测开之路三十八:css布局之定位
常用的布局方式:
static:静态定位(默认),什么都不用管,元素会按照默认顺序排列,排不下是会默认换行
relative:相对定位(同一层),相对于某一个元素进行定位
fixed:绝对定位,指定位置
absolute:相对于浏览器的绝对定位和fixed类似
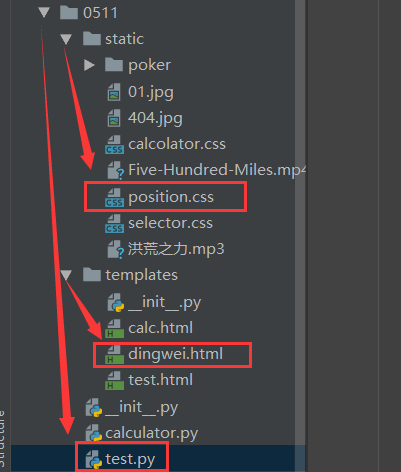
文件关系:

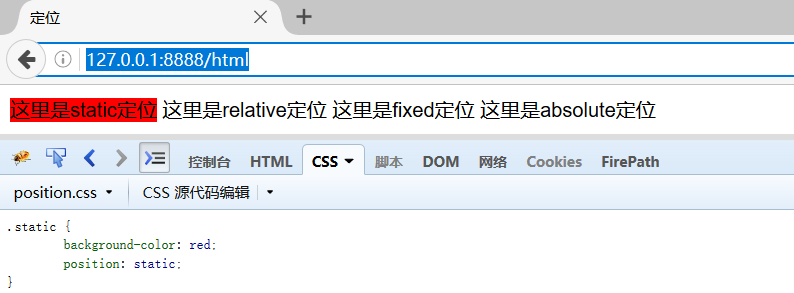
static定位:
css里面写入内容:static定位方式,定位到的显示为红色

.static {
position: static;
background-color: red;
}
html里面写入内容:引入css,并加一个标签,设置static属性

<!DOCTYPE html>
<html lang= "en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<link rel="stylesheet" href= "/static/position.css">
</head>
<body>
<label class="static">这里是static定位</label>
<label class="relative">这里是relative定位</label>
<label class="fixed">这里是fixed定位</label>
<label class="absolute">这里是absolute定位</label>
</body>
</html>
主脚本里面导入html

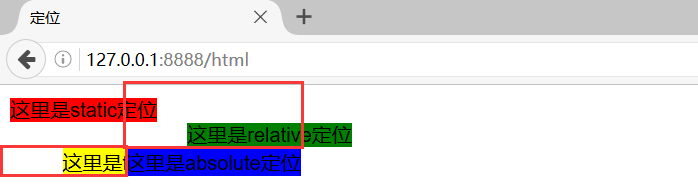
访问,由于另外3个标签没有在css里面设置定位方式,所以会默认排序

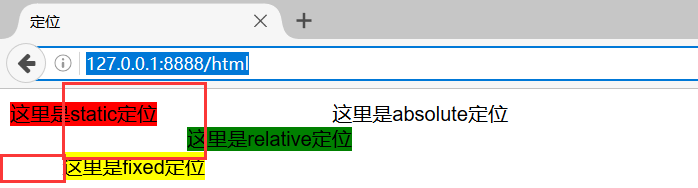
relative定位
在css里面加入,设置为相对于顶部20个像素偏移,相对于左侧20个像素偏移(相对于元素)

.relative {
position: relative;
top: 20px;
left: 20px;
background-color: green;
}

fixed定位:
在css里面加入,相对于顶部偏移50个像素,相对于左侧偏移50个像素(相对于body的边框)

.fixed {
position: fixed;
top: 50px;
left: 50px;
background-color: yellow;
}

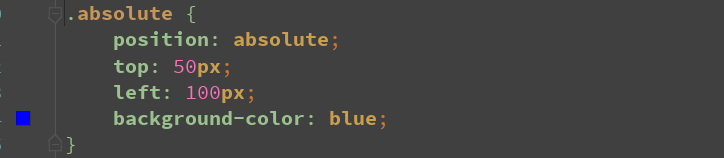
absolute定位方式:
相对于顶部50个像素偏移,相对于左侧100个像素偏移


