一百二十六:CMS系统之轮播图管理页面布局和添加轮播图的模态对话框制作
视图

@bp.route('/banners/')
@login_required
@permission_required(CMSPersmission.POSTER)
def banners():
return render_template('cms/cms_banners.html')
给这个url添加选中事件

else if(url.indexOf('banners') >= 0) {
var bannerManageLi = $('.banner-manage');
bannerManageLi.addClass('unfold').siblings().removeClass('unfold');
}
base模板

页面


{% extends 'cms/cms_base.html' %}
{% block title %}
轮播图管理
{% endblock %}
{% block head %}
<style>
.top-box{
overflow: hidden;
background: #ecedf0;
padding: 5px;
}
.top-box button{
float: right;
}
</style>
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
<div class="top-box">
<button class="btn btn-warning">添加轮播图</button>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>名称</th>
<th>图片链接</th>
<th>跳转链接 </th>
<th>优先级</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
</table>
{% endblock %}
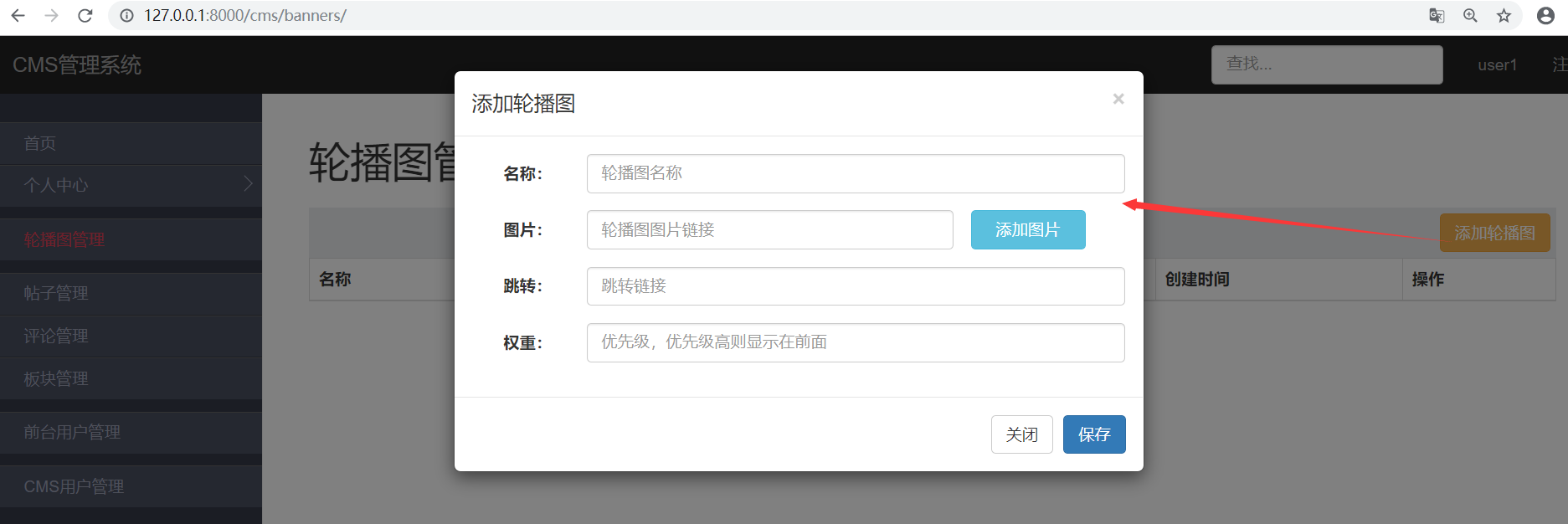
访问

添加轮播图的模态对话框


{% extends 'cms/cms_base.html' %}
{% block title %}
轮播图管理
{% endblock %}
{% block head %}
<style>
.top-box {
overflow: hidden;
background: #ecedf0;
padding: 5px;
}
.top-box button {
float: right;
}
</style>
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
<div class="top-box">
<button class="btn btn-warning" data-toggle="modal" data-target="#banner-dialog">添加轮播图</button>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>名称</th>
<th>图片链接</th>
<th>跳转链接</th>
<th>优先级</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
</table>
<!-- 模态对话框,需包含上面button包含的属性(#属性),如这里用的#banner-dialog -->
<div class="modal fade" id="banner-dialog" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">添加轮播图</h4>
</div>
<div class="modal-body">
<form action="" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">名称:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="name" placeholder="轮播图名称">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">图片:</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="image_url" placeholder="轮播图图片链接">
</div>
<button class="btn btn-info col-sm-2">添加图片</button>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">跳转:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="link_url" placeholder="跳转链接">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">权重:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="priority" placeholder="优先级,优先级高则显示在前面">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
{% endblock %}
访问

讨论群:249728408





