Nginx详解十:Nginx场景实践篇之Nginx静态资源场景配置
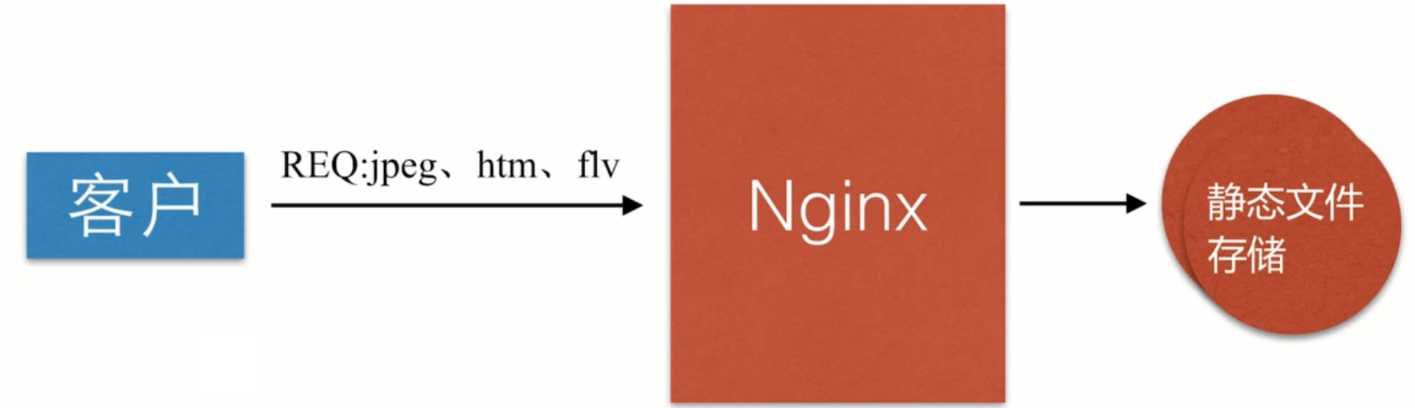
一、静态资源WEB服务

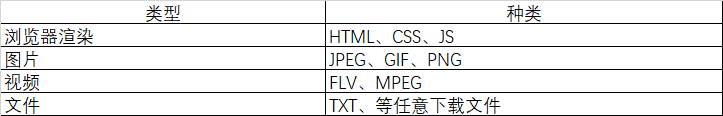
1、静态资源类型:非服务器动态运行生成的文件

2、静态资源服务场景-CDN
假设静态资源存储中心在云南,用户在北京去请求一个文件,那么就会造成一个传输的延时,而如果Nginx同一把静态资源提前分发给各地区的代理,而各地区的用户直接访问本地区代理的静态资源,延时就会非常小,可以忽略不计

这里为了方便区分,把之前的auth_mod.conf 配置名改为static_server.conf


3、配置语法 :
- 文件读取(除了sendfile方式外,Nginx还有--with-file-aio 异步文件读取)
配置语法:sendfile on | off;
默认状态:sendfile off;
配置方法:http、server、location、if in location
-tcp_nopush作用:sendfile开启的情况下,提高网络包的传输效率
配置语法:tcp_nopush on | off;
默认状态:tcp_nopush off;
配置方法:http、server、location
-tcp_nodelay作用:keepalive连接(长连接)下,提高网络包的传输实时性
配置语法:tcp_nodelay on | off;
默认状态:tcp_nodelay off;
配置方法:http、server、location
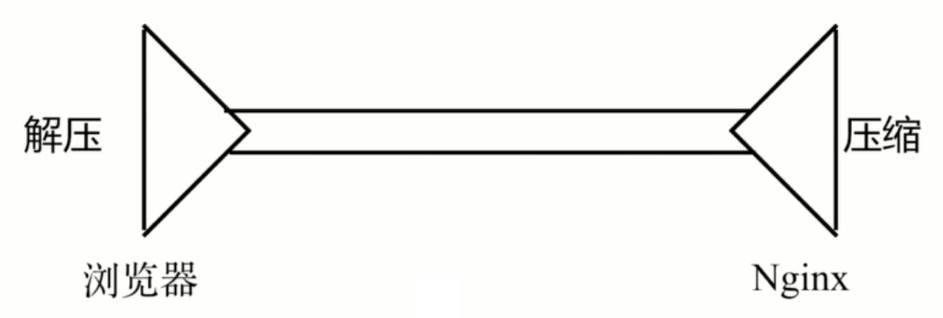
压缩传输:

