测开之路一百一十一:bootstrap表单
bootstrap表单
引入bootstrap和jquery

默认表单


垂直表单


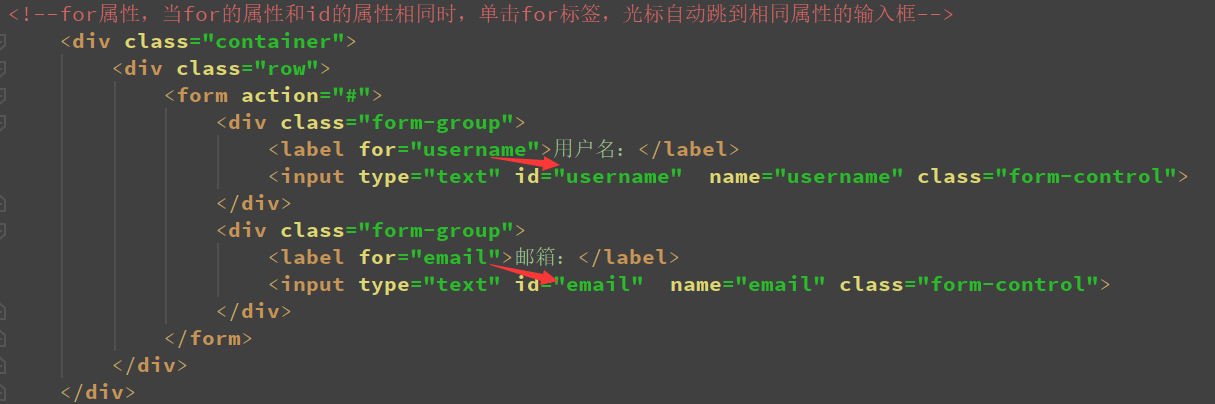
表单属性绑定:for属性,当for的属性和id的属性相同时,单击for标签,光标自动跳到相同属性的输入框


