Nginx详解十二:Nginx场景实践篇之跨站访问相关
跨站访问
浏览器请求一个页面的时候,发送了两个域名的请求

此情况不安全,容易出现CSRF攻击,所以浏览器禁止跨域访问

Nginx设置打开跨站访问
配置语法:add_header name value [always];
默认状态:-
配置方法:http、server、location、if in location
准备一个html:
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试ajax和跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://jeson.imoocc.com/1.html",
success: function(data) {
alert("sucess!!!");
},
error: function() {
alert("fail!!!,请刷新再试!");
}
});
});
</script>
<body>
<h1>测试跨域访问</h1>
</body>
</html>
先上传html

把之前的location改一下
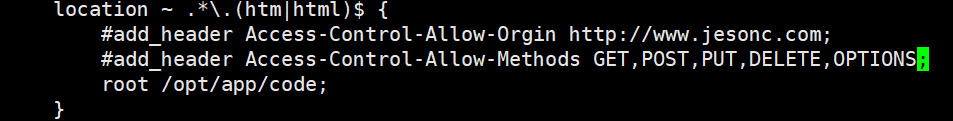
location ~ .*\.(htm|html)$ {
#add_header Access-Control-Allow-Orgin http://www.jesonc.com;
#add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
root /opt/app/code;
}


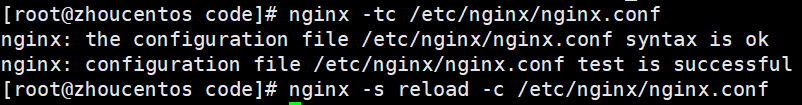
检查配置并重启

访问


把注释打开,意思是允许“http://www.jesonc.com”这个域名进行跨域访问,如果这里配置的是“ * ”,则代表允许所有域名进行跨域访问


检查语法与重载

访问