测开之路一百一十五:常用组件之面板
面板: panel

引入bootstrap和jquery

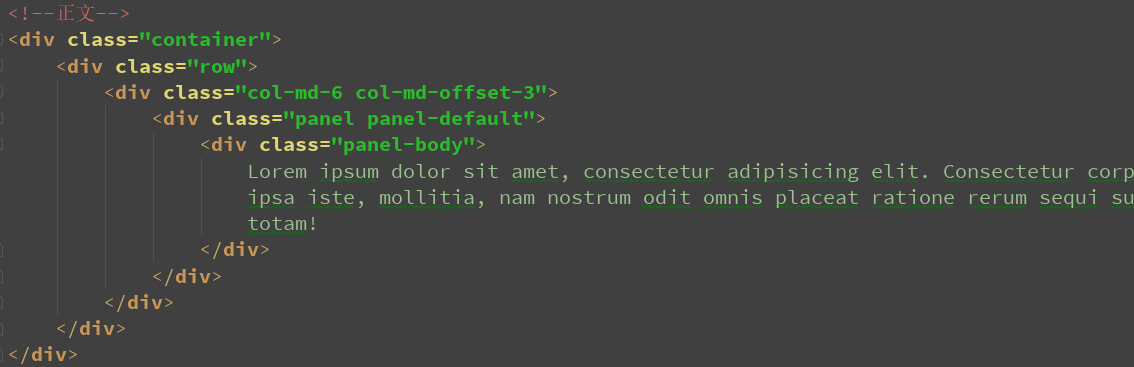
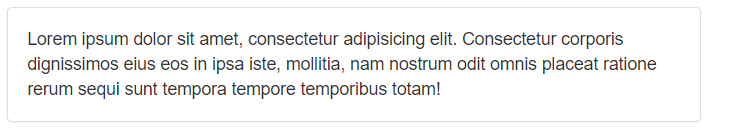
面本正文panel-body,default:默认风格


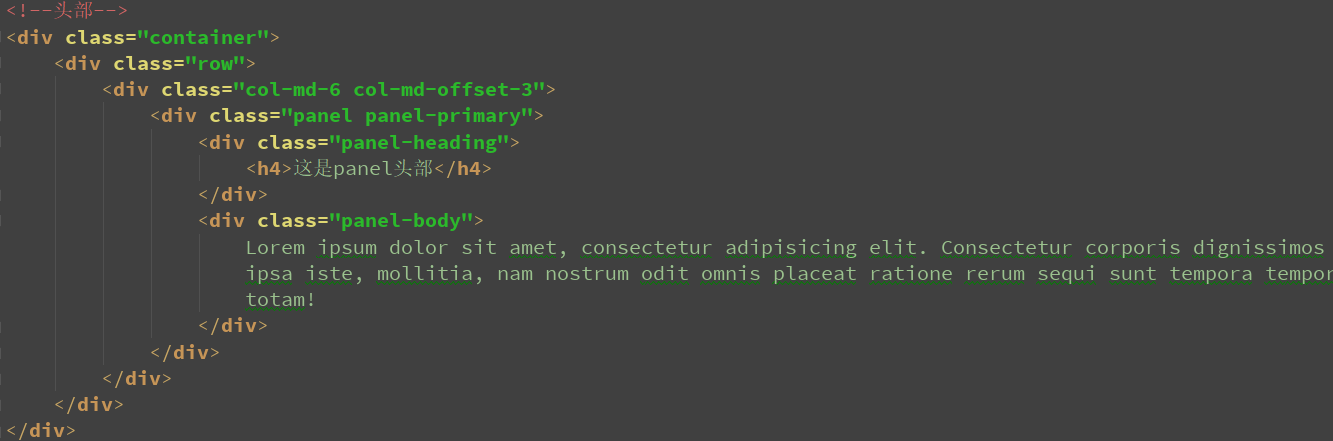
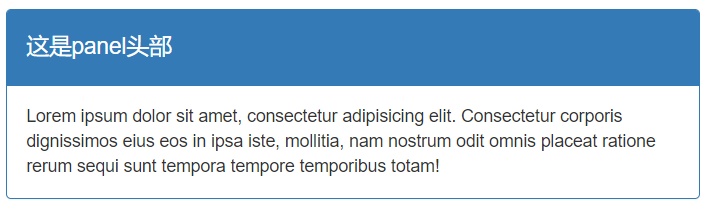
头部:panel-heading,primary:主要风格