复选框


水平表单


行内表单


提交表单


表单内容不允许修改


修改输入框大小 缩小:input-sm 放大:input-lg


下拉选项按钮


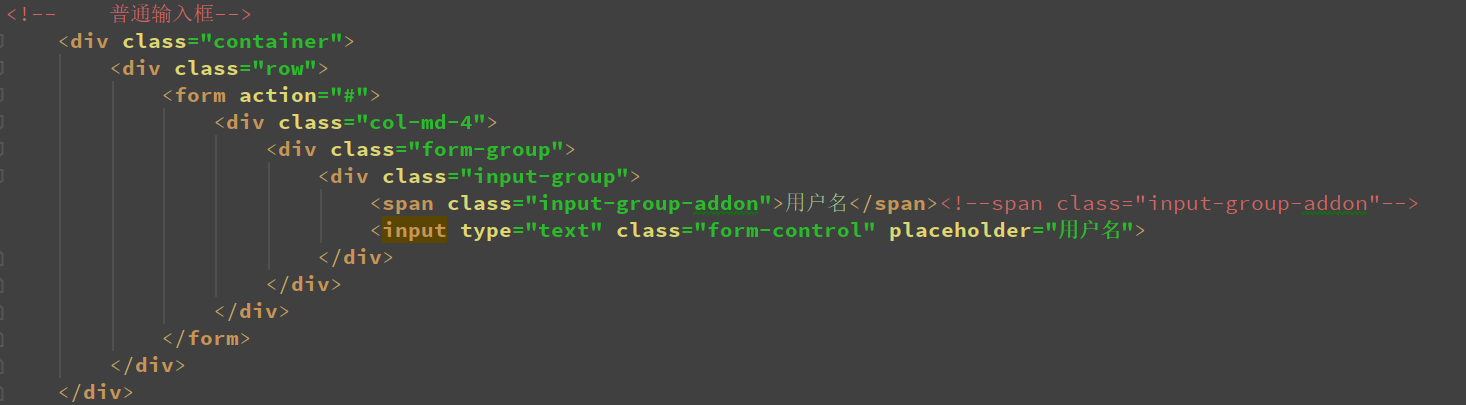
输入框分组
普通输入框


带头像的输入框


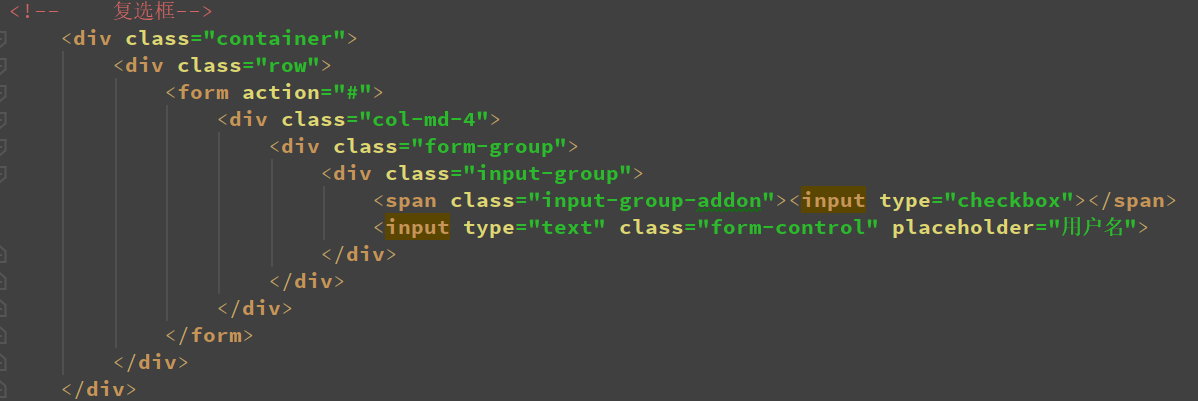
复选框


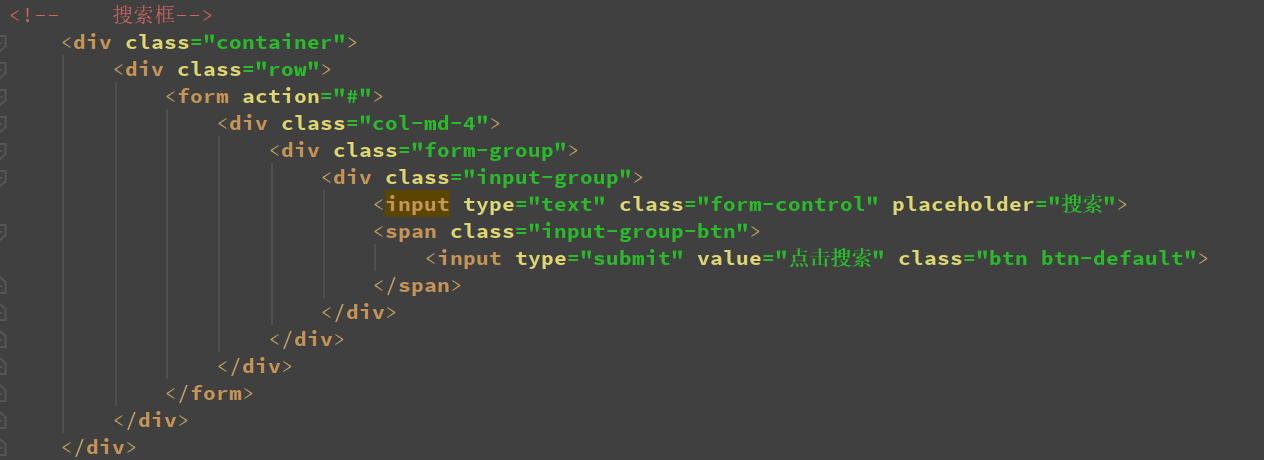
搜索框


多个按钮


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>bootstrap表单</h1>
<!--垂直表单-->
<h3>默认表单</h3>
<div class="container">
<div class="row">
<form action="#">
用户名:<input type="text">
邮箱:<input type="text">
</form>
</div>
</div>
<p></p>
<!--垂直表单-->
<h3>bootstrap垂直表单</h3>
<div class="container">
<div class="row">
<form action="#">
<div class="form-group">
<label for="">用户名:</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label for="">邮箱:</label>
<input type="text" class="form-control">
</div>
</form>
</div>
</div>
<p></p>
<!--for属性,当for的属性和id的属性相同时,单击for标签,光标自动跳到相同属性的输入框-->
<div class="container">
<div class="row">
<form action="#">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" class="form-control">
</div>
<div class="form-group">
<label for="email">邮箱:</label>
<input type="text" id="email" name="email" class="form-control">
</div>
</form>
</div>
</div>
<p></p>
<!--复选框-->
<div class="container">
<div class="row">
<div class="checkbox">
<input type="checkbox" id="remember"><label for="remember">记住密码</label>
</div>
</div>
</div>
<!--水平表单-->
<div class="container">
<div class="row">
<form action="#" class="form-horizontal"><!--class="form-horizontal"-->
<div class="form-group">
<label for="username1" class="control-label col-md-2">用户名:</label><!--占两列-->
<div class="col-md-10">
<input type="text" id="username1" name="username1" class="form-control"><!--占10列-->
</div>
</div>
<div class="form-group">
<label for="email1" class="control-label col-md-2">邮箱:</label><!--占两列-->
<div class="col-md-10">
<input type="text" id="email1" name="email1" class="form-control"><!--占10列-->
</div>
</div>
<div class="form-group">
<div class="col-md-10 col-md-offset-2"><!--占10份,往右偏移2份-->
<input type="checkbox" id="remember1"><label for="remember">记住密码</label>
</div>
</div>
</form>
</div>
</div>
<p></p>
<!--行内表单-->
<div class="container">
<div class="row">
<form action="#" class="form-inline"><!--class="form-inline"-->
<div class="form-group">
<label for="username2">用户名:</label>
<input type="text" id="username2" placeholder="用户名" class="form-control">
</div>
<div class="form-group">
<label for="email2" >邮箱:</label>
<input type="text" id="email2" placeholder="密码" class="form-control">
</div>
<div class="form-group">
<input type="checkbox" id="remember2"><label for="remember">记住密码</label>
</div>
</form>
</div>
</div>
<p></p>
<!--提交表单-->
<div class="container">
<div class="row">
<form action="#" class="form-horizontal"><!--class="form-horizontal"-->
<div class="form-group">
<label for="username3" class="control-label col-md-2">用户名:</label><!--占两列-->
<div class="col-md-10">
<input type="text" id="username3" name="username3" class="form-control"><!--占10列-->
</div>
</div>
<div class="form-group">
<label for="email3" class="control-label col-md-2">邮箱:</label><!--占两列-->
<div class="col-md-10">
<input type="text" id="email3" name="email3" class="form-control"><!--占10列-->
</div>
</div>
<div class="form-group">
<div class="col-md-10 col-md-offset-2"><!--占10份,往右偏移2份-->
<input type="checkbox" id="remember3"><label for="remember">记住密码</label>
</div>
</div>
<input type="submit" value="提交" class="btn btn-difult"><!--form表单的submit自带提交功能,class属性美化-->
</form>
</div>
</div>
<p></p>
<!--表单内容不允许修改-->
<div class="container">
<div class="row">
<form action="#" class="form-horizontal"><!--class="form-horizontal"-->
<div class="form-group">
