测开之路六十三:UI测试平台之视图层
实现效果,在页面时配置 后台执行

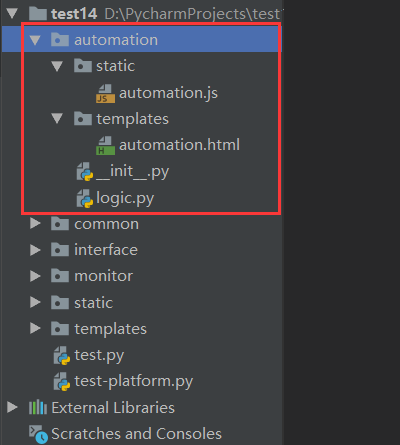
蓝图结构

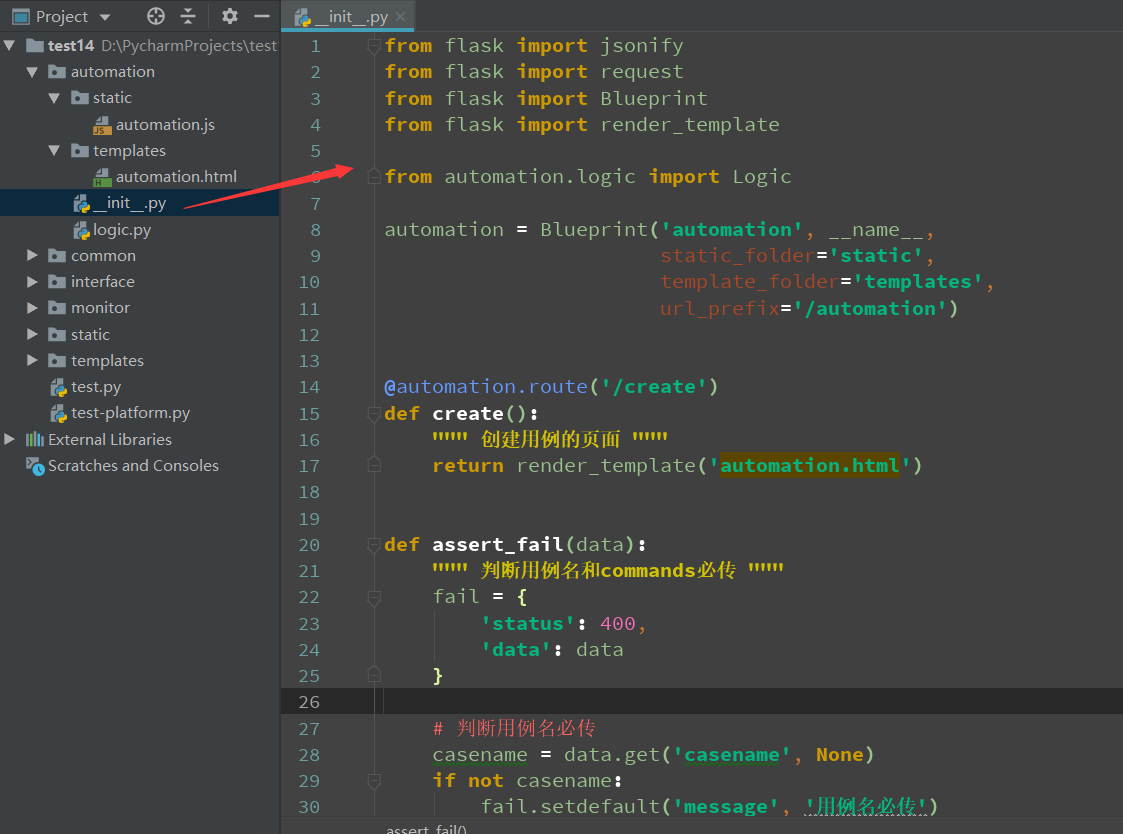
视图代码

from flask import jsonify
from flask import request
from flask import Blueprint
from flask import render_template
from automation.logic import Logic
automation = Blueprint('automation', __name__,
static_folder='static',
template_folder='templates',
url_prefix='/automation')
@automation.route('/create')
def create():
""" 创建用例的页面 """
return render_template('automation.html')
def assert_fail(data):
""" 判断用例名和commands必传 """
fail = {
'status': 400,
'data': data
}
# 判断用例名必传
casename = data.get('casename', None)
if not casename:
fail.setdefault('message', '用例名必传')
return jsonify(fail)
# 判断commands必传
commands = data.get('commands', None)
if not commands:
fail.setdefault('message', '执行动作必传')
return jsonify(fail)
return None
@automation.route('/api/v1/run', methods=['POST'])
def api_v1_run():
""" 运行的视图 """
data = request.get_json() # 接收数据
print(data)
# 判断用例名和commands必传
fail = assert_fail(data)
if fail:
return fail
# 执行逻辑
print('开始执行')
try:
Logic().execute(data)
return jsonify({
'status': 0,
'message': '执行完毕',
'data': data
})
except Exception as error:
return jsonify({
'status': 0,
'message': str(error),
'data': data,
})
@automation.route('/api/v1/save', methods=['POST'])
def api_v1_save():
""" 保存的视图 """
data = request.get_json() # 接收数据
# 判断用例名和commands必传
fail = assert_fail(data)
if fail:
return fail
# 执行保存逻辑
try:
caseid = Logic().save(data)
return jsonify({
'status': 0,
'message': '保存成功',
'data': caseid
})
except Exception as error:
return jsonify({
'status': 0,
'message': str(error),
'data': data,
})
@automation.route('/api/v1/trigger', methods=['POST'])
def api_v1_trigger():
data = request.get_json()
print(data)
id = data.get('id', None)
if not id:
jsonify({
'status': 400,
'message': 'id必传',
'data': data
})
try:
logic = Logic()
id = logic.trigger(data)
return jsonify({
'status': 0,
'message': '执行完成',
'data': id
})
except Exception as error:
return jsonify({
'status': 0,
'message': str(error),
'data': data,
})
讨论群:249728408





