一百三十三:CMS系统之版块管理一
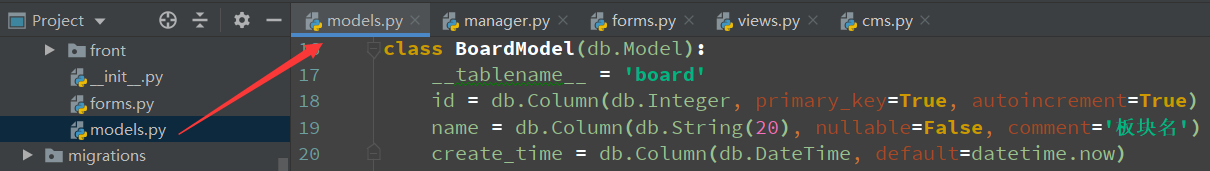
把模型创建到公共的models里面

class BoardModel(db.Model):
__tablename__ = 'board'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
name = db.Column(db.String(20), nullable=False, comment='板块名')
create_time = db.Column(db.DateTime, default=datetime.now)
manager中导入

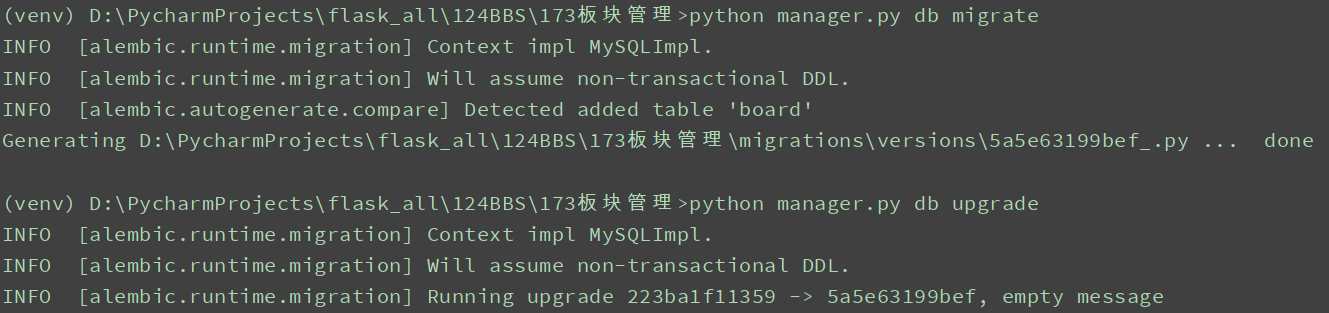
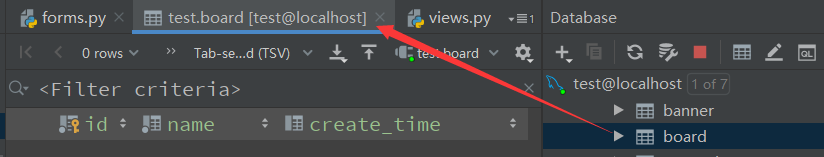
执行数据库迁移
python manager.py db migrate
python manager.py db upgrade


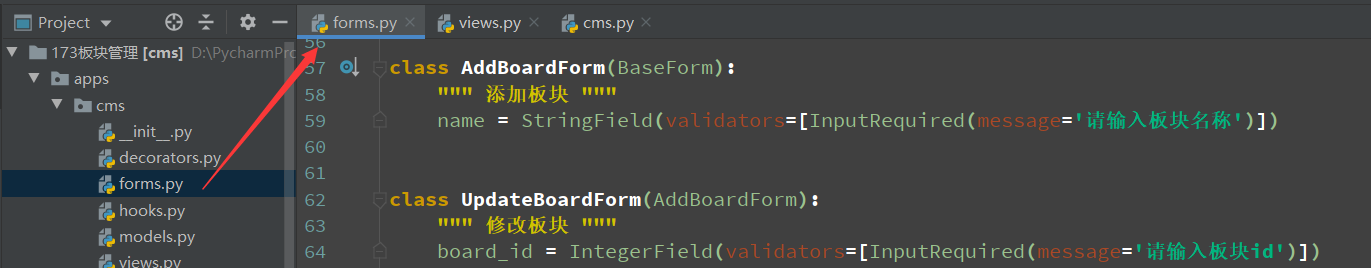
form

class AddBoardForm(BaseForm):
""" 添加板块 """
name = StringField(validators=[InputRequired(message='请输入板块名称')])
