五十六:flask文件上传之上传文件与访问上传的文件
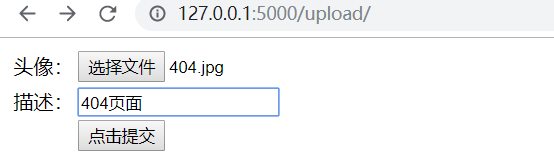
实现上传文件
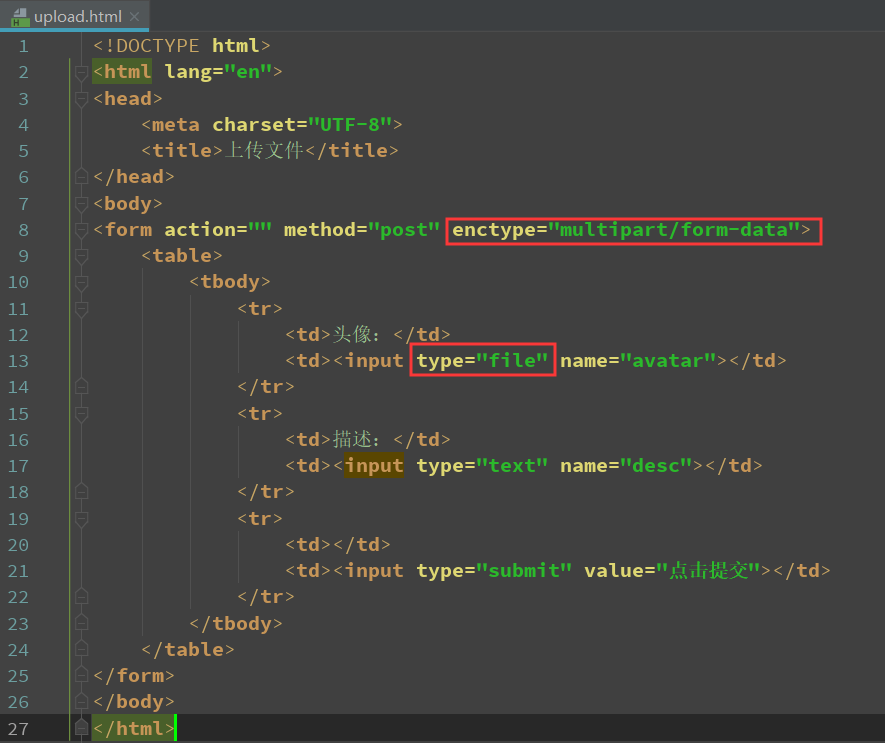
1、在form表单中,需指定enctype="multipart/form-data",且文件上传的input标签type="file"
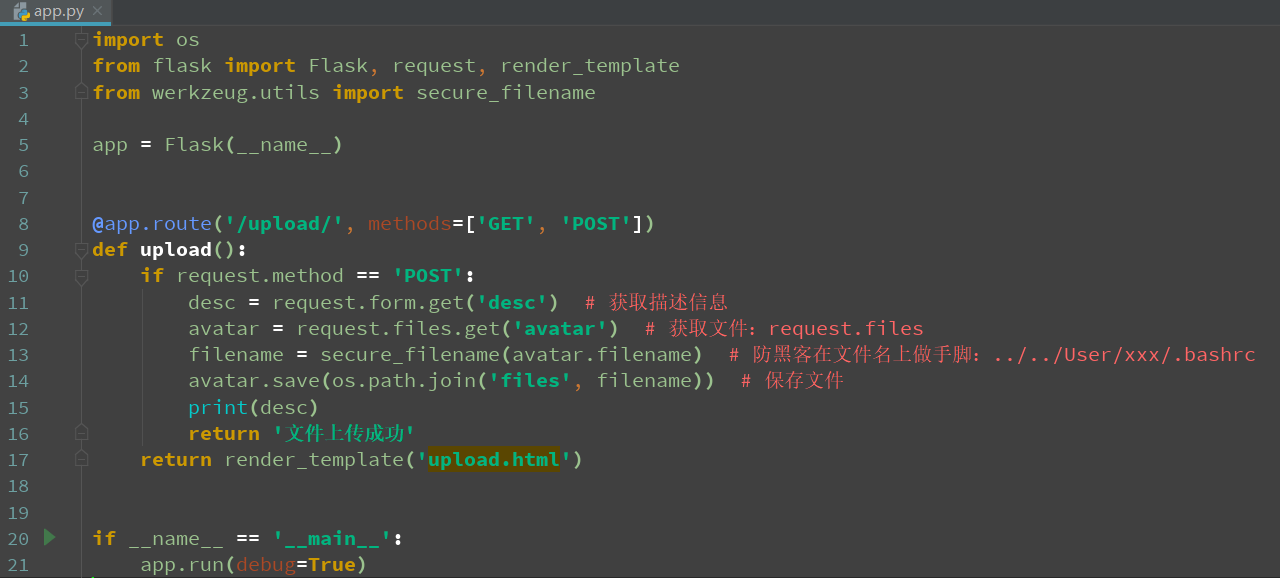
2、在后台获取上传的文件request.files.get('文件上传input标签的name属性值')
3、保存文件之前,先使用werkzeug.utils.secure_filename来对文件名进行一次过滤,避免安全问题
4、获取到上传的文件后,使用 文件对象.save(路径)保存文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传文件</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data">
<table>
<tbody>
<tr>
<td>头像:</td>
<td><input type="file" name="avatar"></td>
</tr>
<tr>
<td>描述:</td>
<td><input type="text" name="desc"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="点击提交"></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>

