测开之路九十五:css进阶之光标和溢出内容处理
光标样式:cursor
准备文字

css

溢出内容处理:overflow,默认溢出部分是显示
先把内容放到盒子里面


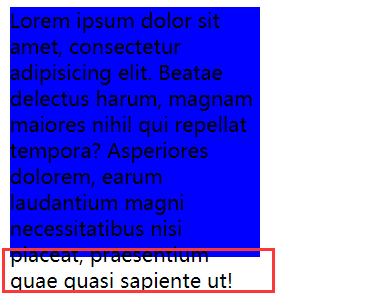
正常显示


不显示溢出内容


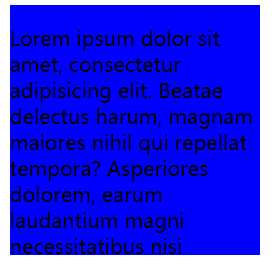
显示为滚动条


自动处理


css
/* 光标样式 */
p{
/* 默认default */
cursor: default;
/*!*pointer:小手、*!*/
/*cursor: pointer;*/
/*!*text、*!*/
/*cursor: text;*/
/*!*移动样式move*!*/
/*cursor: move;*/
}
/* 溢出内容 */
#box{
width: 200px;
height: 200px;
background-color: blue;
}
/* 溢出部分 */
#box{
/* 自动处理 */
overflow: auto;
/*!* 显示为滚动条 *!*/
/*overflow: scroll;*/
/*!* 不显示溢出内容 *!*/
/*overflow: hidden;*/
/*!* 正常显示 *!*/
/*overflow: visible;*/
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字样式</title>
<link rel="stylesheet" href="../css/css07.css">
</head>
<body>
<p>CSS光标样式</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto eaque facilis, id nesciunt nisi nulla provident
quod! Accusamus architecto debitis dignissimos doloremque explicabo nobis non optio pariatur sapiente, temporibus
vitae!</p>
<div id="box">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae delectus harum, magnam maiores nihil qui
repellat tempora? Asperiores dolorem, earum laudantium magni necessitatibus nisi placeat, praesentium quae quasi
sapiente ut!</p>
</div>
</body>
</html>
讨论群:249728408