class UpdateBoardForm(AddBoardForm):
""" 修改板块 """
board_id = IntegerField(validators=[InputRequired(message='请输入板块id')])
视图




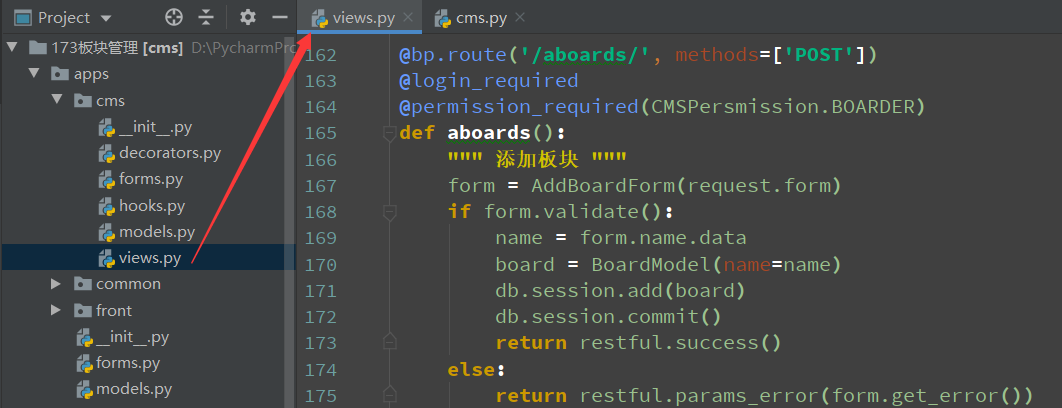
@bp.route('/aboards/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.BOARDER)
def aboards():
""" 添加板块 """
form = AddBoardForm(request.form)
if form.validate():
name = form.name.data
board = BoardModel(name=name)
db.session.add(board)
db.session.commit()
return restful.success()
else:
return restful.params_error(form.get_error())
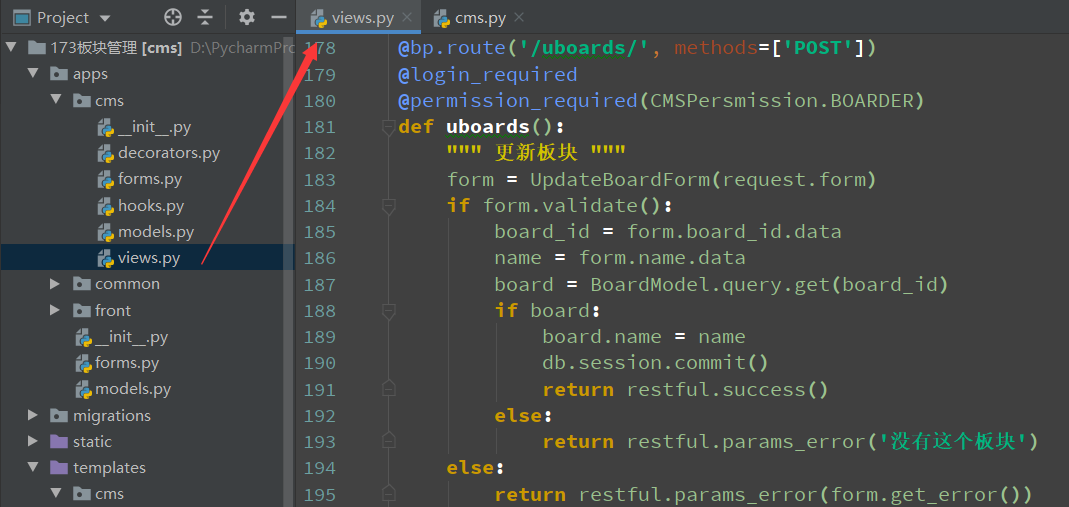
@bp.route('/uboards/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.BOARDER)