import os
from flask import Flask, request, render_template
from werkzeug.utils import secure_filename
app = Flask(__name__)
@app.route('/upload/', methods=['GET', 'POST'])
def upload():
if request.method == 'POST':
desc = request.form.get('desc') # 获取描述信息
avatar = request.files.get('avatar') # 获取文件:request.files
filename = secure_filename(avatar.filename) # 防黑客在文件名上做手脚:../../User/xxx/.bashrc
avatar.save(os.path.join('files', filename)) # 保存文件
print(desc)
return '文件上传成功'
return render_template('upload.html')
if __name__ == '__main__':
app.run(debug=True)





获取文件
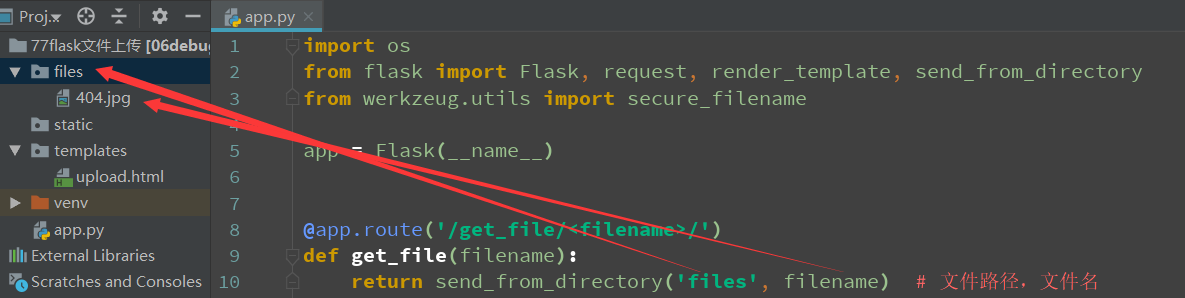
定义一个url与视图函数,来获取指定文件,在这个视图函数中,使用flask.send_from_directory(目录,文件名)来获取


import os
from flask import Flask, request, render_template, send_from_directory
from werkzeug.utils import secure_filename
app = Flask(__name__)
@app.route('/get_file/<filename>/')
def get_file(filename):
return send_from_directory('files', filename) # 文件路径,文件名
讨论群:249728408





