一百二十:CMS系统之注册功能前后端逻辑
给提交按钮加一个id,方便写js

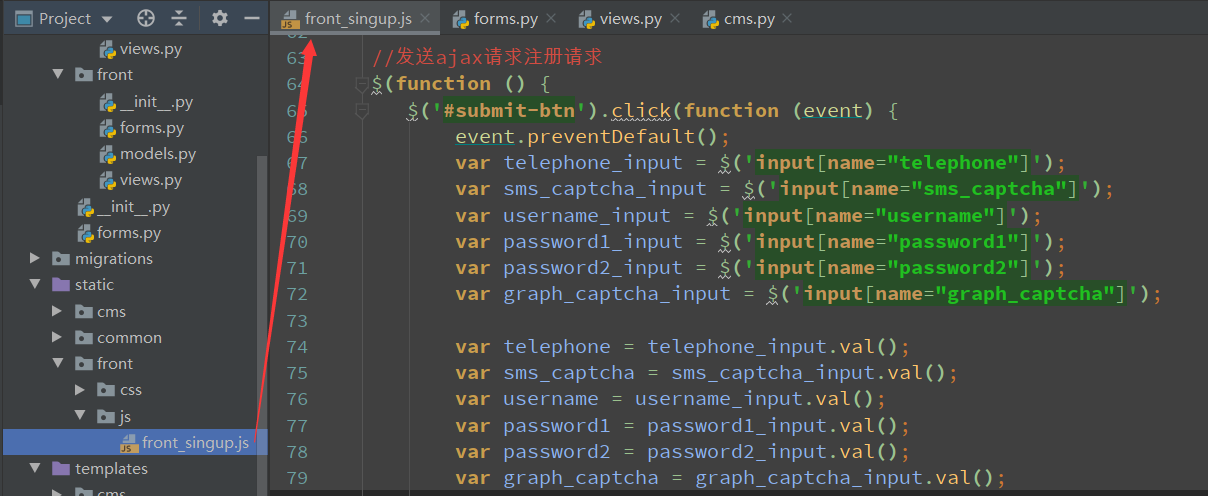
js


//发送ajax请求注册请求
$(function () {
$('#submit-btn').click(function (event) {
event.preventDefault();
var telephone_input = $('input[name="telephone"]');
var sms_captcha_input = $('input[name="sms_captcha"]');
var username_input = $('input[name="username"]');
var password1_input = $('input[name="password1"]');
var password2_input = $('input[name="password2"]');
var graph_captcha_input = $('input[name="graph_captcha"]');
var telephone = telephone_input.val();
var sms_captcha = sms_captcha_input.val();
var username = username_input.val();