def uboards():
""" 更新板块 """
form = UpdateBoardForm(request.form)
if form.validate():
board_id = form.board_id.data
name = form.name.data
board = BoardModel.query.get(board_id)
if board:
board.name = name
db.session.commit()
return restful.success()
else:
return restful.params_error('没有这个板块')
else:
return restful.params_error(form.get_error())
@bp.route('/dboards/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.BOARDER)
def dboards():
""" 删除板块 """
board_id = request.form.get('board_id')
if not board_id:
return restful.params_error('请输入板块id')
board = BoardModel.query.get(board_id)
if not board:
return restful.params_error('没有这个板块')
db.session.delete(board)
db.session.commit()
return restful.success()
@bp.route('/boards/')
@login_required
@permission_required(CMSPersmission.BOARDER)
def boards():
""" 板块管理页面 """
boards_model = BoardModel.query.all()
context = {'boards': boards_model}
return render_template('cms/cms_boards.html', **context)
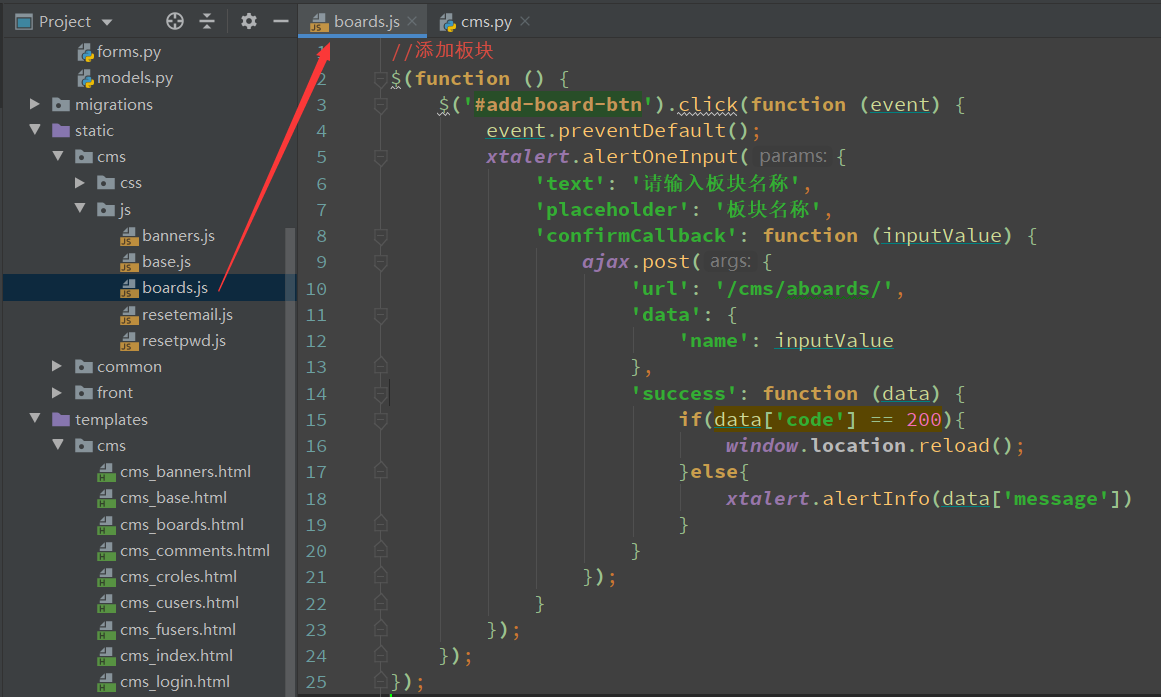
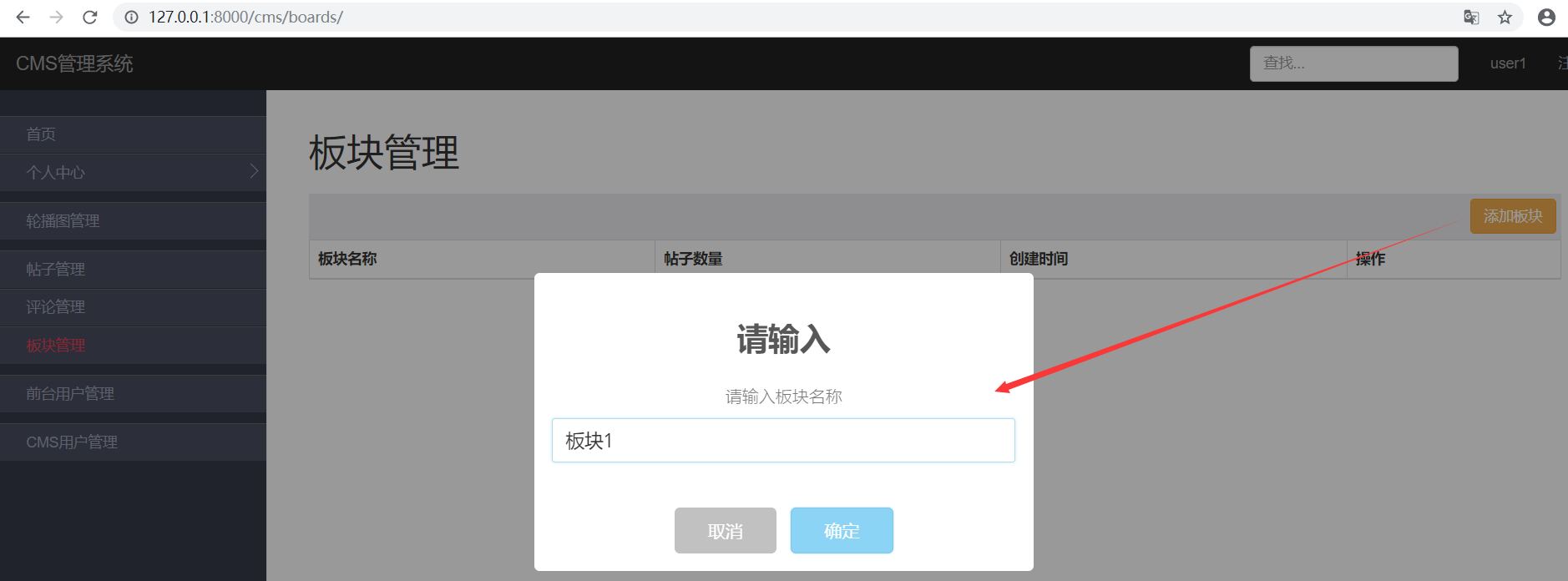
添加板块js

//添加板块
$(function () {
$('#add-board-btn').click(function (event) {
event.preventDefault();
xtalert.alertOneInput({
'text': '请输入板块名称',
