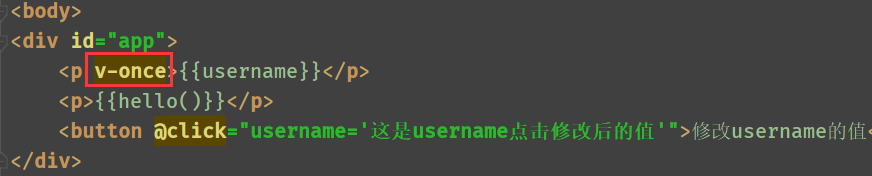
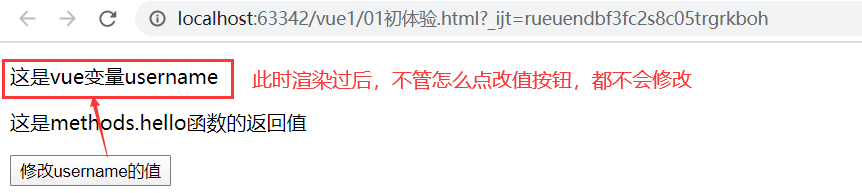
6.设置值只能改变一次,即渲染后不再更改:v-once

此时渲染过后,不管怎么点改值按钮,都不会修改

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p v-once>{{username}}</p>
<p>{{hello()}}</p>
<button @click="username='这是username点击修改后的值'">修改username的值</button>
</div>
<!-- id为app外的元素不会被vue渲染 -->
<p>这里不会被渲染{{username}}</p>
<script>
new Vue({
el: "#app",
data: {
username: "这是vue变量username"
},
methods: {
hello(){
return '这是methods.hello函数的返回值'
}
}
})
</script>
</body>
</html>