var password1 = password1_input.val();
var password2 = password2_input.val();
var graph_captcha = graph_captcha_input.val();
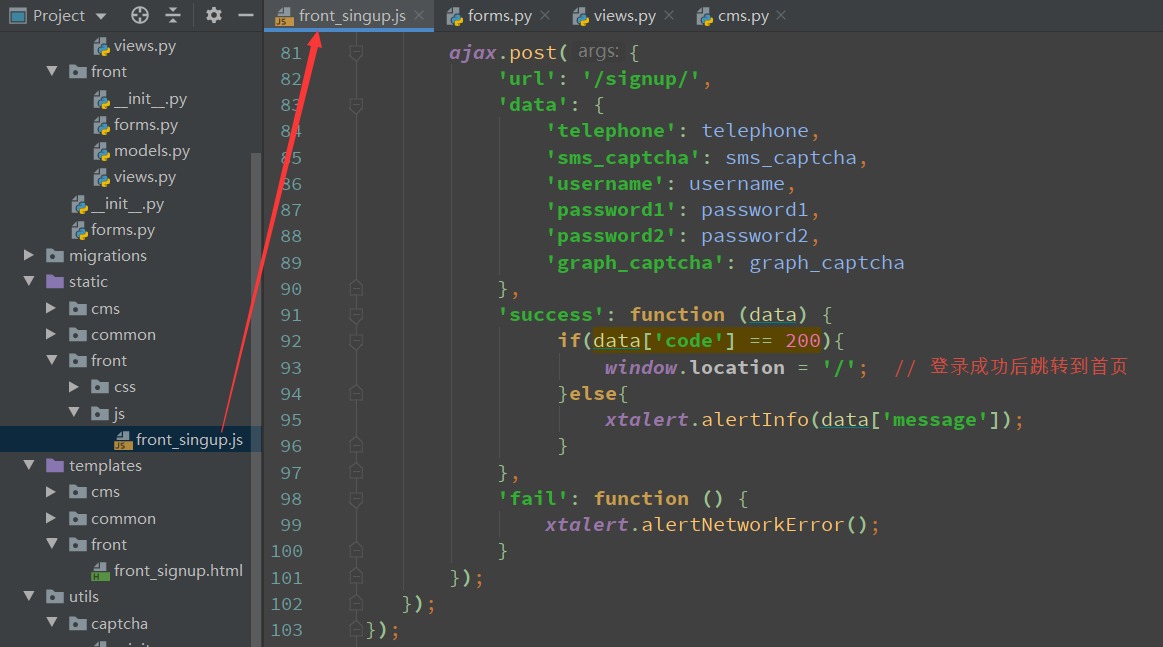
ajax.post({
'url': '/signup/',
'data': {
'telephone': telephone,
'sms_captcha': sms_captcha,
'username': username,
'password1': password1,
'password2': password2,
'graph_captcha': graph_captcha
},
'success': function (data) {
if(data['code'] == 200){
window.location = '/'; // 登录成功后跳转到首页
}else{
xtalert.alertInfo(data['message']);
}
},
'fail': function () {
xtalert.alertNetworkError();
}
});
});
});
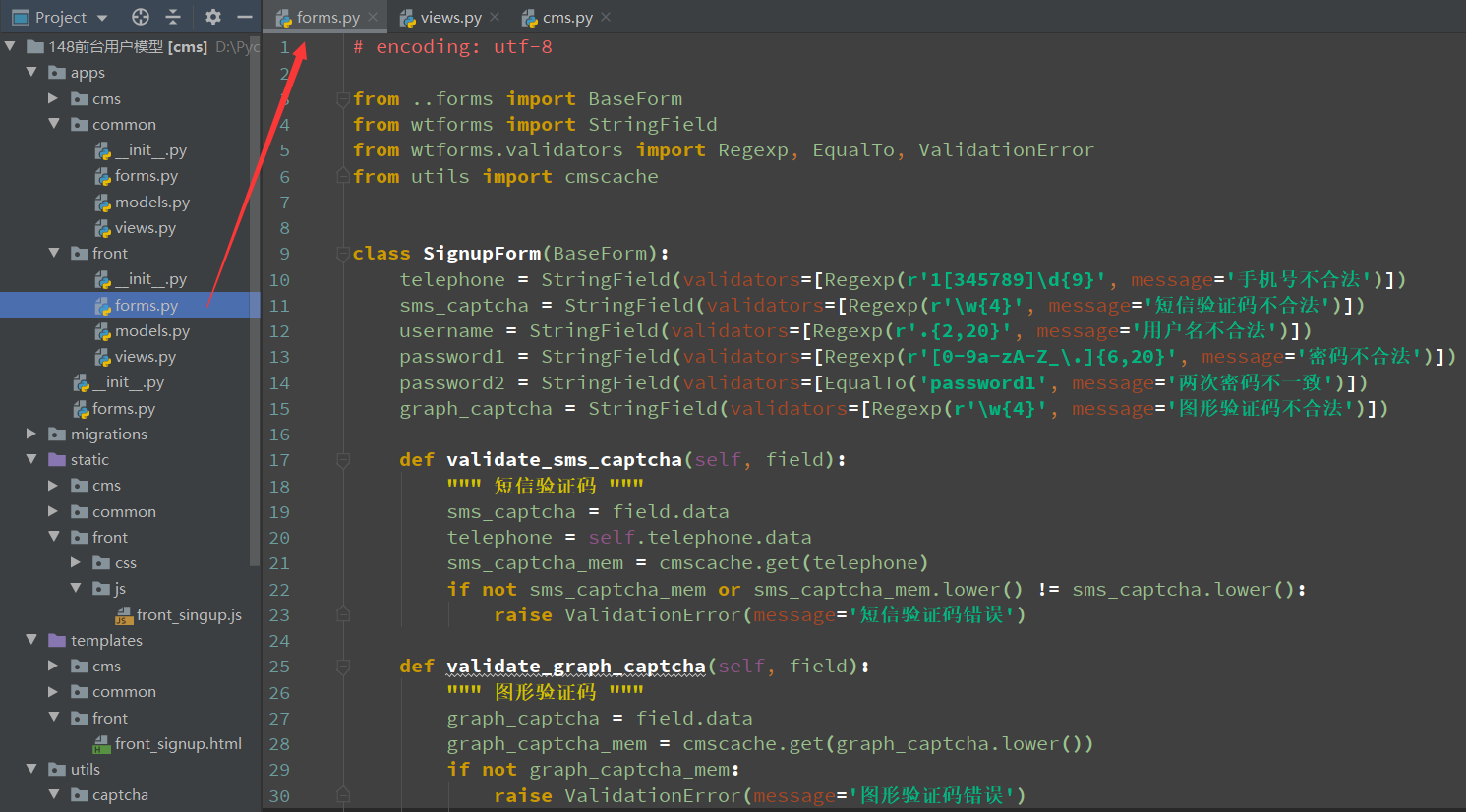
form