'placeholder': '板块名称',
'confirmCallback': function (inputValue) {
ajax.post({
'url': '/cms/aboards/',
'data': {
'name': inputValue
},
'success': function (data) {
if(data['code'] == 200){
window.location.reload();
}else{
xtalert.alertInfo(data['message'])
}
}
});
}
});
});
});
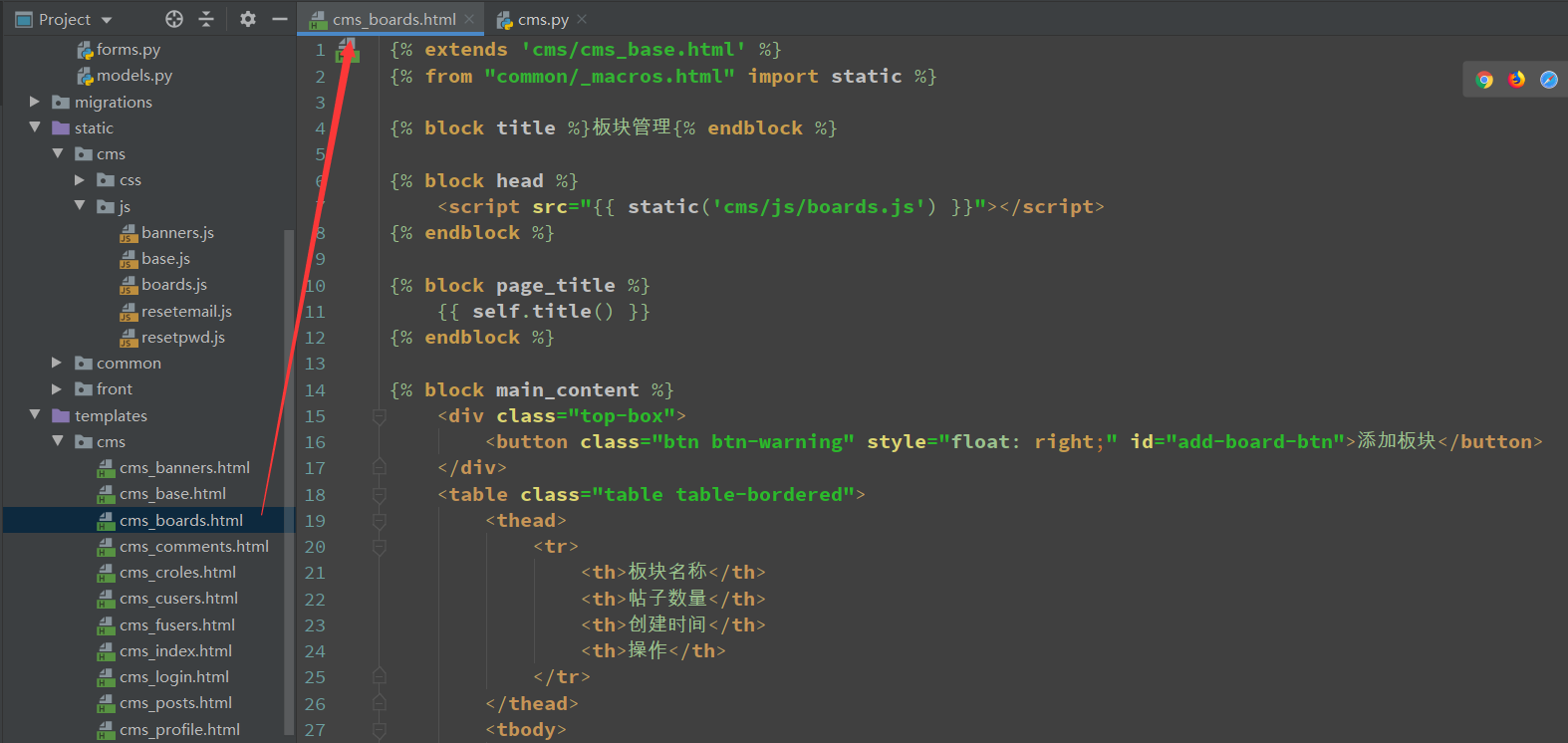
html


{% extends 'cms/cms_base.html' %}
{% from "common/_macros.html" import static %}
{% block title %}板块管理{% endblock %}
{% block head %}
<script src="{{ static('cms/js/boards.js') }}"></script>
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
<div class="top-box">
