React问题汇总
1. 调用已经写在的组件的setState 方法,导致错误
问题: warning.js:45 Warning: setState(...): Can only update a mounted or mounting component. This usually means you called setState() on an unmounted component. This is a no-op. Please check the code for the TreeSelect component.

解决方案:
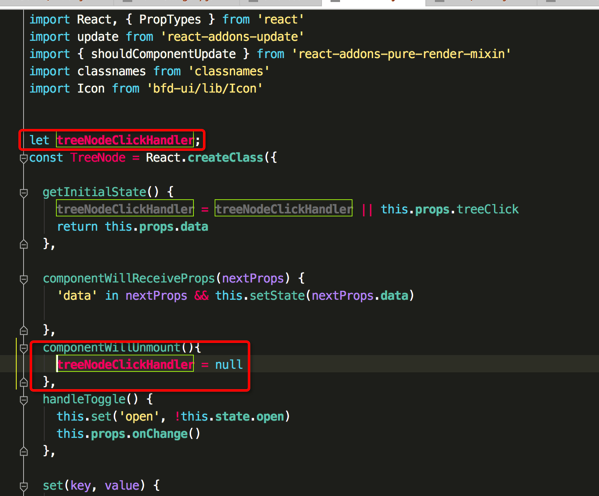
在 组件卸载的生命周期里面, 把在组件外部定义的变量 设置为 null, 这样JS的垃圾回收机制就会把 组件外部定义的变量 回收. 而不造成 内存泄露
componentWillUnmount(){
treeNodeClickHandler = null
},

注意: 如果在 getinitialState 里面注册的事件, 需要在 componentWillUnmount 里面清除掉, 否则容易造成内存泄露