from ..forms import BaseForm
from wtforms import StringField
from wtforms.validators import Regexp, EqualTo, ValidationError
from utils import cmscache
class SignupForm(BaseForm):
telephone = StringField(validators=[Regexp(r'1[345789]\d{9}', message='手机号不合法')])
sms_captcha = StringField(validators=[Regexp(r'\w{4}', message='短信验证码不合法')])
username = StringField(validators=[Regexp(r'.{2,20}', message='用户名不合法')])
password1 = StringField(validators=[Regexp(r'[0-9a-zA-Z_\.]{6,20}', message='密码不合法')])
password2 = StringField(validators=[EqualTo('password1', message='两次密码不一致')])
graph_captcha = StringField(validators=[Regexp(r'\w{4}', message='图形验证码不合法')])
def validate_sms_captcha(self, field):
""" 短信验证码 """
sms_captcha = field.data
telephone = self.telephone.data
sms_captcha_mem = cmscache.get(telephone)
if not sms_captcha_mem or sms_captcha_mem.lower() != sms_captcha.lower():
raise ValidationError(message='短信验证码错误')
def validate_graph_captcha(self, field):
""" 图形验证码 """
graph_captcha = field.data
graph_captcha_mem = cmscache.get(graph_captcha.lower())
if not graph_captcha_mem:
raise ValidationError(message='图形验证码错误')
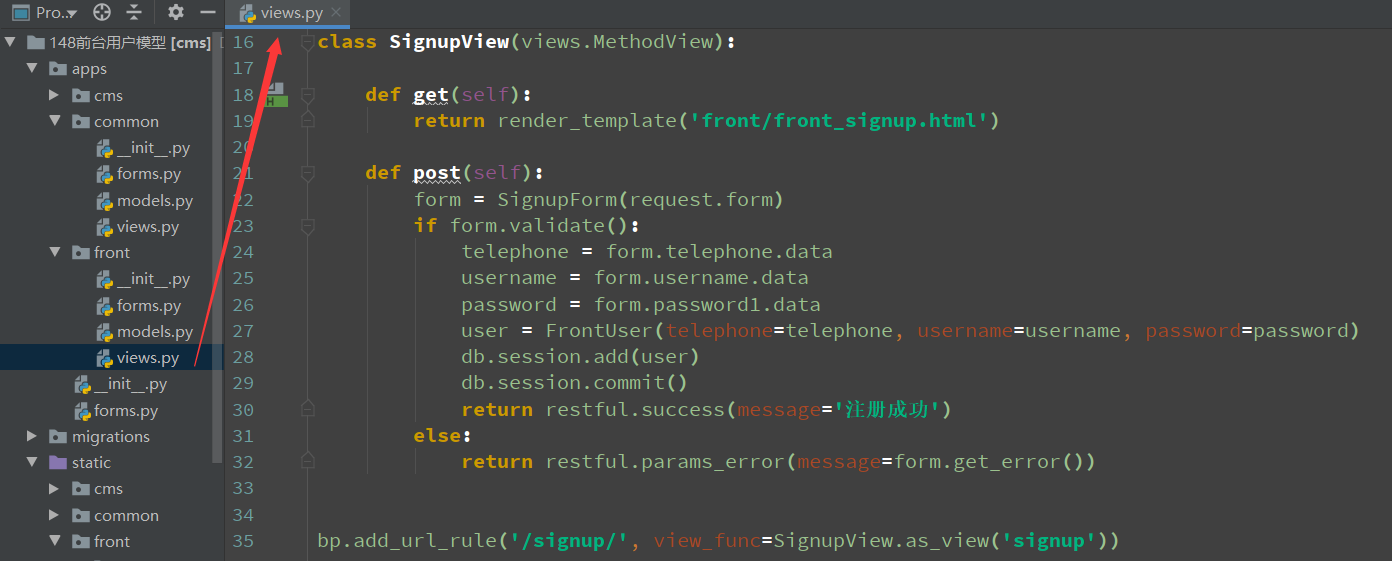
视图

from flask import Blueprint, views, render_template, request
from .forms import SignupForm
from utils import restful
from .models import FrontUser
from exts import db
bp = Blueprint("front", __name__)
@bp.route('/')
def index():
return 'front index'
class SignupView(views.MethodView):
def get(self):
return render_template('front/front_signup.html')
def post(self):
form = SignupForm(request.form)
if form.validate():
telephone = form.telephone.data
username = form.username.data
password = form.password1.data
user = FrontUser(telephone=telephone, username=username, password=password)
db.session.add(user)
db.session.commit()
return restful.success(message='注册成功')
else:
return restful.params_error(message=form.get_error())
bp.add_url_rule('/signup/', view_func=SignupView.as_view('signup'))
执行注册



数据库

讨论群:249728408