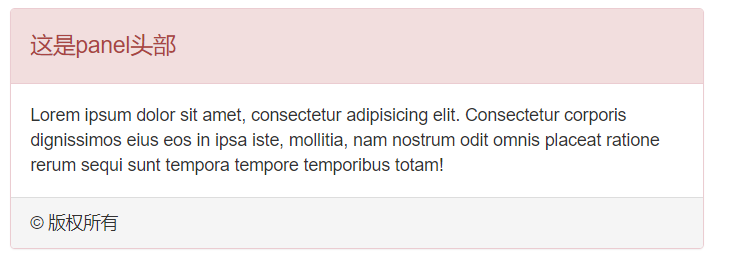
页尾:panel-footer:danger:危险


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>panel面板</h1>
<!--正文-->
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-default">
<div class="panel-body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur corporis dignissimos eius eos in
ipsa iste, mollitia, nam nostrum odit omnis placeat ratione rerum sequi sunt tempora tempore temporibus
totam!
</div>
</div>
</div>
</div>
</div>
<p></p>
<!--头部-->
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-primary">
<div class="panel-heading">
<h4>这是panel头部</h4>
</div>
<div class="panel-body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur corporis dignissimos eius eos in
ipsa iste, mollitia, nam nostrum odit omnis placeat ratione rerum sequi sunt tempora tempore temporibus
totam!
</div>
</div>
</div>
</div>
</div>
<p></p>
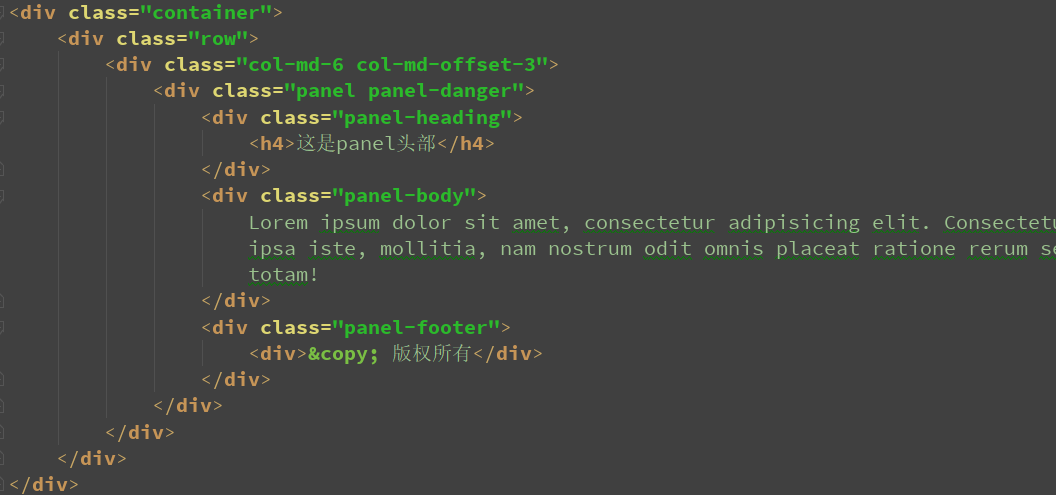
<!--尾部-->
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-danger">
<div class="panel-heading">
<h4>这是panel头部</h4>
</div>
<div class="panel-body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur corporis dignissimos eius eos in
ipsa iste, mollitia, nam nostrum odit omnis placeat ratione rerum sequi sunt tempora tempore temporibus
totam!
</div>
<div class="panel-footer">
<div>© 版权所有</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
讨论群:249728408


