测开之路九十二:css之背景色和背景
引用css

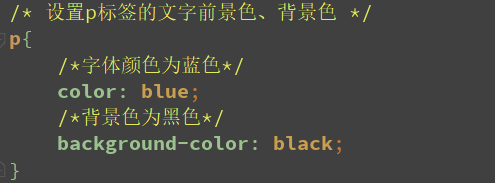
设置背景色:



背景图片
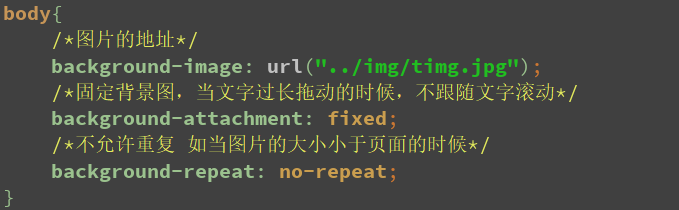
整个页面的背景图片



图片当局部背景图



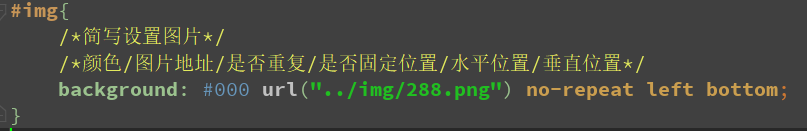
也可以简写


css
/* css基本样式 */
/* 设置p标签的文字前景色、背景色 */
p{
/*字体颜色为蓝色*/
color: blue;
/*背景色为黑色*/
background-color: black;
}
/*把图片当整个页面的背景*/
body{
/*图片的地址*/
background-image: url("../img/timg.jpg");
/*固定背景图,当文字过长拖动的时候,不跟随文字滚动*/
background-attachment: fixed;
/*不允许重复 如当图片的大小小于页面的时候*/
background-repeat: no-repeat;
}
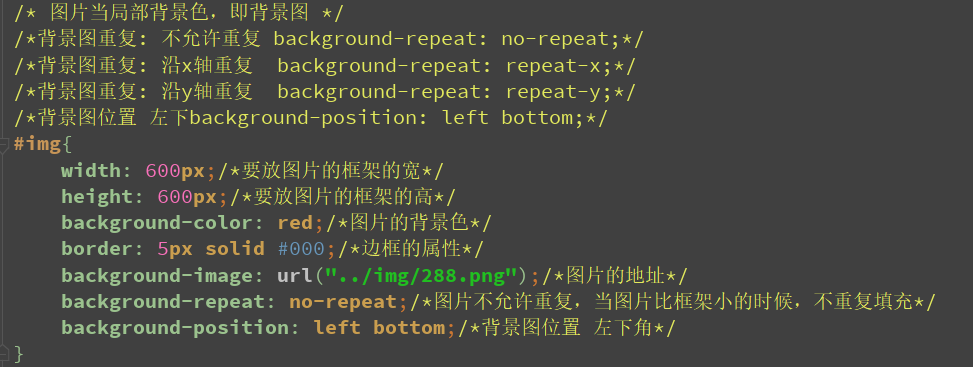
/* 图片当局部背景色,即背景图 */
/*背景图重复: 不允许重复 background-repeat: no-repeat;*/
/*背景图重复: 沿x轴重复 background-repeat: repeat-x;*/
/*背景图重复: 沿y轴重复 background-repeat: repeat-y;*/
/*背景图位置 左下background-position: left bottom;*/
#img{
width: 600px;/*要放图片的框架的宽*/
height: 600px;/*要放图片的框架的高*/
background-color: red;/*图片的背景色*/
border: 5px solid #000;/*边框的属性*/
background-image: url("../img/288.png");/*图片的地址*/
background-repeat: no-repeat;/*图片不允许重复,当图片比框架小的时候,不重复填充*/
background-position: left bottom;/*背景图位置 左下角*/
}
#img{
/*简写设置图片*/
/*颜色/图片地址/是否重复/是否固定位置/水平位置/垂直位置*/
background: #000 url("../img/288.png") no-repeat left bottom ;
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式</title>
<link rel="stylesheet" href="../css/css04.css">
</head>
<body>
<p>color指定的颜色为前景色</p>
<p>background-color指定的颜色为背景色</p>
<p style="color: blue">
字体显示蓝色
此时的设置为,固定背景图,当文字过长拖动的时候,不跟随文字滚动,
且如当图片的大小小于页面的时候,不允许重复
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto eaque facilis, id nesciunt nisi nulla provident
quod! Accusamus architecto debitis dignissimos doloremque explicabo nobis non optio pariatur sapiente, temporibus
vitae!</p>
<div id="img" style="color: blue">这是图片背景图</div>
<p id="img" style="color: blue">图片当局部背景色,即背景图</p>
</body>
</html>
讨论群:249728408





