测开之路四十四:实现计算器
结构

html


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style>
.color {
color: orange;
}
input {
width: 30px;
height: 30px;
}
</style>
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.min.js"></script>
<script src="/static/calculator.js"></script>
</head>
<body>
<div>
<label id="display"></label>
<table>
<tr>
<td><input class="color expr" type="button" value="("></td>
<td><input class="color expr" type="button" value=")"></td>
<td><input class="color expr" type="button" value="%"></td>
<td><input id="clear" class="color" type="button" value="C"></td>
</tr>
<tr>
<td><input class="expr" type="button" value="7"></td>
<td><input class="expr" type="button" value="8"></td>
<td><input class="expr" type="button" value="9"></td>
<td><input class="color expr" type="button" value="/"></td>
</tr>
<tr>
<td><input class="expr" type="button" value="4"></td>
<td><input class="expr" type="button" value="5"></td>
<td><input class="expr" type="button" value="6"></td>
<td><input class="color expr" type="button" value="*"></td>
</tr>
<tr>
<td><input class="expr" type="button" value="1"></td>
<td><input class="expr" type="button" value="2"></td>
<td><input class="expr" type="button" value="3"></td>
<td><input class="color expr" type="button" value="-"></td>
</tr>
<tr>
<td><input class="expr" type="button" value="0"></td>
<td><input class="color expr" type="button" value="."></td>
<td><input id="calc" class="color" type="button" value="="></td>
<td><input class="color expr" type="button" value="+"></td>
</tr>
</table>
</div>
</body>
</html>
CSS

label {
width: 130px;
text-align: right;
}
#test {
color: gray;
}
p {
color: blue;
}
div {
text-align: center;
}
JS


function http(url, data, method, success, fail) {
data = method == 'GET' ? data : JSON.stringify(data)
console.log(data);
$.ajax({
url: url,
type: method,
dataType: 'json',
contentType: 'application/json; charset=UTF-8',
data: data,
success: success,
error: fail
});
}
var expression = ""; //设定一个空值
//获取当前点击的按键的值
function click_calculator() {
expression += $(this).val() // $(this)代表当前对象。
console.log($(this).val())
$('#display').text(expression) // val函数如果有参数则表示赋值操作,参数为空则表示取值操作。
}
//清空的函数(C键)
function click_clear() {
expression = "";
$('#display').text(expression)
}
//提交到后端实现计算(=键)
function click_compute() {
var url = "http://127.0.0.1:8888/compute"
var data = {
'expresstion': expression
}
http(url, data, 'POST', function(response) {
expression = response['data']
$('label').text(expression)
}, function(response) {
})
}
//定义计算器的按键事件
$(function() {
$('label').text(expression)
console.log("hello jquery.");
// 采用标签选择器选中所有input元素,对其增加点击事件
// click的参数是一个函数,处理点击行为。
$(".expr").click(click_calculator)
$("#clear").click(click_clear)
$("#calc").click(click_compute)
});
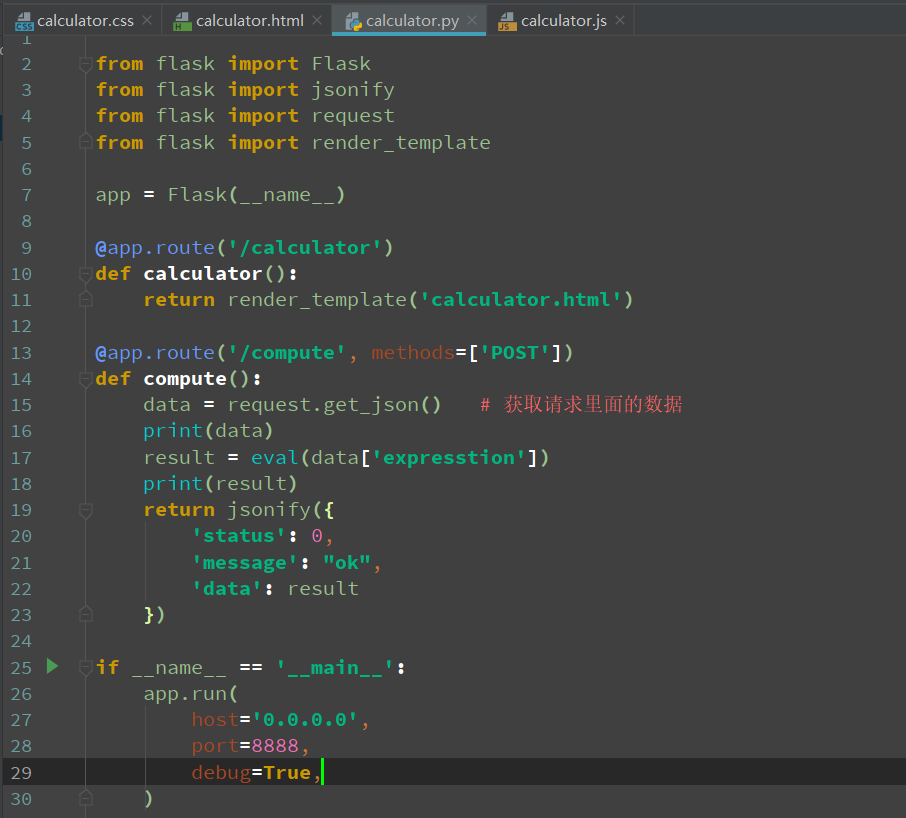
主脚本

from flask import Flask
from flask import jsonify
from flask import request
from flask import render_template
app = Flask(__name__)
@app.route('/calculator')
def calculator():
return render_template('calculator.html')
@app.route('/compute', methods=['POST'])
def compute():
data = request.get_json() # 获取请求里面的数据
print(data)
result = eval(data['expresstion'])
print(result)
return jsonify({
'status': 0,
'message': "ok",
'data': result
})
if __name__ == '__main__':
app.run(
host='0.0.0.0',
port=8888,
debug=True,
)
计算

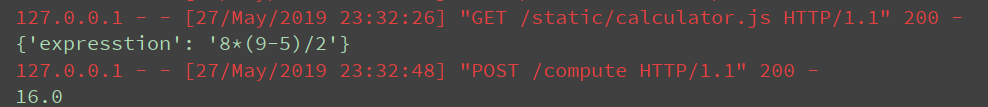
控制台输出

讨论群:249728408