实现一个计算器的布局和美化

目录结构

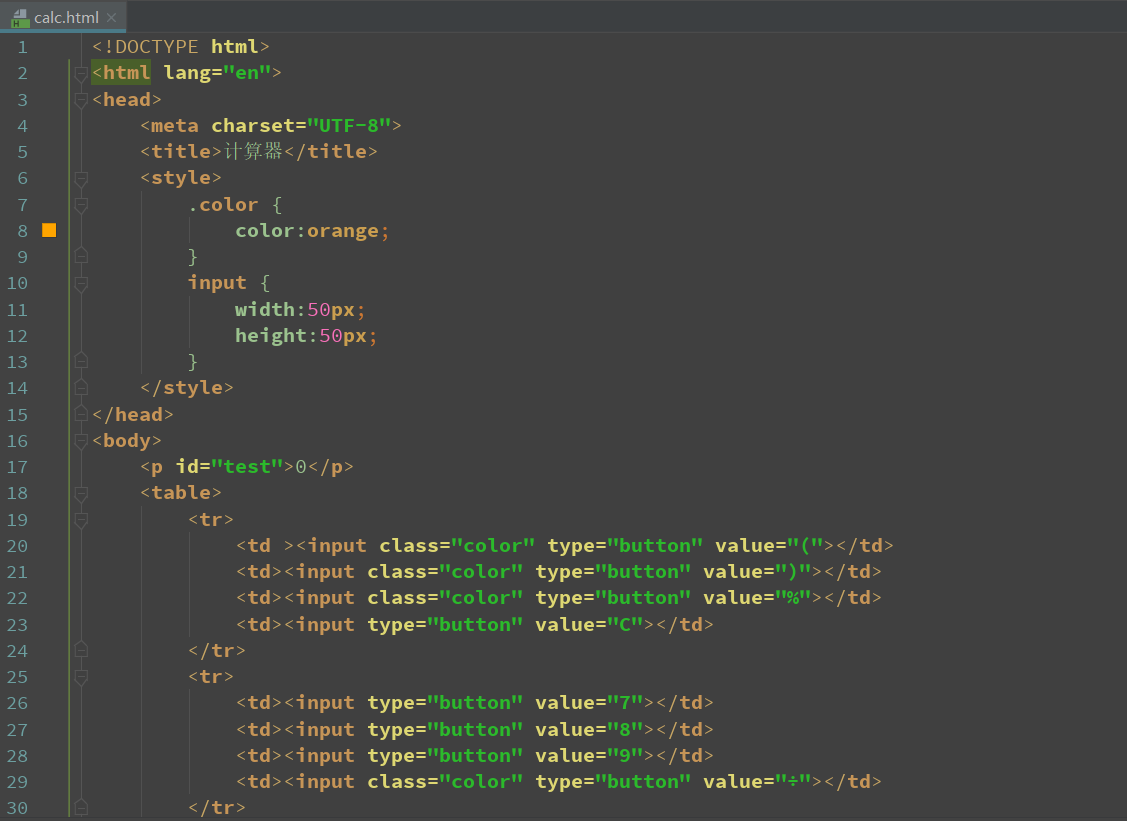
在templates下建一个html,并写入内容


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style>
.color {
color:orange;
}
input {
width:50px;
height:50px;
}
</style>
</head>
<body>
<p id="test">0</p>
<table>
<tr>
<td ><input class="color" type="button" value="("></td>
<td><input class="color" type="button" value=")"></td>
<td><input class="color" type="button" value="%"></td>
<td><input type="button" value="C"></td>
</tr>
<tr>
<td><input type="button" value="7"></td>
<td><input type="button" value="8"></td>
<td><input type="button" value="9"></td>
<td><input class="color" type="button" value="÷"></td>
</tr>
<tr>
<td><input type="button" value="4"></td>
<td><input type="button" value="5"></td>
<td><input type="button" value="6"></td>
<td><input class="color" type="button" value="×"></td>
</tr>
<tr>
<td><input type="button" value="1"></td>
<td><input type="button" value="2"></td>
<td><input type="button" value="3"></td>
<td><input class="color" type="button" value="-"></td>
</tr>
<tr>
<td><input type="button" value="0"></td>
<td><input class="color" type="button" value="."></td>
<td><input class="color" type="button" value="="></td>
<td><input class="color" type="button" value="+"></td>
</tr>
</table>
</body>
</html>
渲染到路由

from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route('/calc')
def calc():
return render_template('calc.html')
if __name__ == '__main__':
app.run(
host='0.0.0.0',
port=8888,
debug=True,
)
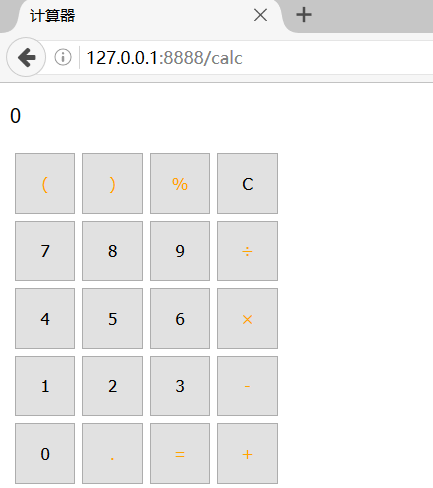
访问

至此,计算器的布局完成,但是未实现计算
讨论群:249728408