<button class="btn btn-warning" style="float: right;" id="add-board-btn">添加板块</button>
</div>
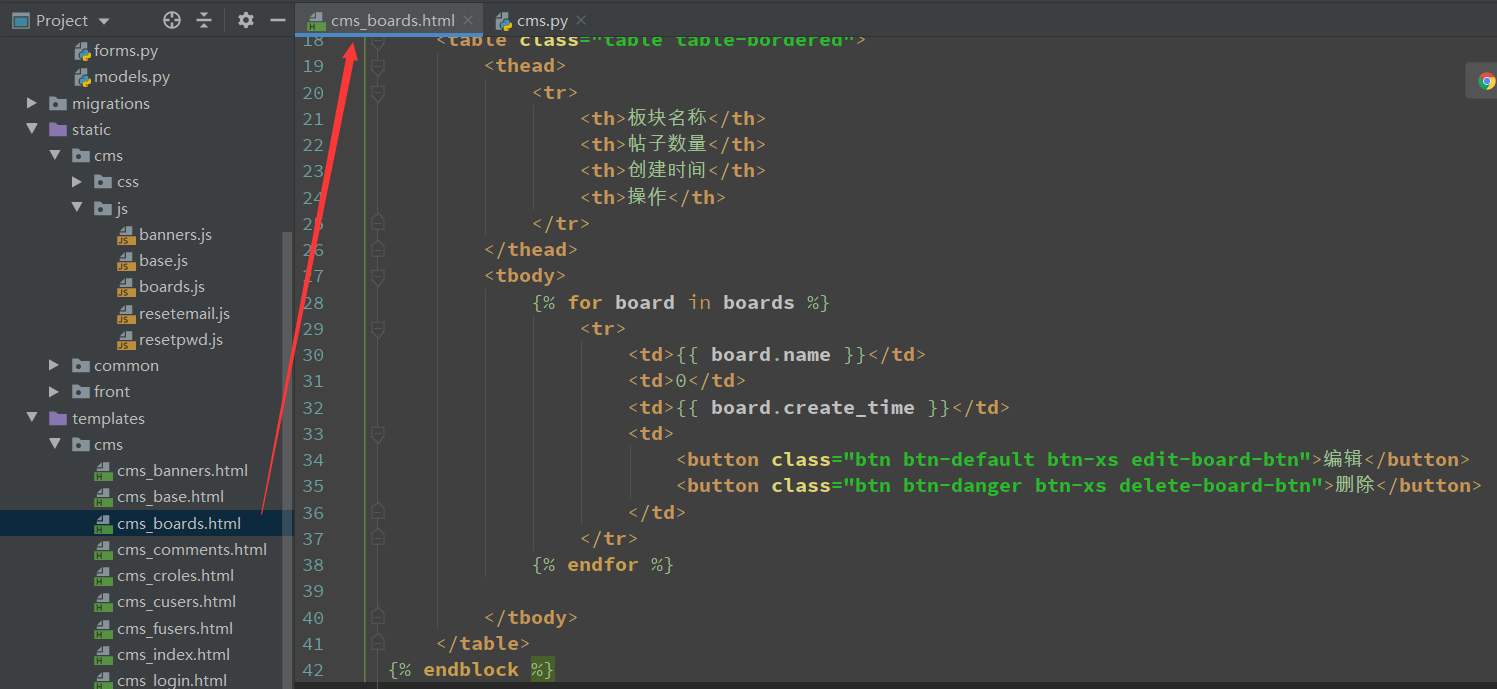
<table class="table table-bordered">
<thead>
<tr>
<th>板块名称</th>
<th>帖子数量</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for board in boards %}
<tr>
<td>{{ board.name }}</td>
<td>0</td>
<td>{{ board.create_time }}</td>
<td>
<button class="btn btn-default btn-xs edit-board-btn">编辑</button>
<button class="btn btn-danger btn-xs delete-board-btn">删除</button>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
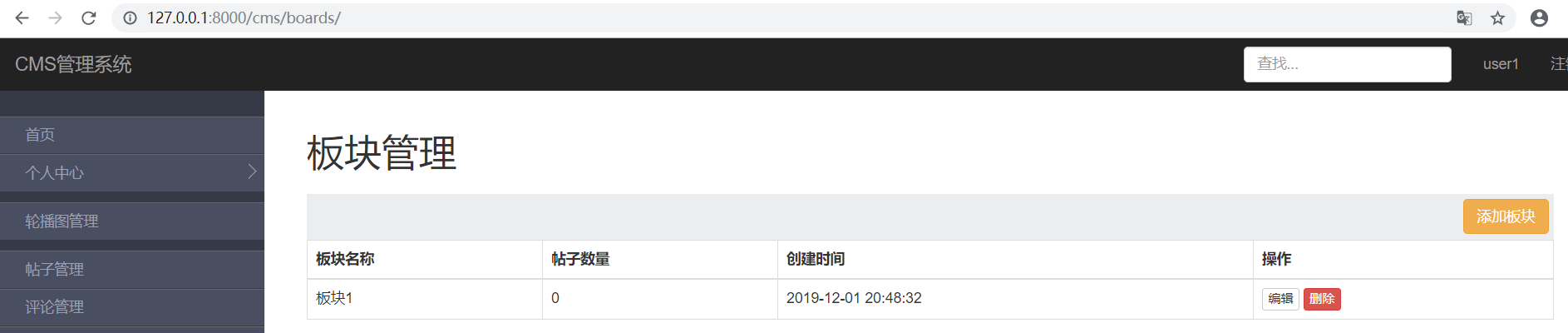
创建一个板块



讨论群:249728408