压缩:
配置语法:gzip on | off;
默认状态:gzip off;
配置方法:http、server、location、if in location
压缩比:
配置语法:gzip_comp_level level;
默认状态:gzip_comp_level 1;
配置方法:http、server、location
控制http协议版本
配置语法:gzip_http_version 1.0 | 1.1;
默认状态:gzip_http_version 1.1;
配置方法:http、server、location
扩展Nginx压缩模块
http_gzip_static_module:预读gzip功能
http_gunzip_module:应用支持gunzip的压缩方式
配置:
准备一张png图片,放到/opt/app/code/images下面


把原来的location改成关于图片的location:
location ~ .*\.(jpg|gif|png)$ {
# 访问的url是以jpg、gif、png结尾的,就走这个location
#gzip on;
#gzip_http_version 1.1;
#gzip_comp_level 2;
#gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/images;
}


检查配置语法,并重启
nginx -tc /etc/nginx/nginx.conf
nginx -s reload -c /etc/nginx/nginx.conf

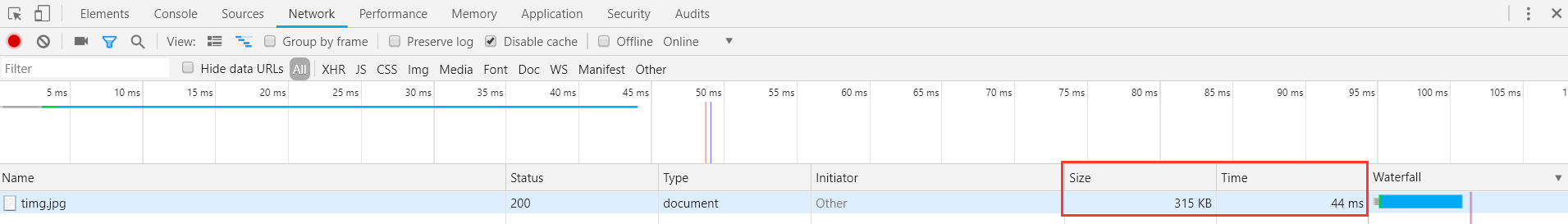
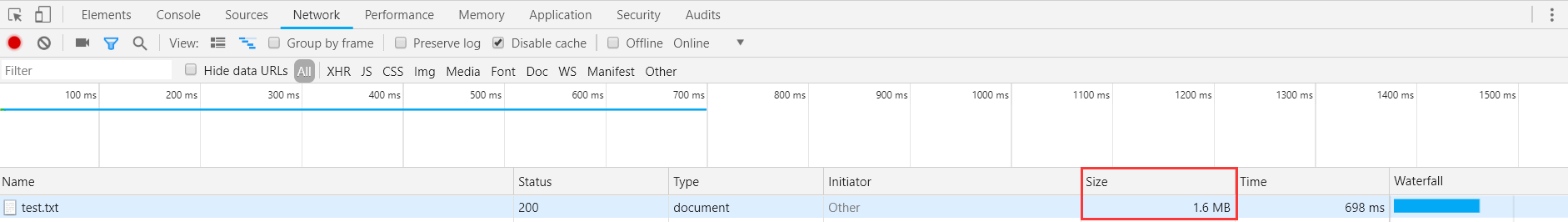
用谷歌访问抓包