<label for="" class="control-label col-md-2">用户名:</label><!--占两列-->
<div class="col-md-4">
<!--用p标签-->
<p class="form-control-staitc">这里是用户名</p>
</div>
</div>
<div class="form-group">
<label for="" class="control-label col-md-2">邮箱:</label><!--占两列-->
<div class="col-md-4">
<!--用disabled属性-->
<input type="text" id="email-3" disabled="disabled" value="邮箱" name="email3" class="form-control">
</div>
</div>
<div class="form-group">
<div class="col-md-10 col-md-offset-2"><!--占10份,往右偏移2份-->
<input type="checkbox" id="remember-4"><label for="remember">记住密码</label>
</div>
</div>
<input type="submit" value="提交" class="btn btn-difult"><!--form表单的submit自带提交功能,class属性美化-->
</form>
</div>
</div>
<p></p>
<!--修改输入框大小 缩小:input-sm 放大:input-lg-->
<div class="container">
<div class="row">
<form action="#" class="form-horizontal"><!--class="form-horizontal"-->
<div class="form-group">
<label for="username4" class="control-label col-md-2">用户名:</label><!--占两列-->
<div class="col-md-10"><!--占10列-->
<input type="text" id="username4" value="这是改大效果" name="username3" class="form-control input-lg">
</div>
</div>
<div class="form-group">
<label for="email4" class="control-label col-md-2">邮箱:</label><!--占两列-->
<div class="col-md-10"><!--占10列-->
<input type="text" id="email4" value="这是改小效果" name="email4" class="form-control input-sm">
</div>
</div>
<div class="form-group">
<div class="col-md-10 col-md-offset-2"><!--占10份,往右偏移2份-->
<input type="checkbox" id="remember4"><label for="remember">记住密码</label>
</div>
</div>
<input type="submit" value="提交" class="btn btn-difult"><!--form表单的submit自带提交功能,class属性美化-->
</form>
</div>
</div>
<!--下拉选项按钮-->
<div class="container">
<div class="row">
<form action="#" class="form-horizontal"><!--class="form-horizontal"-->
<div class="form-group col-md-2"><!--col-md-2控制宽度-->
<label for="city" class="control-label text-left">城市</label>
<select name="city" id="city" class="form-control "><!--input-lg控制高度(放大、缩小)-->
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
</select>
</div>
</form>
</div>
</div>
<p></p>
<!--输入框分组-->
<!-- 普通输入框-->
<div class="container">
<div class="row">
<form action="#">
<div class="col-md-4">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">用户名</span><!--span class="input-group-addon"-->
<input type="text" class="form-control" placeholder="用户名">
</div>
</div>
</div>
</form>
</div>
</div>
<p></p>
<!-- 带头像输入框-->
<div class="container">
<div class="row">
<form action="#">
<div class="col-md-4">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span>
<input type="text" class="form-control" placeholder="用户名">
</div>
</div>
</div>
</form>
</div>
</div>
<p></p>
<!-- 复选框-->
<div class="container">
<div class="row">
<form action="#">
<div class="col-md-4">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><input type="checkbox"></span>
<input type="text" class="form-control" placeholder="用户名">
</div>
</div>
</div>
</form>
</div>
</div>
<p></p>
<!-- 搜索框-->
<div class="container">
<div class="row">
<form action="#">
<div class="col-md-4">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" placeholder="搜索">
<span class="input-group-btn">
<input type="submit" value="点击搜索" class="btn btn-default">
</span>
</div>
</div>
</div>
</form>
</div>
</div>
<p></p>
<!-- 多个按钮-->
<div class="container">
<div class="row">
<form action="#">
<div class="col-md-4">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" placeholder="搜索">
<span class="input-group-btn">
<input type="submit" value="第一个按钮" class="btn btn-default">
<input type="submit" value="第二个按钮" class="btn btn-default">
</span>
</div>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
讨论群:249728408



