一百一十五:CMS系统之实现点击更换图形验证码功能
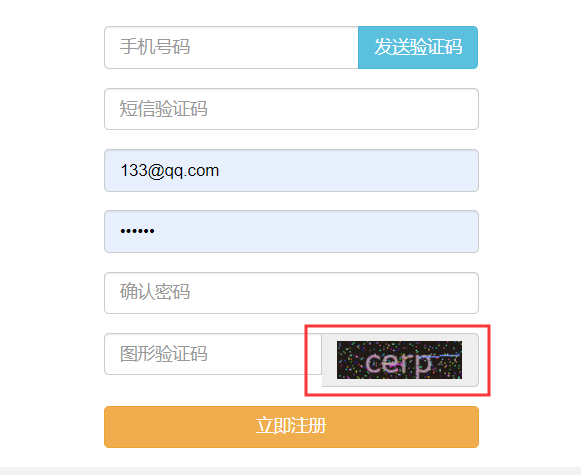
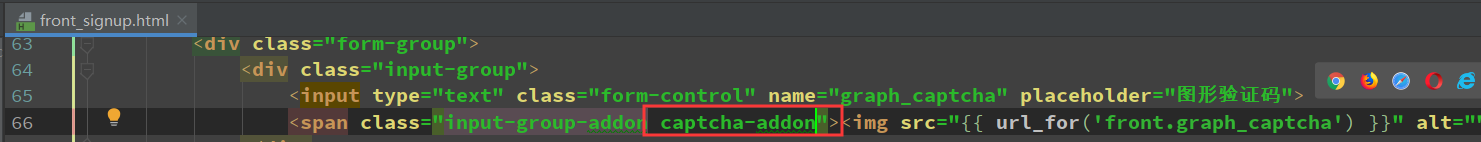
把验证码渲染到到页面上

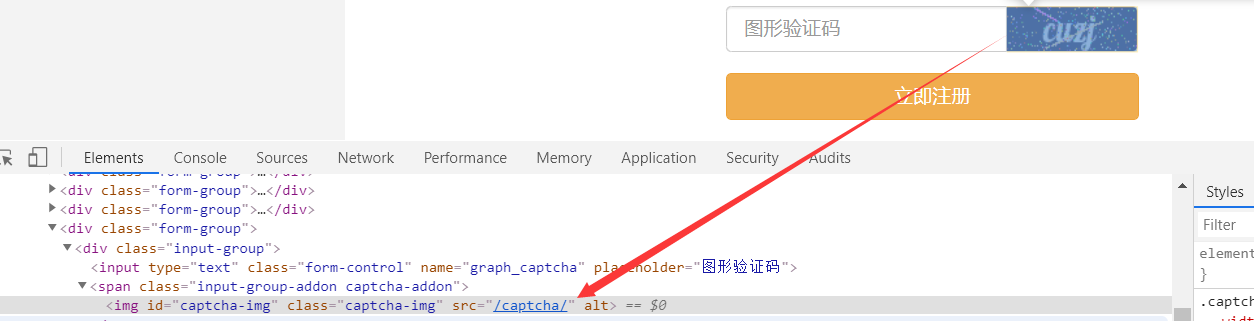
访问,显然,是标签有个内边距

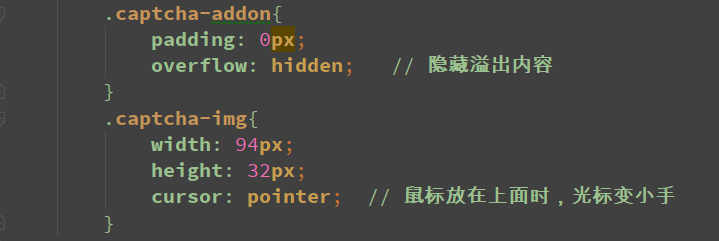
去掉内边距
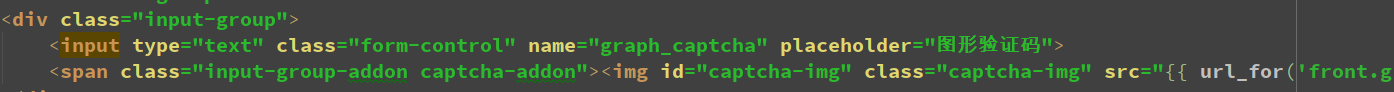
加一个class