把gzip打开,检查配置后重启再访问




准备一个txt格式的文件,放到/opt/app/code/doc下面


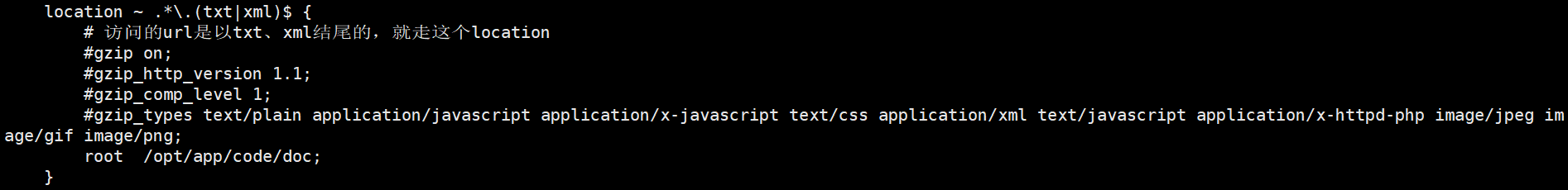
增加一个关于文本 的location
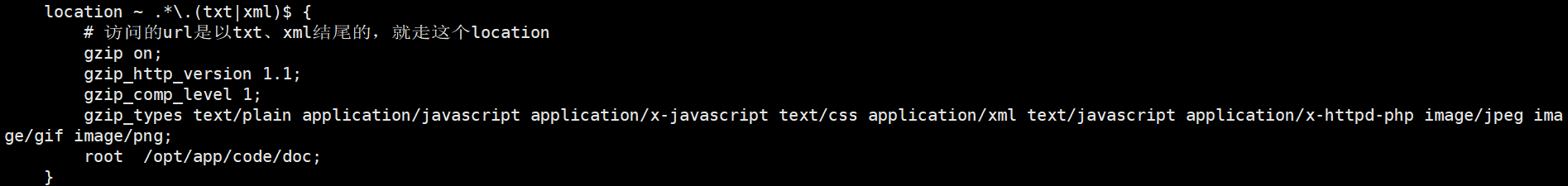
location ~ .*\.(txt|xml)$ {
# 访问的url是以txt、xml结尾的,就走这个location
#gzip on;
#gzip_http_version 1.1;
#gzip_comp_level 1;
#gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/doc;
}


检查配置语法,并重启
nginx -tc /etc/nginx/nginx.conf
nginx -s reload -c /etc/nginx/nginx.conf

访问


把配置里面的gzip注释打开


检查配置语法,重启

再次访问


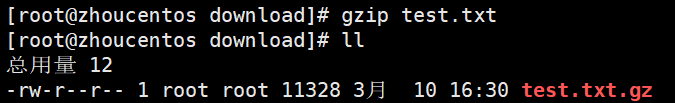
把之前的test.txt文件上传到/opt/app/code/download目录下

使用gzip命令压缩

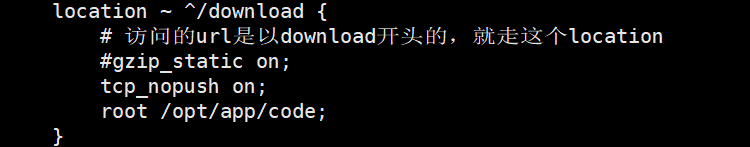
在配置文件中加一个location:
location ~ ^/download {
# 访问的url是以download开头的,就走这个location
#gzip_static on;
tcp_nopush on;
root /opt/app/code;
}


检查配置并重启

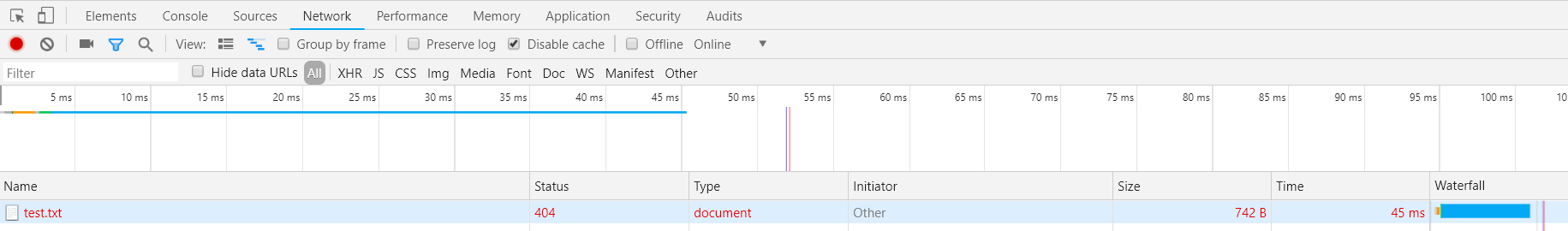
访问会报404


因为刚刚压缩的时候,test.txt文件已经被删除了,剩下的是test.txt.gz文件,所以正确的url应该是:http://192.168.1.141/download/test.txt.gz


但是正常情况下,不可能去要求用户在url后面去加.gz,所以,去配置文件,把配置打开


检查配置并重启

再次访问