测开之路三十九:js基础
js的两种使用方式
第一种使用方式:单独写js文件
在static下新建一个js文件并写入内容

alert('这是一个弹窗');
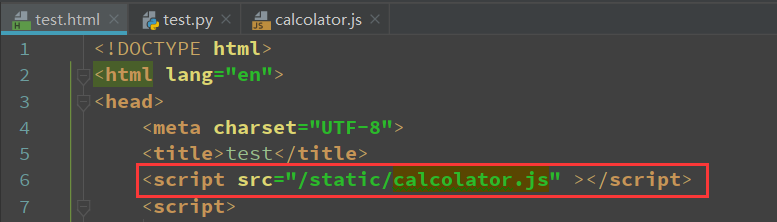
在html文件里面,用script标签引入

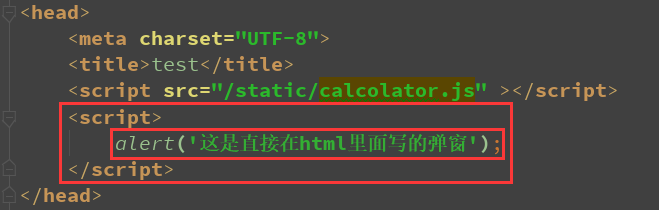
<script src="/static/calcolator.js" ></script>
在主程序里面调用html

from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route('/html')
def html():
return render_template('test.html')
if __name__ == '__main__':
app.run(
host='0.0.0.0',
port=8888,
debug=True,
)
访问

第二种使用方式,直接在html文件里面写js

访问

js语法:
1、声明变量
声明一个名为cars的数组:var cars = new Array("Saab","Volvo","BMW");


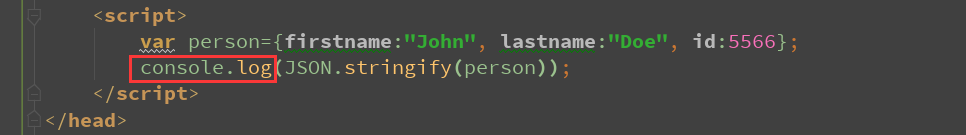
声明一个字典:var person={firstname:"John", lastname:"Doe", id:5566};


字典不能直接展示,需要转换
JSON.stringify():用于将 JavaScript 值转换为 JSON 字符串。


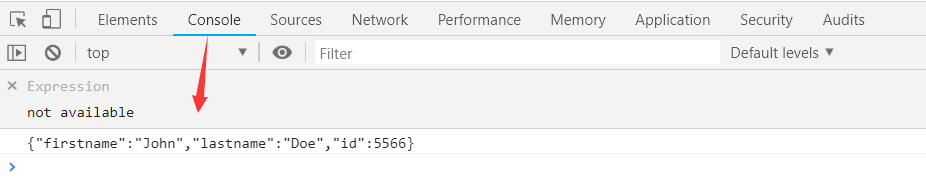
展示内容的时候,也可以用console.log展示

火狐

谷歌

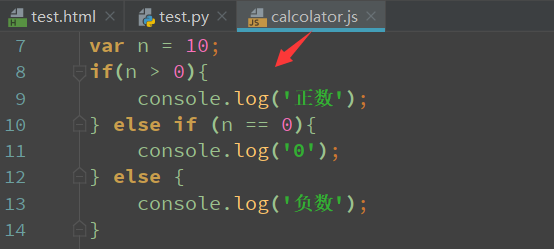
if-else选择 :

var n = 10;
if(n > 0){
console.log('正数');
} else if (n == 0){
console.log('0');
} else {
console.log('负数');
}
确保html里面对js是引用状态

访问

for循环:

for (var i=-1; i < 3; i++){
if(i > 0){
console.log('正数');
} else if (i == 0){
console.log('0');
} else {
console.log('负数');
}
}

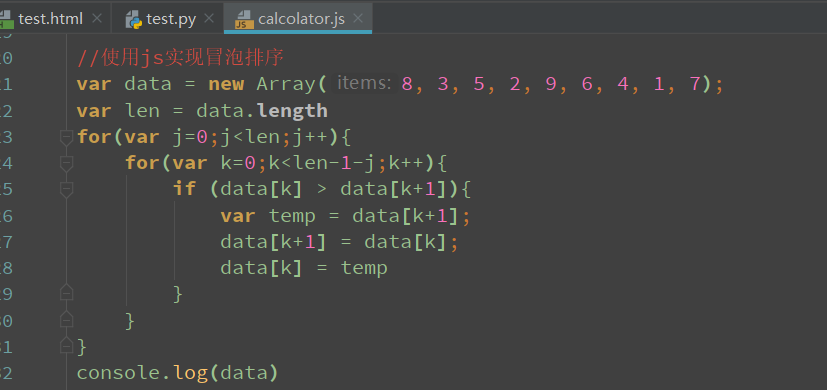
使用js实现冒泡排序


函数,以斐波那契数列为例

//斐波那契数列(函数)
function fibonacci(n){
if (n ==0 || n ==1 ){
return n;
}
return fibonacci(n-1) + fibonacci(n-2);
}
//调用函数
console.log(fibonacci(10))
访问

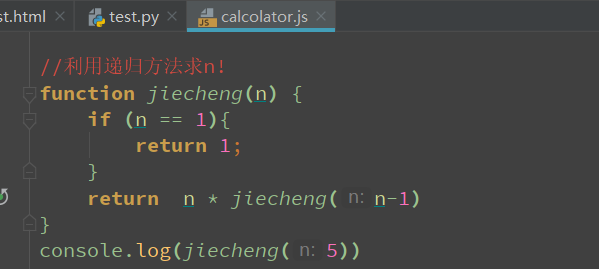
利用递归方法求n!

function jiecheng(n) {
if (n == 1){
return 1;
}
return n * jiecheng(n-1)
}
console.log(jiecheng(5))

讨论群:249728408