如果放大看的话,还有问题




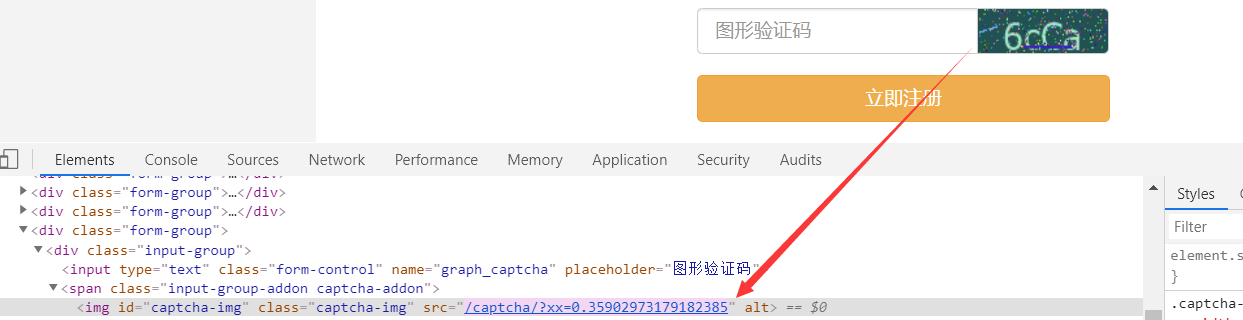
用js实现点击更换图形验证码:生成查询字符串的形式访问图形验证码接口的url,放到img标签中,img标签检测到url改变会自动请求改变的url
处理url的js

var param = {
setParam: function (href, key, value) {
// 重新加载整个页面
var isReplaced = false;
var urlArray = href.split('?');
if (urlArray.length > 1) {
var queryArray = urlArray[1].split('&');
for (var i = 0; i < queryArray.length; i++) {
var paramsArray = queryArray[i].split('=');
if (paramsArray[0] == key) {
paramsArray[1] = value;
queryArray[i] = paramsArray.join('=');
isReplaced = true;
break;
}
}
if (!isReplaced) {
var params = {};
params[key] = value;
if (urlArray.length > 1) {
href = href + '&' + $.param(params);
} else {
href = href + '?' + $.param(params);
}
} else {
var params = queryArray.join('&');
urlArray[1] = params;
href = urlArray.join('?');
}
} else {
var param = {};
param[key] = value;
if (urlArray.length > 1) {
href = href + '&' + $.param(param);
} else {
href = href + '?' + $.param(param);
}
}
return href;
}
};
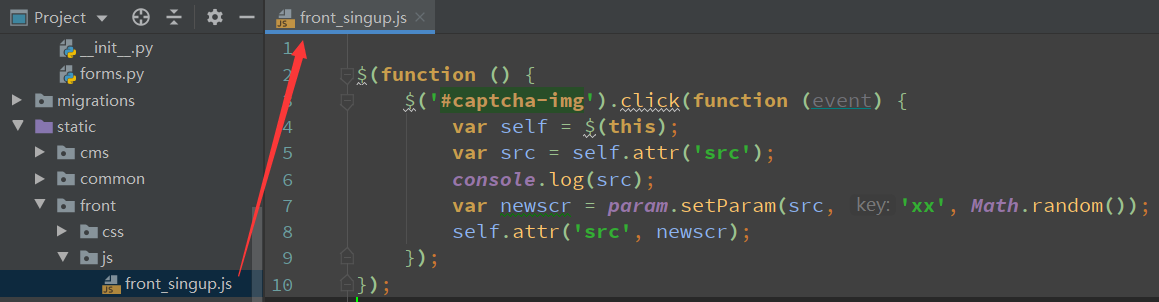
点击图片的js

$(function () {
$('#captcha-img').click(function (event) {
var self = $(this);
var src = self.attr('src');
console.log(src);
var newscr = param.setParam(src, 'xx', Math.random());
self.attr('src', newscr);
});
});
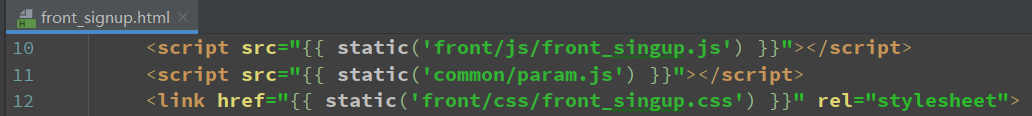
在模板中引入js

前台

点击

讨论群:249728408





